Angular 13 Template Driven Forms with Validation Example
Hi,
Now, let's see tutorial of angular 13 template driven forms. this example will help you template-driven form validation in angular 13. if you want to see example of angular 13 template-driven forms then you are a right place. Here you will learn angular 13 form validation on submit. Follow bellow tutorial step of template driven form in angular 13 example.
You just need to some step to done template driven form in angular 13 example.
Angular 13 provide forms and they provide way to handle user input using ngModel, ngSubmit. Angular 13 provide Template-driven forms and using Template Driven Forms you can create very simple and basic level form.
If you have simple and basic form in your angular 13 application then i will prefer to use Template Driven Forms in angular. here i write simple example of Template Driven Forms with validation in angular 13.
You need to follow bellow step to create template driven form in angular 13.
Step 1: Install Angular App
Here, in this step you need to create new ng app for this demo. if you have already created then don't create new angular 13 app.
ng new my-new-app
Step 2: Import FormsModule
If you want to create form in angular app then you need to import FormsModule from @angular/forms library. so let's add following code to app.module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Form with ngModel
In this step, we will write code of html form with ngModel. so add following code to app.component.html file.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Bootstrap 5 to Angular 13.
src/app/app.component.html
<h1>Template Driven Forms Validation in Angular 13 Example - ItSolutionStuff.com</h1>
<form #contactForm="ngForm" (ngSubmit)="submit(contactForm.value)">
<div class="form-group">
<label for="firstName">First Name</label>
<input required minlength="3" maxlength="10" ngModel name="firstName" type="text" #firstName="ngModel" class="form-control" id="firstName">
<div class="alert alert-danger" *ngIf="firstName.touched && !firstName.valid">
<div *ngIf="firstName.errors && firstName.errors['required']">First Name is required.</div>
<div *ngIf="firstName.errors && firstName.errors['minlength']">First Name is minimum {{ firstName.errors && firstName.errors['minlength'].requiredLength }} character.</div>
<div *ngIf="firstName.errors && firstName.errors['maxlength']">First Name is maximum 10 character.</div>
</div>
</div>
<div class="form-group">
<label for="lastName">Last Name</label>
<input required ngModel name="lastName" type="text" #lastName="ngModel" class="form-control" id="lastName">
<div class="alert alert-danger" *ngIf="lastName.touched && !lastName.valid">
Last Name is required.
</div>
</div>
<div class="form-group">
<label for="comment">Comment</label>
<textarea required ngModel #comment="ngModel" name="comment" id="comment" cols="30" rows="10" class="form-control"></textarea>
<div class="alert alert-danger" *ngIf="comment.touched && !comment.valid">
Comment is required.
</div>
</div>
<button class="btn btn-primary" type="submit" [class.disabled]="!contactForm.valid">Submit</button>
</form>
Step 4: updated Ts File
In ts file. we will write submit() and get all input fields values. so let's add following code to app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
submit(form:any){
var firstName = form.firstName;
console.log(firstName);
var lastName = form.lastName;
console.log(lastName);
var comment = form.comment;
console.log(comment);
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
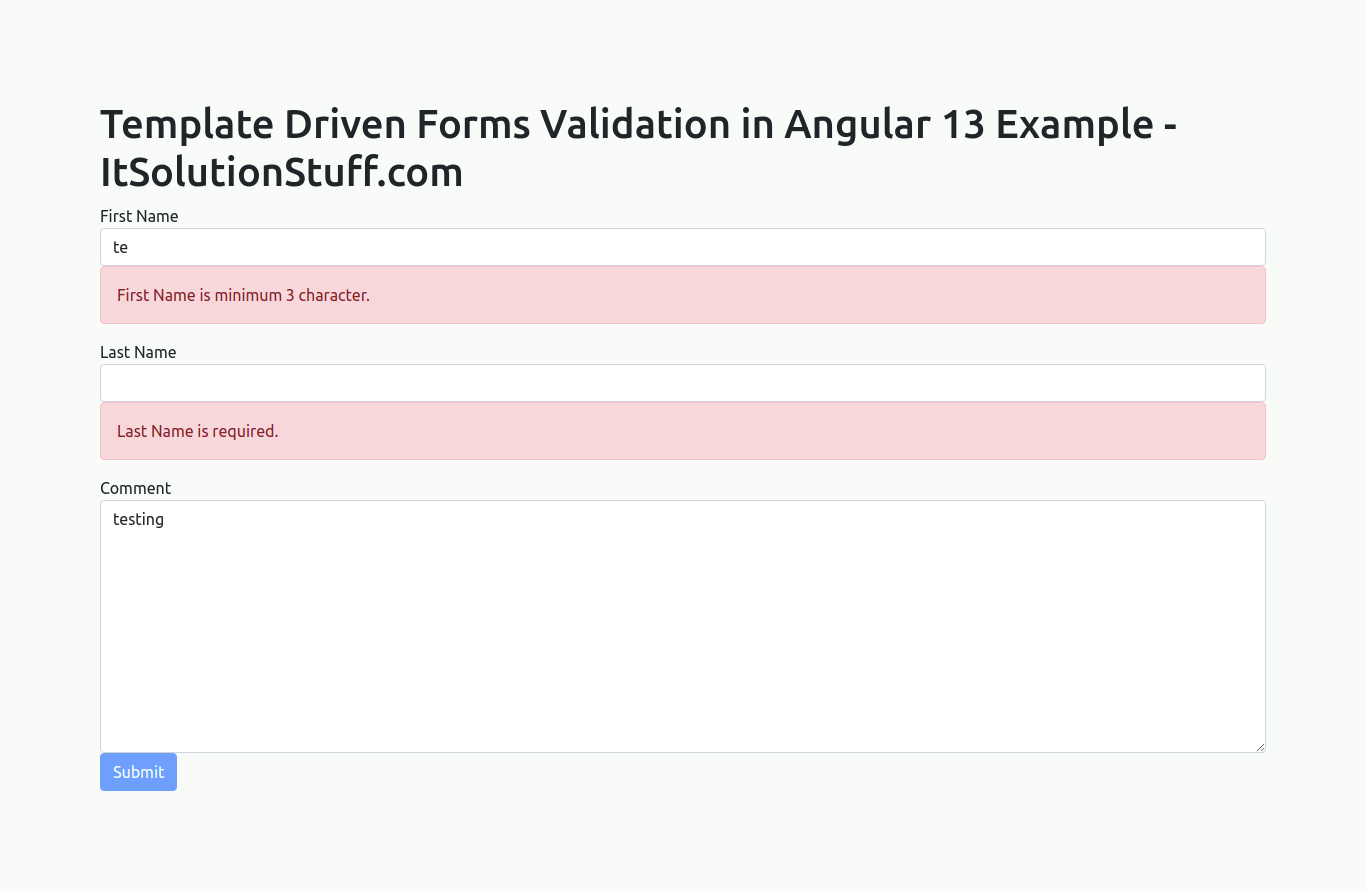
Output
Now you can see layout as like bellow screen shot:

I hope it can help you...

