Angular Material Mat-table Sticky Header Row Example
Hi,
This is a short guide on angular material mat-table sticky header. step by step explain angular material table sticky header example. you can understand a concept of mat-table vertical scroll fixed header. In this article, we will implement a angular material mat table sticky header.
@angular/material/table package provide to adding material table with vertical scroll with sticky header to your angular project. here we will see material table with sticky headersimple example with preview, you can easily use with angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
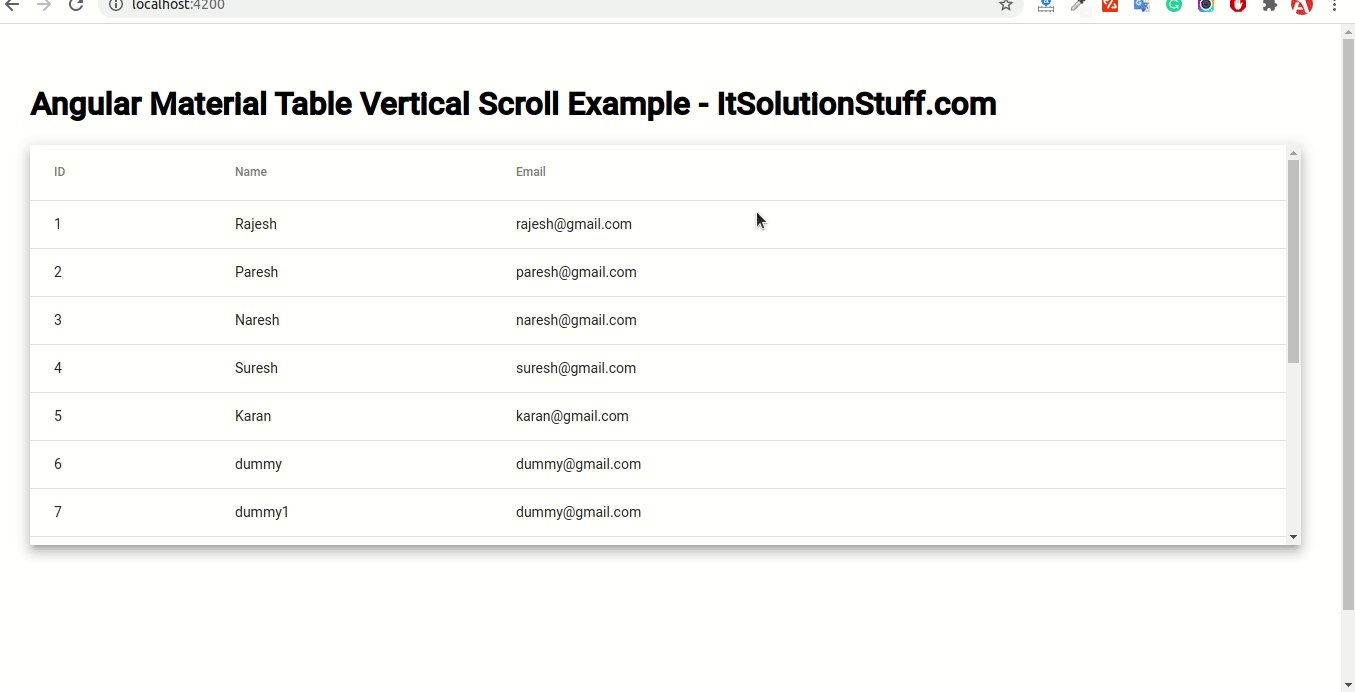
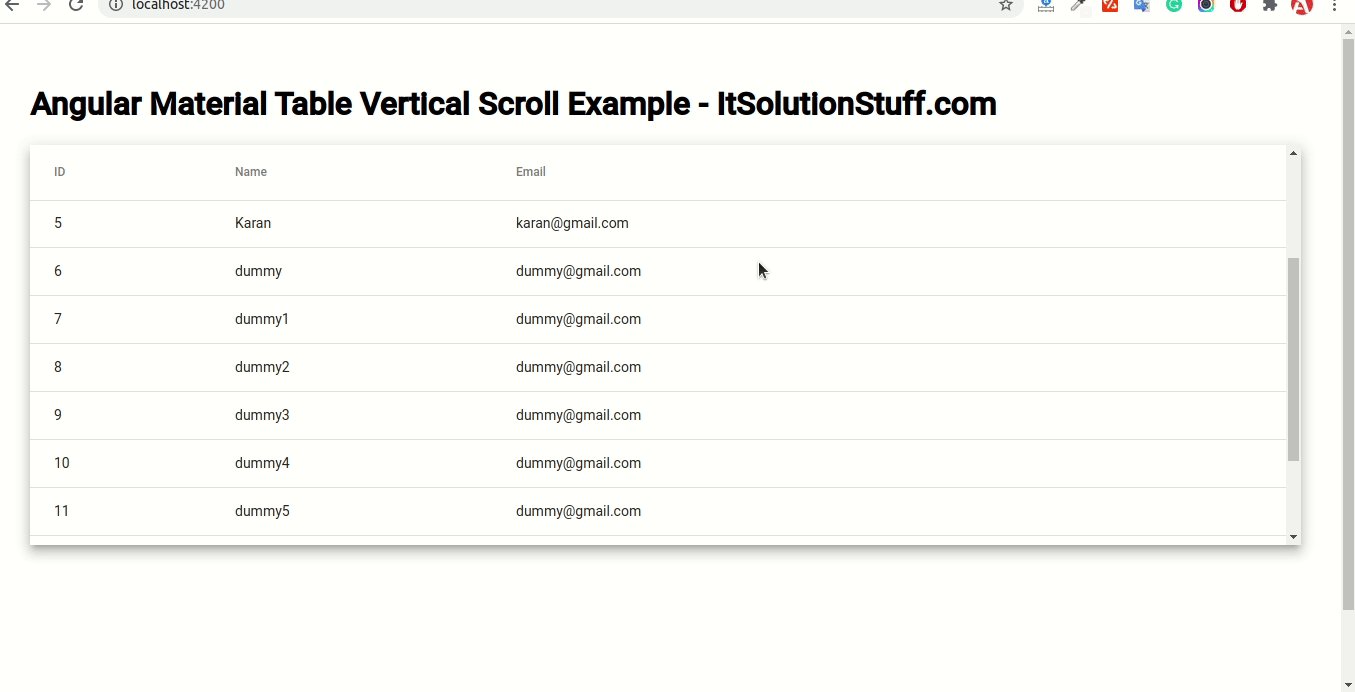
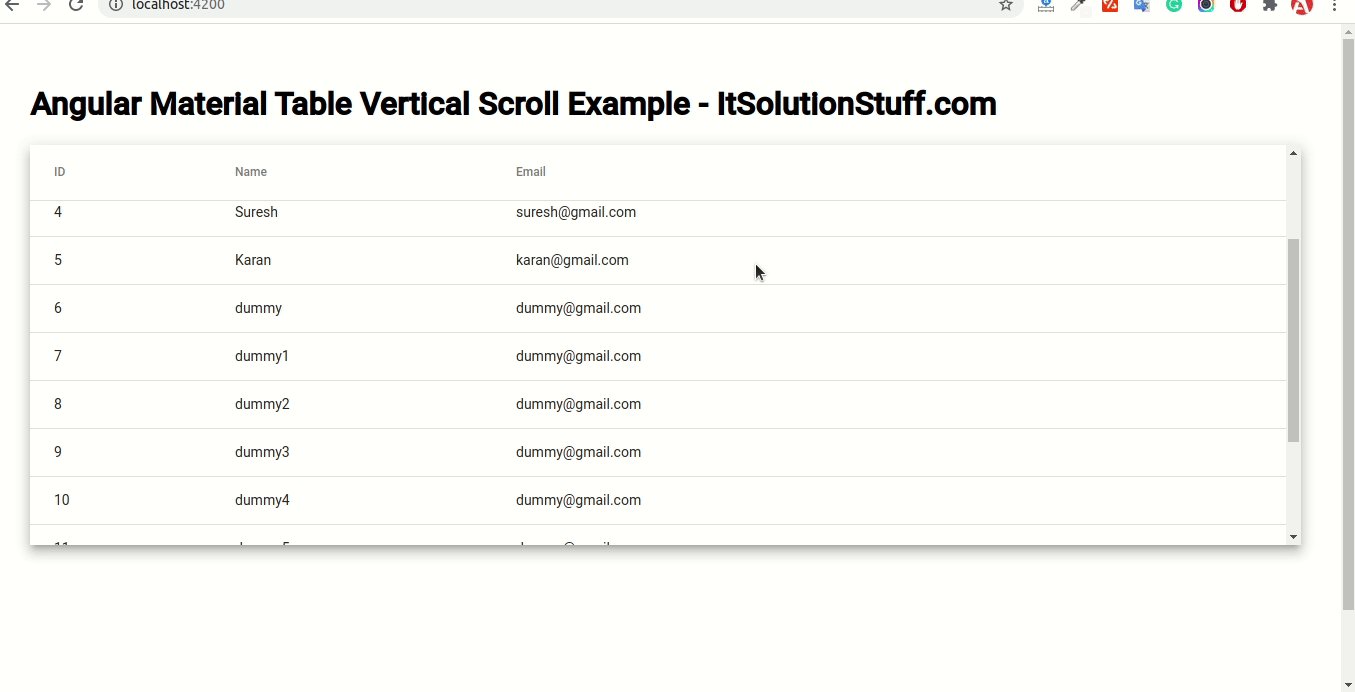
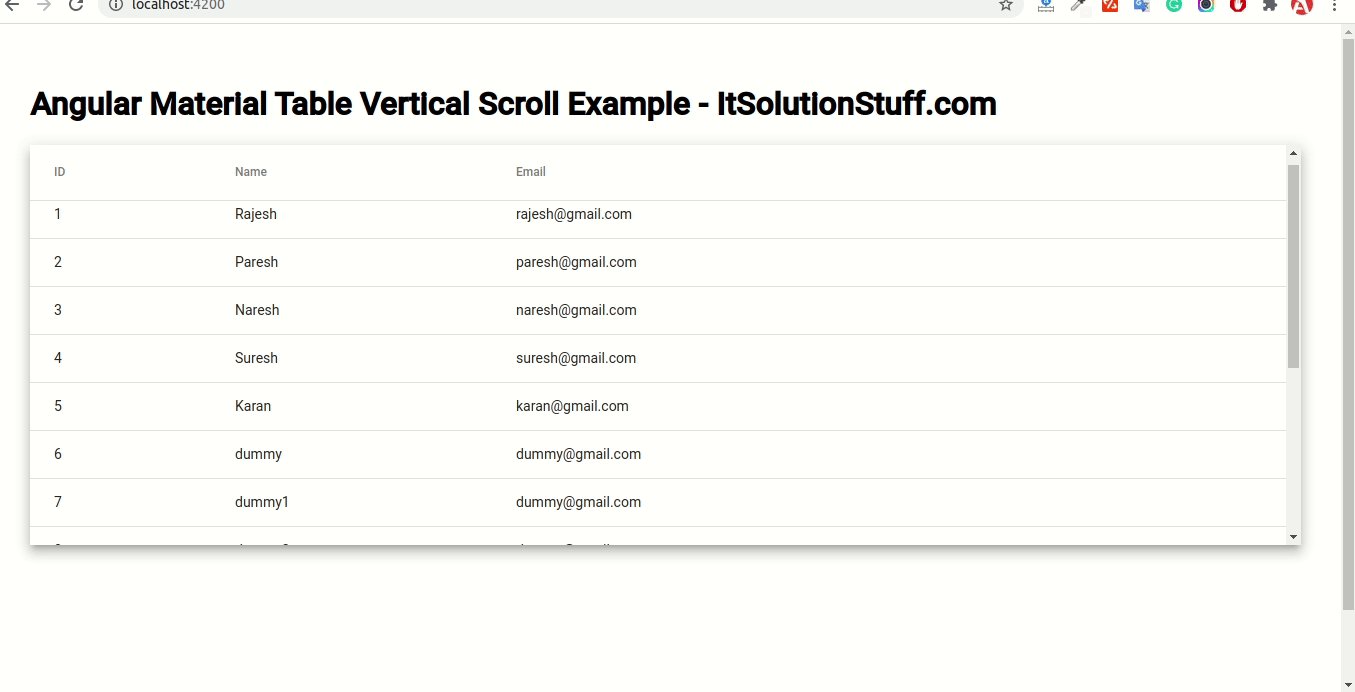
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install npm Package
Now in this step, we need to just install angular/material in our angular application. so let's add as like bellow:
ng add @angular/material
Step 3: Import MatTableModule
