Angular 11/10 Checkbox Example Tutorial
This article will provide example of angular 10 checkbox example tutorial. you can see how to use checkbox in angular 11/10. We will look at example of checkbox in angular 10 forms. I’m going to show you about checkbox example in angular 10.
You can use reactive form with checkbox in angular 10 application.
In this example, i simply take website array variable with list of variable and display list of checkbox with website name. i also added on change event to get selected checkbox value for reactive form element. you can easily get all array of selected checkbox value on form submit.
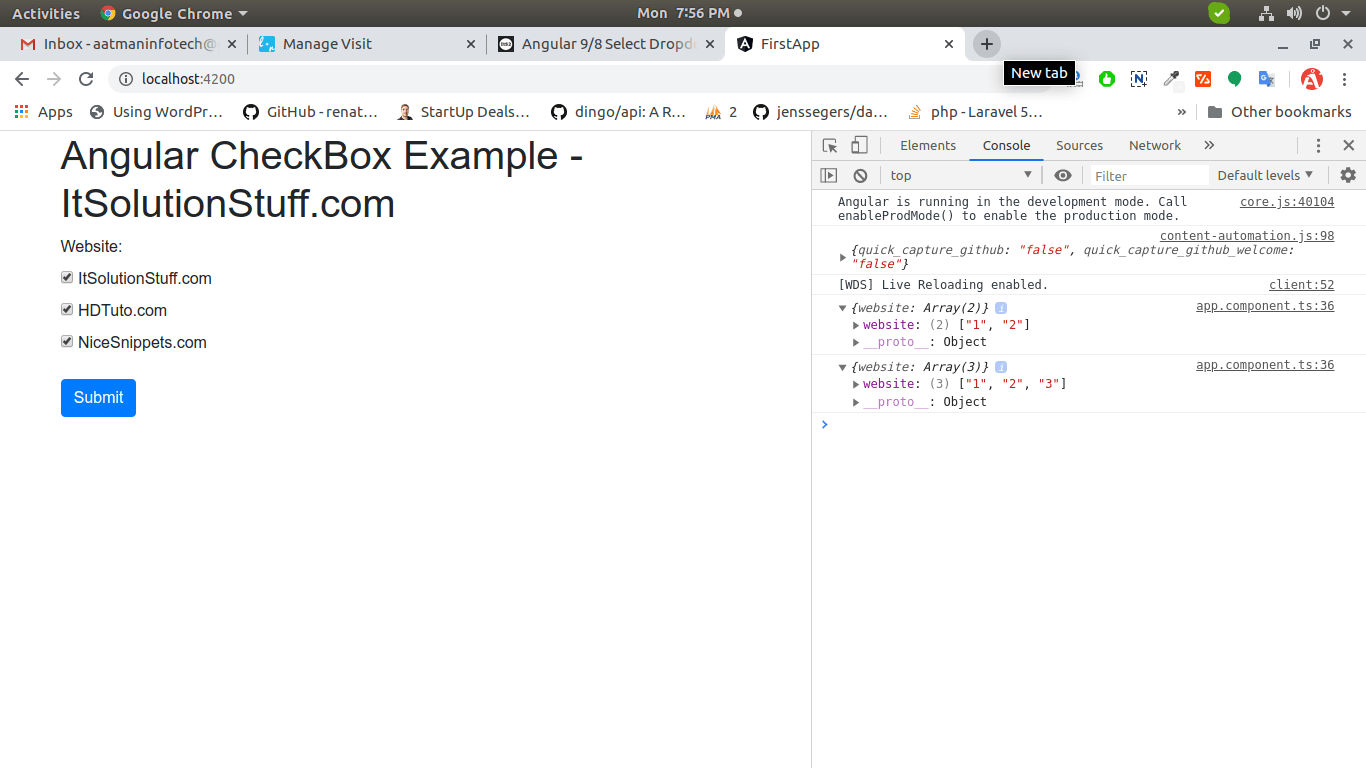
So, let's follow bellow step to create simple example. you can also see bellow screen shot for checkbox in angular app.

Step 1: Import FormsModule
If you want to create form in angular app then you need to import FormsModule from @angular/forms library. so let's add following code to app.module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 2: Form with ngModel
In this step, we will write code of html form with ngModel. so add following code to app.component.html file.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Boorstrap 4 to Angular 10.
src/app/app.component.html
<div class="container">
<h1>Angular CheckBox Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="website">Website:</label>
<div *ngFor="let web of websiteList">
<label>
<input type="checkbox" [value]="web.id" (change)="onCheckboxChange($event)" />
{{web.name}}
</label>
</div>
</div>
<button class="btn btn-primary" type="submit" [disabled]="!form.valid">Submit</button>
</form>
</div>
Step 3: updated Ts File
In ts file. we will write submit() and get all input fields values. we need to import this libraries FormBuilder, FormGroup, FormControl, Validators, FormArray. so let's add following code to app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, FormControl, Validators, FormArray} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
form: FormGroup;
websiteList: any = [
{ id: 1, name: 'ItSolutionStuff.com' },
{ id: 2, name: 'HDTuto.com' },
{ id: 3, name: 'NiceSnippets.com' }
];
constructor(private formBuilder: FormBuilder) {
this.form = this.formBuilder.group({
website: this.formBuilder.array([], [Validators.required])
})
}
onCheckboxChange(e) {
const website: FormArray = this.form.get('website') as FormArray;
if (e.target.checked) {
website.push(new FormControl(e.target.value));
} else {
const index = website.controls.findIndex(x => x.value === e.target.value);
website.removeAt(index);
}
}
submit(){
console.log(this.form.value);
}
}
Now you can run your application using following command:
ng serve
You can check now.
I hope it can help you...

