Angular 15 Image Upload with Preview Example
Hi Dev,
In this tute, we will discuss angular 15 image upload example. This tutorial will give you a simple example of angular 15 image upload with reactive forms. you can understand a concept of angular 15 image upload with preview example. Here you will learn image upload in angular 15. Alright, let’s dive into the details.
Here, we will simply create a reactive form using a form group. input file onchange event we will add an image to another form group element. then after clicking on submit button, we will call web API to store that image on the server.
I have written step-by-step image uploading with the angular 15 application and also created web services using PHP. so let's follow the bellowing steps and get a preview as below:
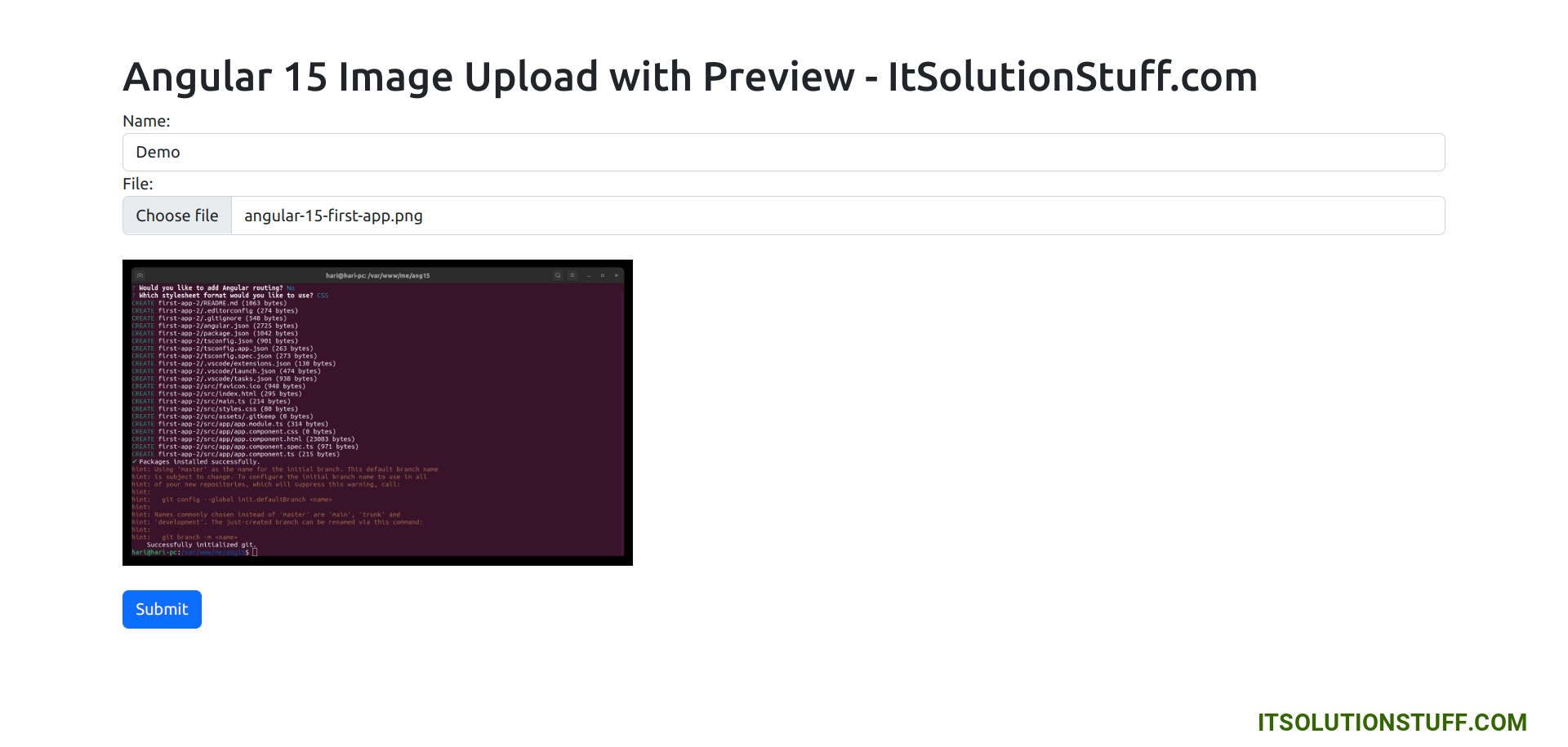
Preview:

Step 1: Create New App
You can easily create your angular app using below command:
ng new my-new-app
Step 2: Import Module
In this step, we need to import HttpClientModule, FormsModule and ReactiveFormsModule to app.module.ts file. so let's import it as like below:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Updated View File
Now here, we will update our HTML file. we will create a simple reactive form with an input file element and image tag for preview.
