Angular 14 Login with Google Account Example
This post is focused on angular 14 google login example. this example will help you angular 14 login with google example. This post will give you simple example of login with gmail account angular 14. Here you will learn login with gmail in angular 14. So, let's follow few step to create example of angular 14 social login google example.
You just need to follow bellow step and make login with google account in angular 14. let's follow steps:
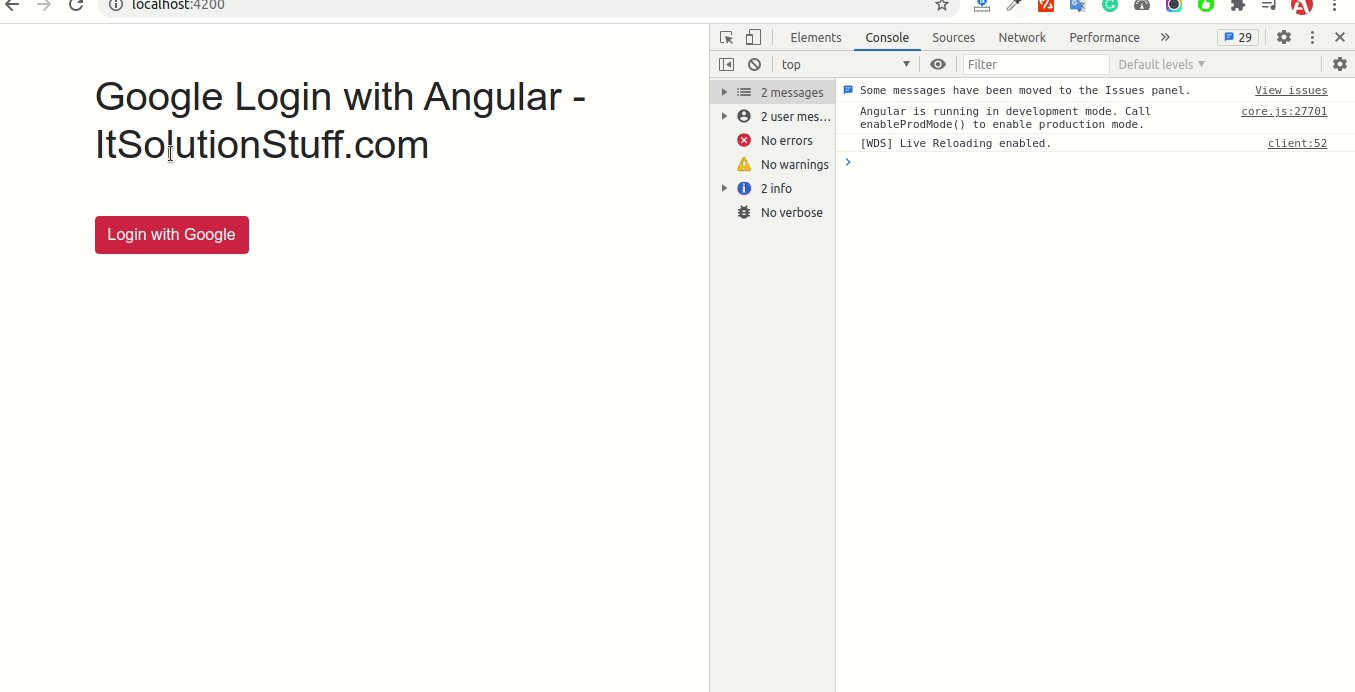
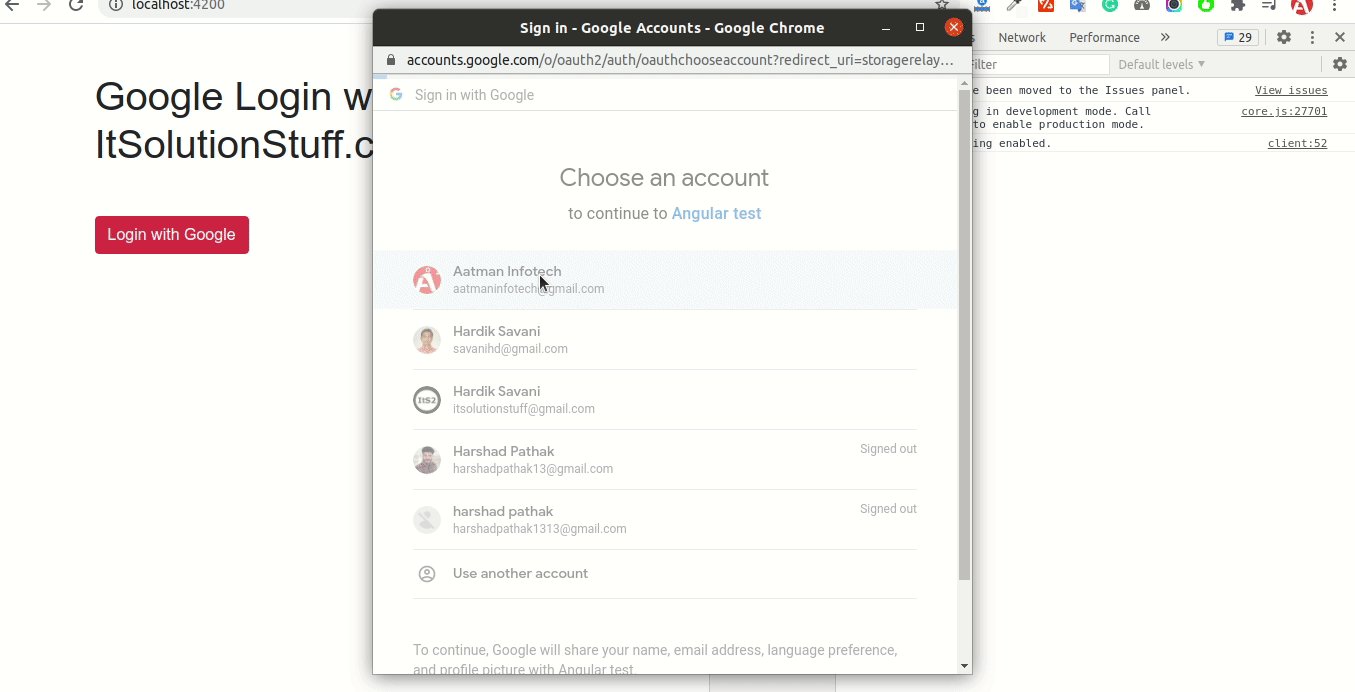
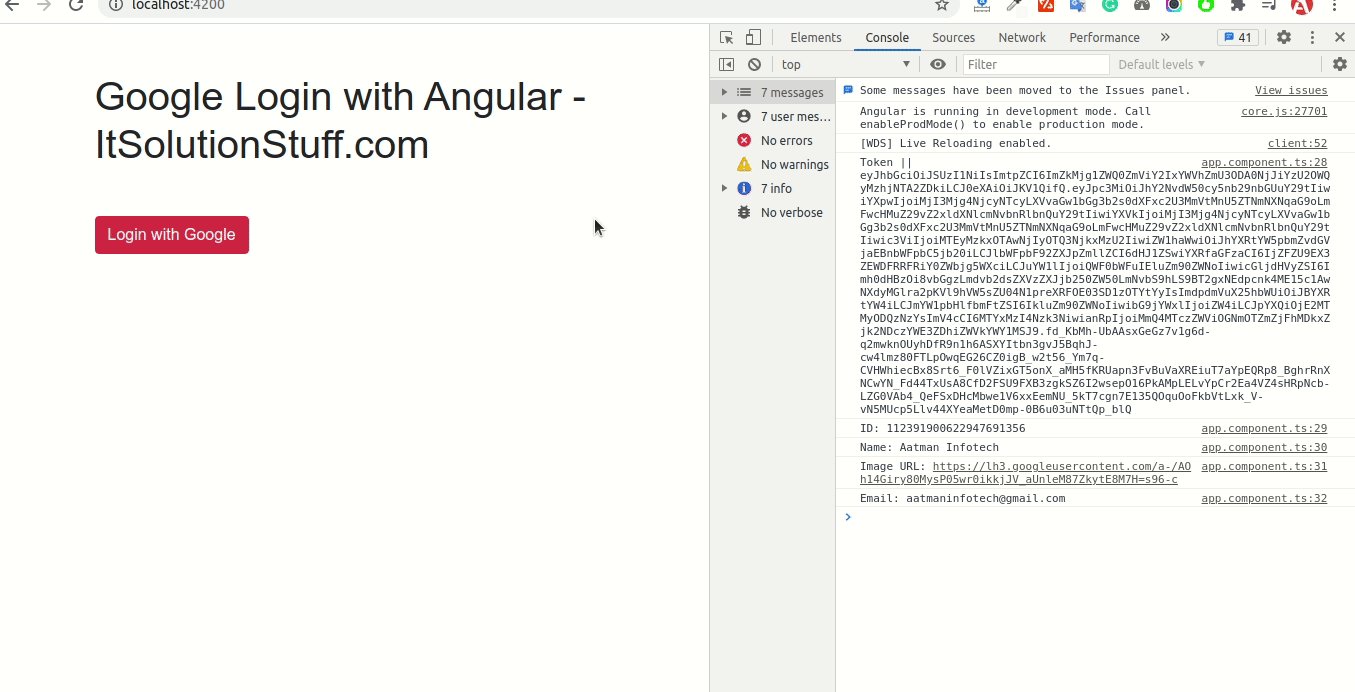
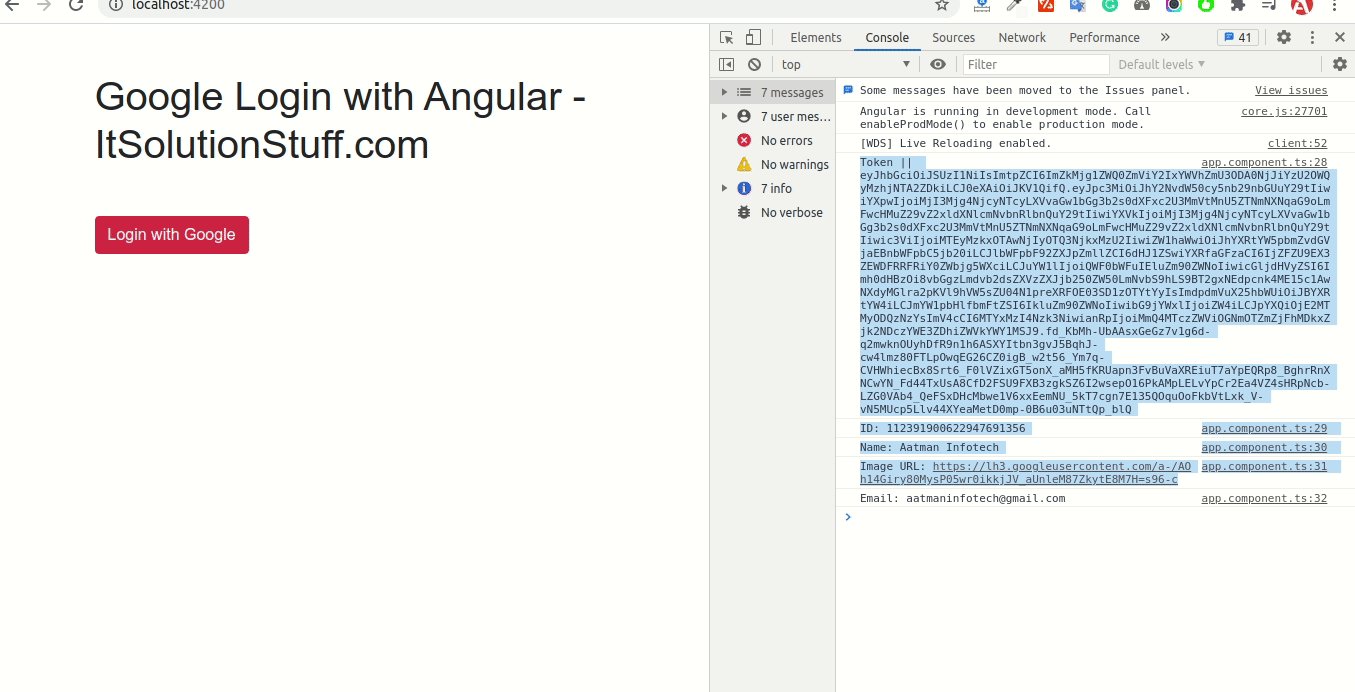
Preview:

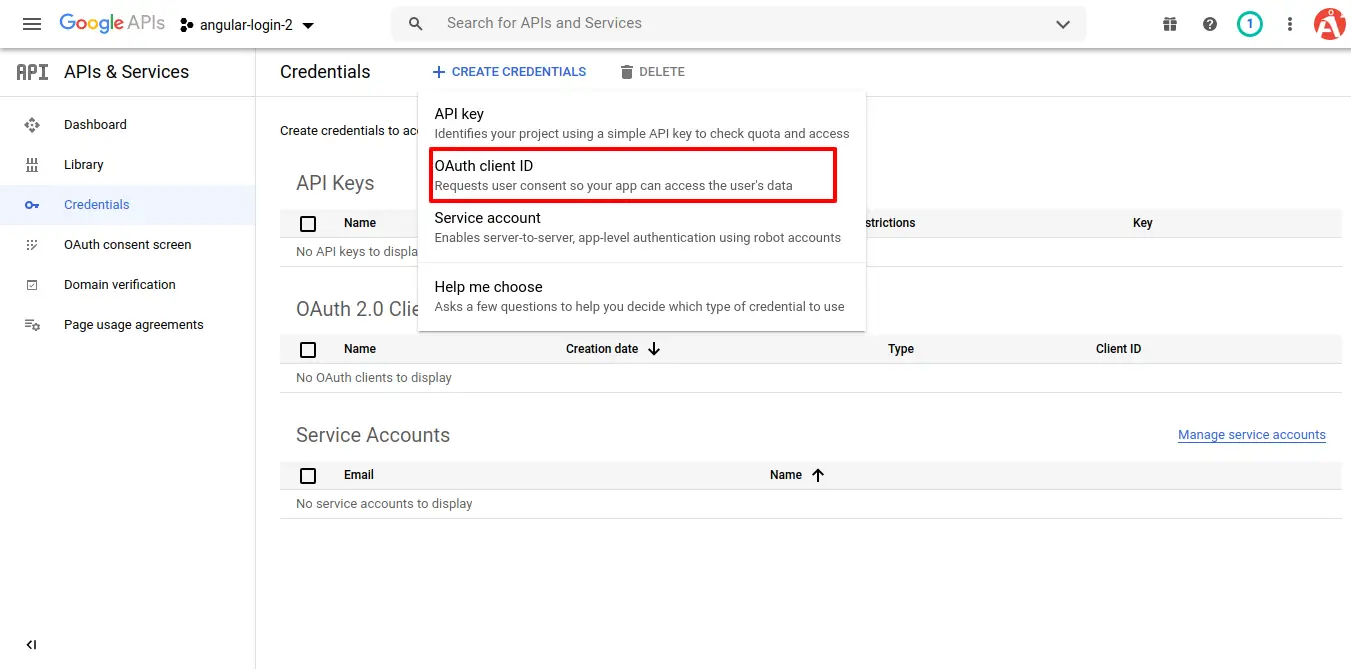
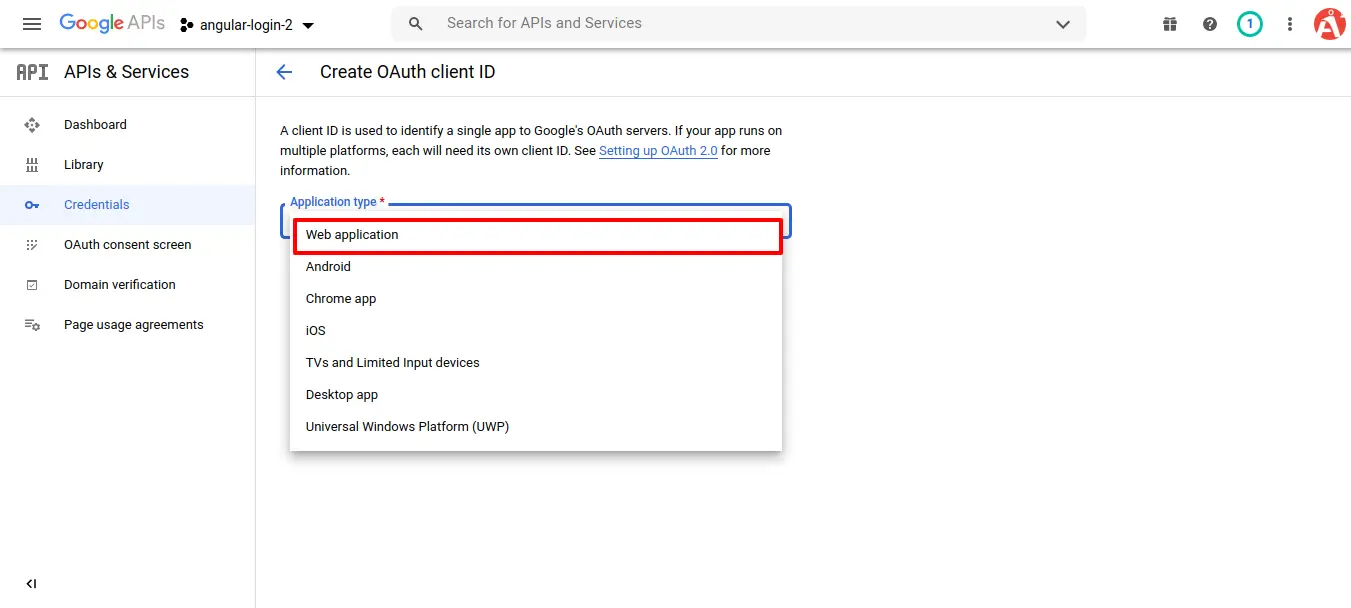
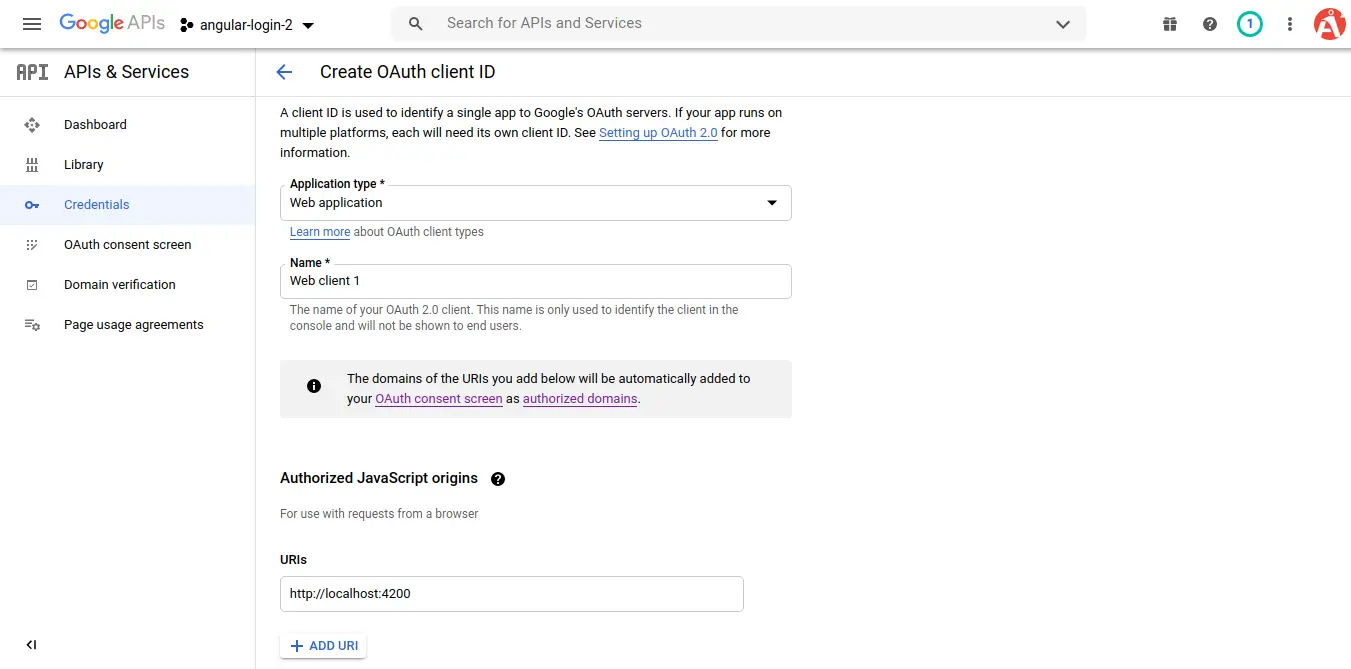
