Angular 17 Adding Social Media Share Buttons Example

Hi guys,
Our main topic today is angular 17 add social media share button. let’s talk about angular 17 social sharing buttons. This post will give you a simple example of angular 17 social media share buttons. You can see the ngx-sharebuttons screen 17 .
Angular 17 social media share buttons can be implemented using ngx-sharebuttons. ngx-sharebuttons is an Angular library that provides easy integration of customizable share buttons for various social media platforms. With simple installation and configuration, developers can add buttons for platforms like Facebook, Twitter, LinkedIn, and more to their Angular applications, enabling users to share content seamlessly across social networks.
In this example, we will add social media buttons using the ngx-sharebuttons npm package in angular 17. We will install some other npm packages to display the social media icons as well so, follow the steps:
So, let's follow the following steps:
Step for How to Add Social Media Share Icons in Angular 17?
- Step 1: Create Angular 17 Project
- Step 2: Install ngx-sharebuttons NPM Packages
- Step 3: Update Ts File
- Step 4: Update HTML File
- Run Angular App
Let's follow the steps:
Step 1: Create Angular 17 Project
You can easily create your angular app using the below command:
ng new my-new-app
Step 2: Install ngx-sharebuttons NPM Packages
Install the @angular/cdk, @fortawesome/angular-fontawesome, @fortawesome/fontawesome-svg-core, @fortawesome/free-brands-svg-icons, @fortawesome/free-solid-svg-icons and ngx-sharebuttons libraries.
npm install @angular/cdk @fortawesome/angular-fontawesome @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons @fortawesome/free-solid-svg-icons ngx-sharebuttons
Configure the ngx-sharebuttons library. Change the angular.json file and add the circles-dark-theme.scss file as below.
angular.json
"styles": [
"node_modules/ngx-sharebuttons/themes/circles.scss",
"node_modules/ngx-sharebuttons/themes/modern.scss",
"src/styles.scss"
],