In this file I used bootstrap 5 class, if you want to use bootstrap then you can follow this link: Install Bootstrap 5 in Angular 15
so let's put bellow code:
src/app/app.component.html
<h1>Angular 15 Image Upload with Preview - ItSolutionStuff.com</h1>
<form [formGroup]="myForm" (ngSubmit)="submit()">
<div class="form-group">
<label for="name">Name:</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f['name'].touched && f['name'].invalid" class="alert alert-danger">
<div *ngIf="f['name'].errors && f['name'].errors['required']">Name is required.</div>
<div *ngIf="f['name'].errors && f['name'].errors['minlength']">Name should be 3 character.</div>
</div>
</div>
<div class="form-group">
<label for="file">File:</label>
<input
formControlName="file"
id="file"
type="file"
class="form-control"
(change)="onFileChange($event)">
<div *ngIf="f['file'].touched && f['file'].invalid" class="alert alert-danger">
<div *ngIf="f['file'].errors && f['file'].errors['required']">File is required.</div>
</div>
</div>
<img [src]="imageSrc" *ngIf="imageSrc" style="height: 300px; width:500px">
<button class="btn btn-primary" [disabled]="myForm.invalid" type="submit">Submit</button>
</form>
Step 4: Use Component ts File
Now we need to update our component.ts file with formGroup and formControl element.
i used my local api file url http://localhost:8001/upload.php, you can use your api there.
so, let's update as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
imageSrc: string = '';
/*------------------------------------------
--------------------------------------------
Declare form
--------------------------------------------
--------------------------------------------*/
myForm = new FormGroup({
name: new FormControl('', [Validators.required, Validators.minLength(3)]),
file: new FormControl('', [Validators.required]),
fileSource: new FormControl('', [Validators.required])
});
/*------------------------------------------
--------------------------------------------
created constructor
--------------------------------------------
--------------------------------------------*/
constructor(private http: HttpClient) { }
/**
* Write code on Method
*
* @return response()
*/
get f(){
return this.myForm.controls;
}
/**
* Write code on Method
*
* @return response()
*/
onFileChange(event:any) {
const reader = new FileReader();
if(event.target.files && event.target.files.length) {
const [file] = event.target.files;
reader.readAsDataURL(file);
reader.onload = () => {
this.imageSrc = reader.result as string;
this.myForm.patchValue({
fileSource: reader.result as string
});
};
}
}
/**
* Write code on Method
*
* @return response()
*/
submit(){
console.log(this.myForm.value);
this.http.post('http://localhost:8001/upload.php', this.myForm.value)
.subscribe(res => {
console.log(res);
alert('Uploaded Successfully.');
})
}
}
Now we are ready to run our example, we will create an API file using PHP. so you can create update.php file with "upload" folder and run with different port and call it. so let's create an upload.php file as like bellow:
upload.php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$folderPath = "upload/";
$postdata = file_get_contents("php://input");
$request = json_decode($postdata);
$image_parts = explode(";base64,", $request->fileSource);
$image_type_aux = explode("image/", $image_parts[0]);
$image_type = $image_type_aux[1];
$image_base64 = base64_decode($image_parts[1]);
$file = $folderPath . uniqid() . '.png';
file_put_contents($file, $image_base64);
?>
Run PHP & Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
Run Angular App:
ng serve
Run PHP API:
php -S localhost:8001
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Now you can run and check it.
I hope it can help you...