we will import MatTableModule module as like bellow code:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTableModule } from '@ngmodule/material-carousel';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Ts File
here, we need to update ts file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data = [
{id: 1, name: 'Rajesh', email: 'rajesh@gmail.com'},
{id:2, name: 'Paresh', email: 'paresh@gmail.com'},
{id:3, name: 'Naresh', email: 'naresh@gmail.com'},
{id:4, name: 'Suresh', email: 'suresh@gmail.com'},
{id:5, name: 'Karan', email: 'karan@gmail.com'},
{id:6, name: 'dummy', email: 'dummy@gmail.com'},
{id:7, name: 'dummy1', email: 'dummy@gmail.com'},
{id:8, name: 'dummy2', email: 'dummy@gmail.com'},
{id:9, name: 'dummy3', email: 'dummy@gmail.com'},
{id:10, name: 'dummy4', email: 'dummy@gmail.com'},
{id:11, name: 'dummy5', email: 'dummy@gmail.com'},
{id:12, name: 'dummy6', email: 'dummy@gmail.com'},
{id:13, name: 'dummy7', email: 'dummy@gmail.com'},
{id:14, name: 'dummy8', email: 'dummy@gmail.com'},
];
displayedColumns = ['id', 'name', 'email'];
constructor() {}
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>Angular Material Table Sticky Header Example - ItSolutionStuff.com</h1>
<div class="example-container mat-elevation-z8">
<table mat-table [dataSource]="data" class="mat-elevation-z8">
<!--- Note that these columns can be defined in any order.
The actual rendered columns are set as a property on the row definition" -->
<!-- ID Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef> ID </th>
<td mat-cell *matCellDef="let element"> {{element.id}} </td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<!-- Email Column -->
<ng-container matColumnDef="email">
<th mat-header-cell *matHeaderCellDef> Email </th>
<td mat-cell *matCellDef="let element"> {{element.email}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns; sticky: true"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</div>
Step 6: Update CSS File
here, we need to update css file as like bellow code:
src/app/app.component.css
table {
width: 100%;
}
.example-container {
height: 400px;
max-width: 100%;
overflow: auto;
}
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