Step 3: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ShareButtonsModule } from 'ngx-sharebuttons/buttons';
import { ShareIconsModule } from 'ngx-sharebuttons/icons';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, ShareButtonsModule, ShareIconsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}
Step 4: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container">
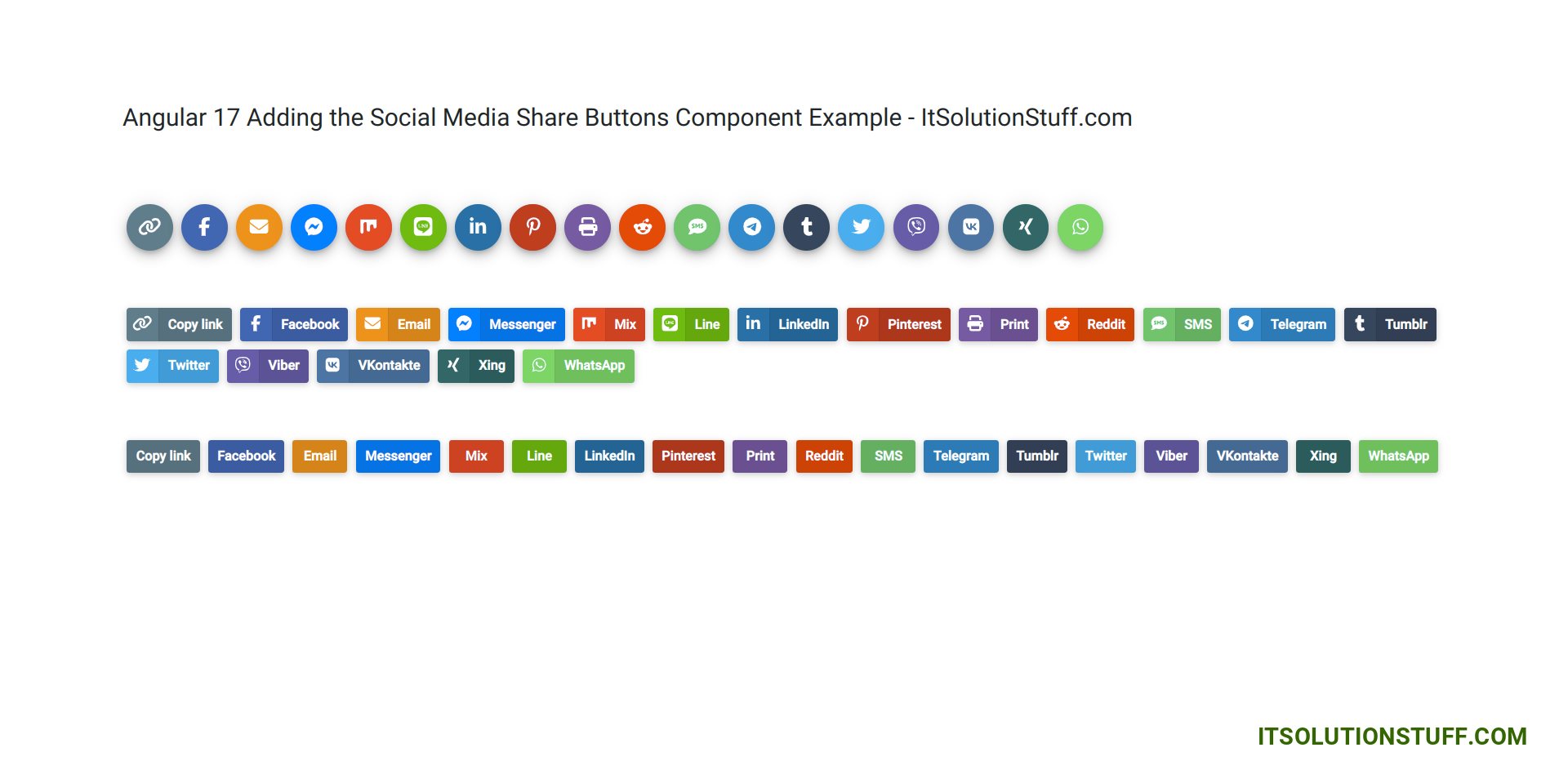
<h1>Angular 17 Adding the Social Media Share Buttons Component Example - ItSolutionStuff.com</h1>
<share-buttons theme="circles-dark"
[include]="['copy', 'facebook', 'email', 'messenger', 'mix', 'line', 'linkedin', 'pinterest', 'print', 'reddit', 'sms', 'telegram', 'tumblr', 'twitter', 'viber', 'vk', 'xing', 'whatsapp']"
[showIcon]="true"
[showText]="false"
url="https://www.itsolutionstuff.com/post/whats-new-in-laravel-11-new-features-and-latest-updatesexample.html"
description="Angular 17 Share Buttons"
twitterAccount="HardikSavani19"
class="pt-5">
</share-buttons>
<share-buttons theme="modern-dark"
[include]="['copy', 'facebook', 'email', 'messenger', 'mix', 'line', 'linkedin', 'pinterest', 'print', 'reddit', 'sms', 'telegram', 'tumblr', 'twitter', 'viber', 'vk', 'xing', 'whatsapp']"
[showIcon]="true"
[showText]="true"
url="https://www.itsolutionstuff.com/post/whats-new-in-laravel-11-new-features-and-latest-updatesexample.html"
description="Angular 17 Share Buttons"
twitterAccount="HardikSavani19"
class="pt-5">
</share-buttons>
<share-buttons theme="modern-dark"
[include]="['copy', 'facebook', 'email', 'messenger', 'mix', 'line', 'linkedin', 'pinterest', 'print', 'reddit', 'sms', 'telegram', 'tumblr', 'twitter', 'viber', 'vk', 'xing', 'whatsapp']"
[showIcon]="false"
[showText]="true"
url="https://www.itsolutionstuff.com/post/whats-new-in-laravel-11-new-features-and-latest-updatesexample.html"
description="Angular 17 Share Buttons"
twitterAccount="HardikSavani19"
class="pt-5">
</share-buttons>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Preview:

now you can check it.
I hope it can help you...