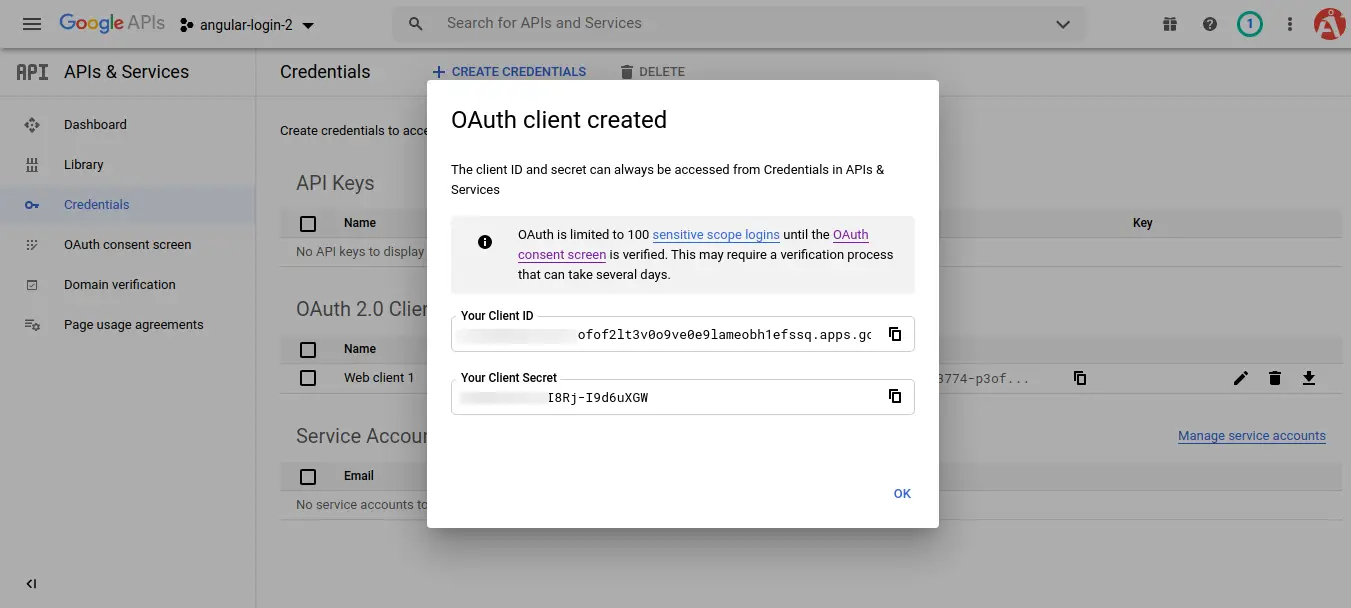
Step 1: Create Google App
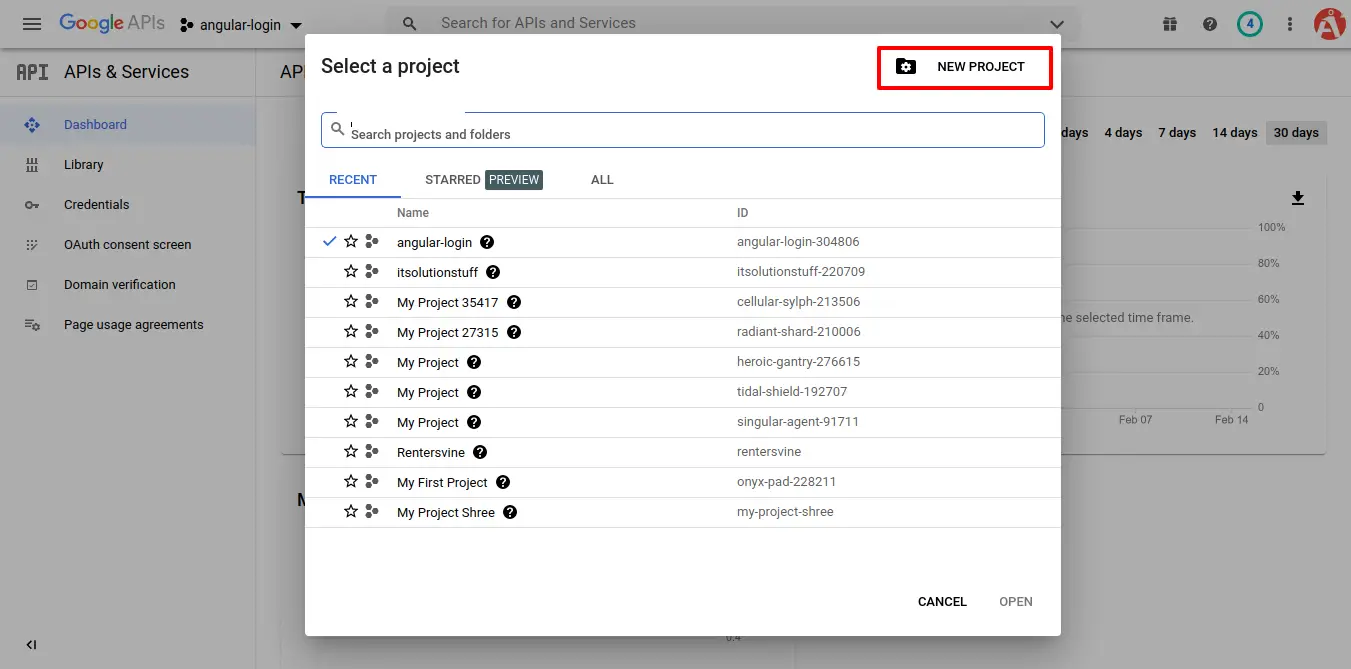
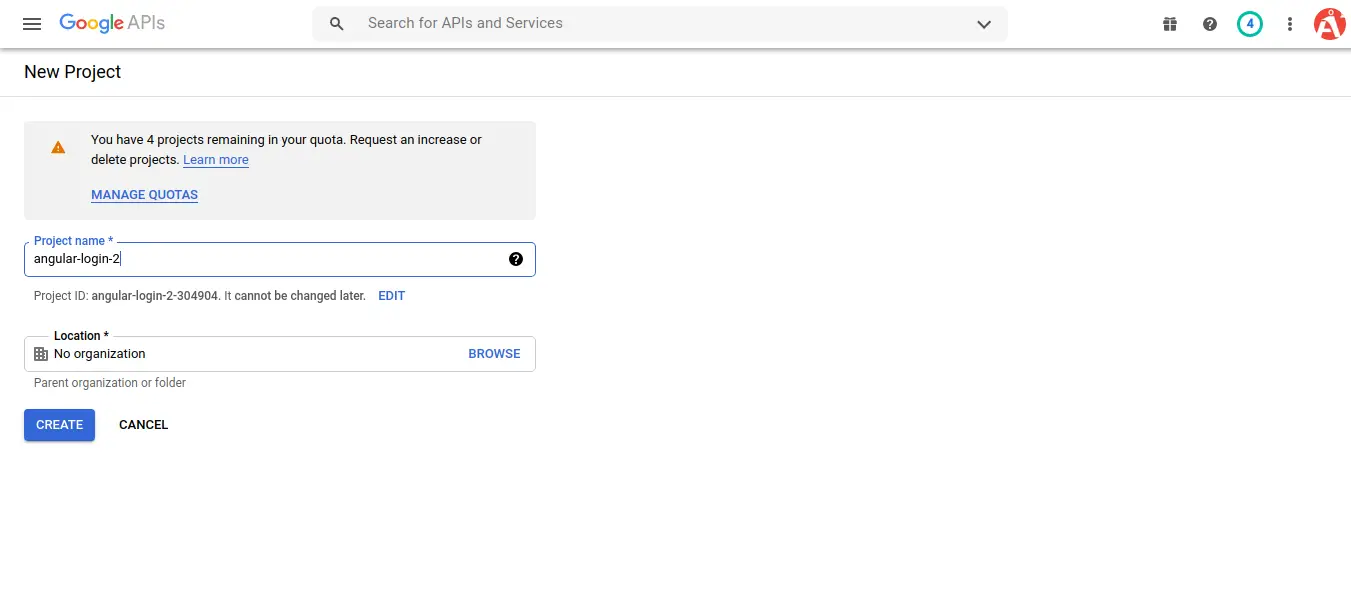
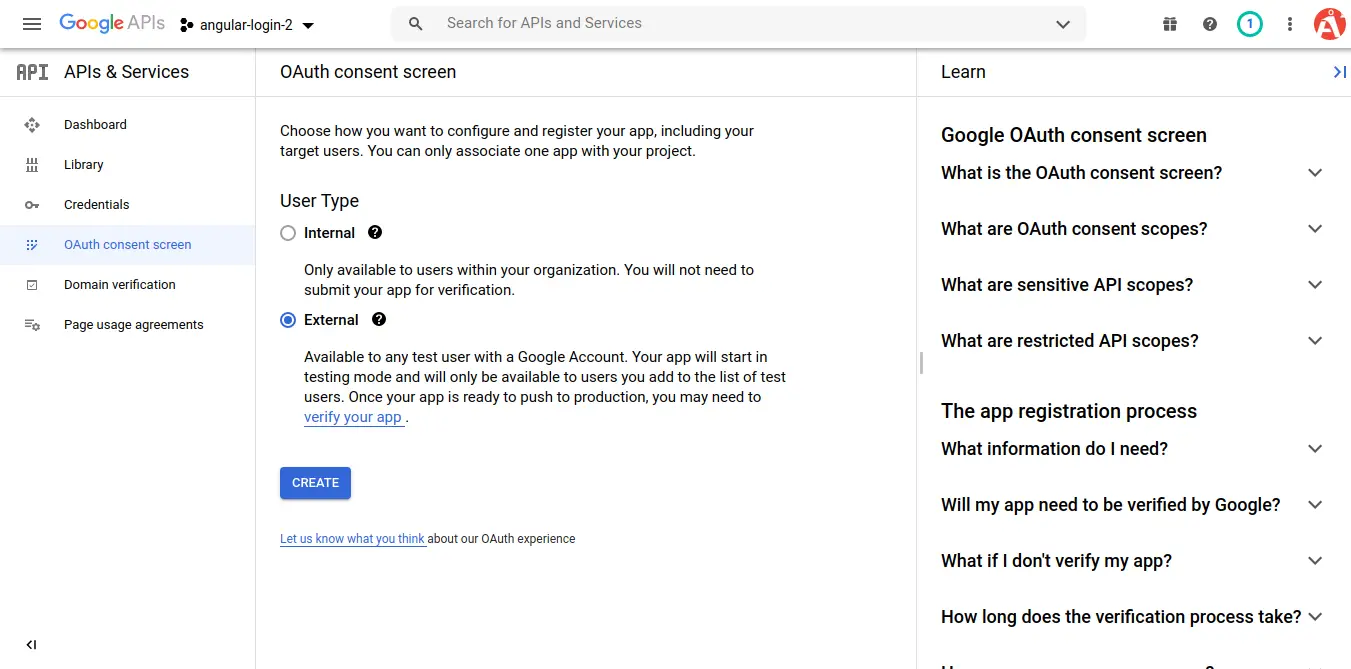
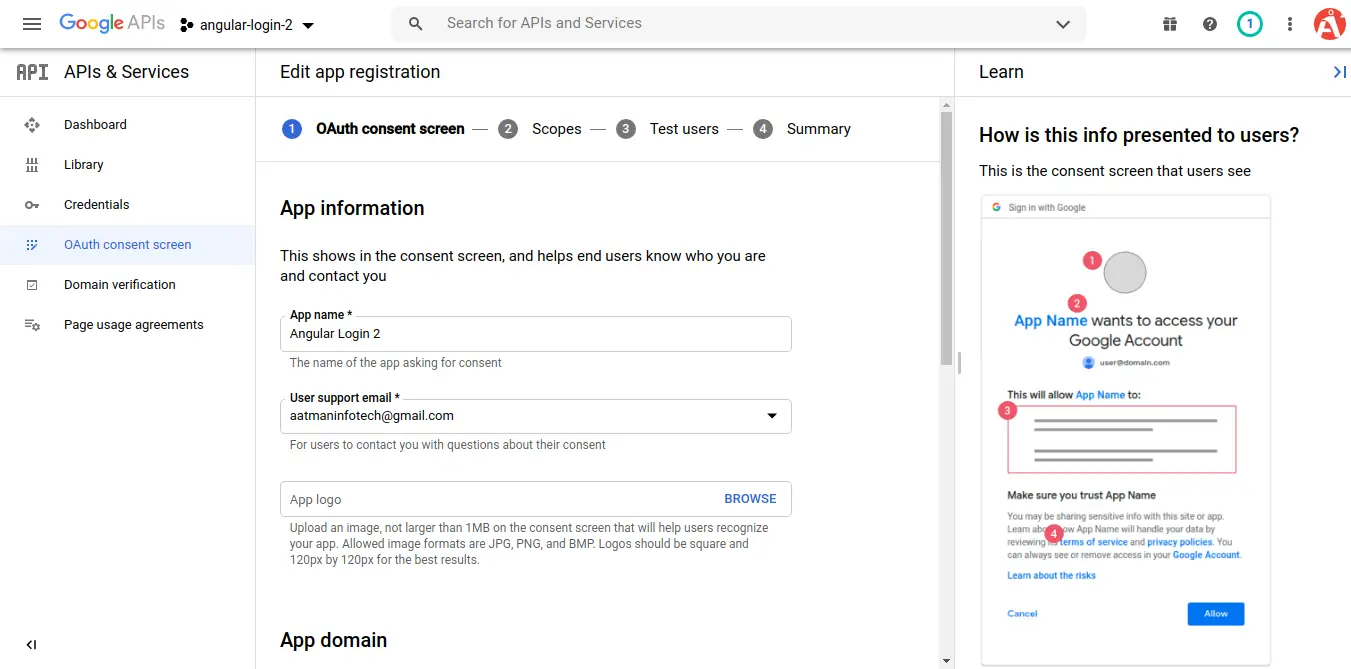
Here you need to create google app and get client id and secret. so let's go to Google Console.
Now let's see one by one screen shot show you:








