Angular 10 Create New Component using Command
I am going to show you example of angular 10 create new component. I’m going to show you about create component in angular 10. i explained simply step by step angular 10 generate component example. if you have question about how to generate component in angular 10 then i will give simple example with solution.
In this post, i will let you know how to generate componnet in angular 10 application. we will use ng generate component command.
So, basically, when you are creating component using angular cli command then they will create new folder with four files and also they will register in moduler.ts file.
In this example, we will run command and let's see which files created and what you have to write on that file code. You can easily understand to generate new component in angular 10 application.
Create New App:
If you want to test it from scratch how to generate component in angular app then you can run following command to download new app:
ng new ItSolutionStuffApp
Now in that app you can generate new component using following command:
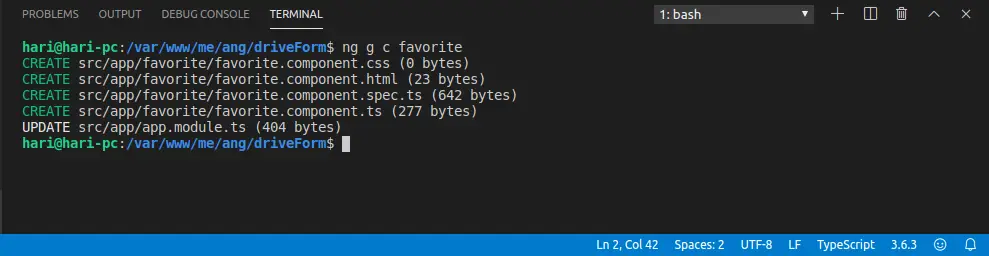
ng g c favorite
Now you can see it will be generate new files as like bellow screen shot:

Now it's generate new component in angular 10 app. You can see affected on following files:
app/favorite/favorite.component.html
You can write HTML code:
<p>favorite works!</p>
app/favorite/favorite.component.css
You can write CSS code:
p{ color:red }
app/favorite/favorite.component.ts
You can write Core Logic code:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-favorite',
templateUrl: './favorite.component.html',
styleUrls: ['./favorite.component.css']
})
export class FavoriteComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
Ok, now you can understand what you have to write on which files.
You can also see they automatic added FavoriteComponent in declarations part of module.ts file. as bellow:
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FavoriteComponent } from './favorite/favorite.component';
@NgModule({
declarations: [
AppComponent,
FavoriteComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now you can use FavoriteComponent in your view file as like bellow:
<app-favorite></app-favorite>
You can also generate new component in inside some directory. You can try bellow command:
ng g c admin/users
I hope it can help you...