Step 2: Create New App
This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:
ng new myNewApp
Step 3: app/app.component.ts
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'loginGoogle';
auth2: any;
@ViewChild('loginRef', {static: true }) loginElement!: ElementRef;
constructor() { }
/*------------------------------------------
--------------------------------------------
About
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.googleAuthSDK();
}
/**
* Write code on Method
*
* @return response()
*/
callLoginButton() {
this.auth2.attachClickHandler(this.loginElement.nativeElement, {},
(googleAuthUser:any) => {
let profile = googleAuthUser.getBasicProfile();
console.log('Token || ' + googleAuthUser.getAuthResponse().id_token);
console.log('ID: ' + profile.getId());
console.log('Name: ' + profile.getName());
console.log('Image URL: ' + profile.getImageUrl());
console.log('Email: ' + profile.getEmail());
/* Write Your Code Here */
}, (error:any) => {
alert(JSON.stringify(error, undefined, 2));
});
}
/**
* Write code on Method
*
* @return response()
*/
googleAuthSDK() {
(<any>window)['googleSDKLoaded'] = () => {
(<any>window)['gapi'].load('auth2', () => {
this.auth2 = (<any>window)['gapi'].auth2.init({
client_id: 'YOUR CLIENT ID HERE',
cookiepolicy: 'single_host_origin',
scope: 'profile email'
});
this.callLoginButton();
});
}
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script');
js.id = id;
js.src = "https://apis.google.com/js/platform.js?onload=googleSDKLoaded";
fjs?.parentNode?.insertBefore(js, fjs);
}(document, 'script', 'google-jssdk'));
}
}
Step 4: app/app.component.html
<div class="container mt-5">
<h1>Google Login with Angular - ItSolutionStuff.com</h1>
<div class="row mt-5">
<div class="col-md-4 mt-2 m-auto ">
<button class="btn btn-danger" #loginRef>
Login with Google
</button>
</div>
</div>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
I hope it can help you...

