Angular Textarea Auto Height Example
In this tute, we will discuss angular textarea autosize example. it's simple example of angular textarea auto height. We will use angular autosize textarea example. you can see autosize textarea in angular. You just need to some step to done angular textarea autosize directive.
you can set autosize of textarea in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
In this example, we will use ngx-autosize npm package to set auto height of textarea in angular app. we will take one textarea field and set autosize using ngx-autosize package.
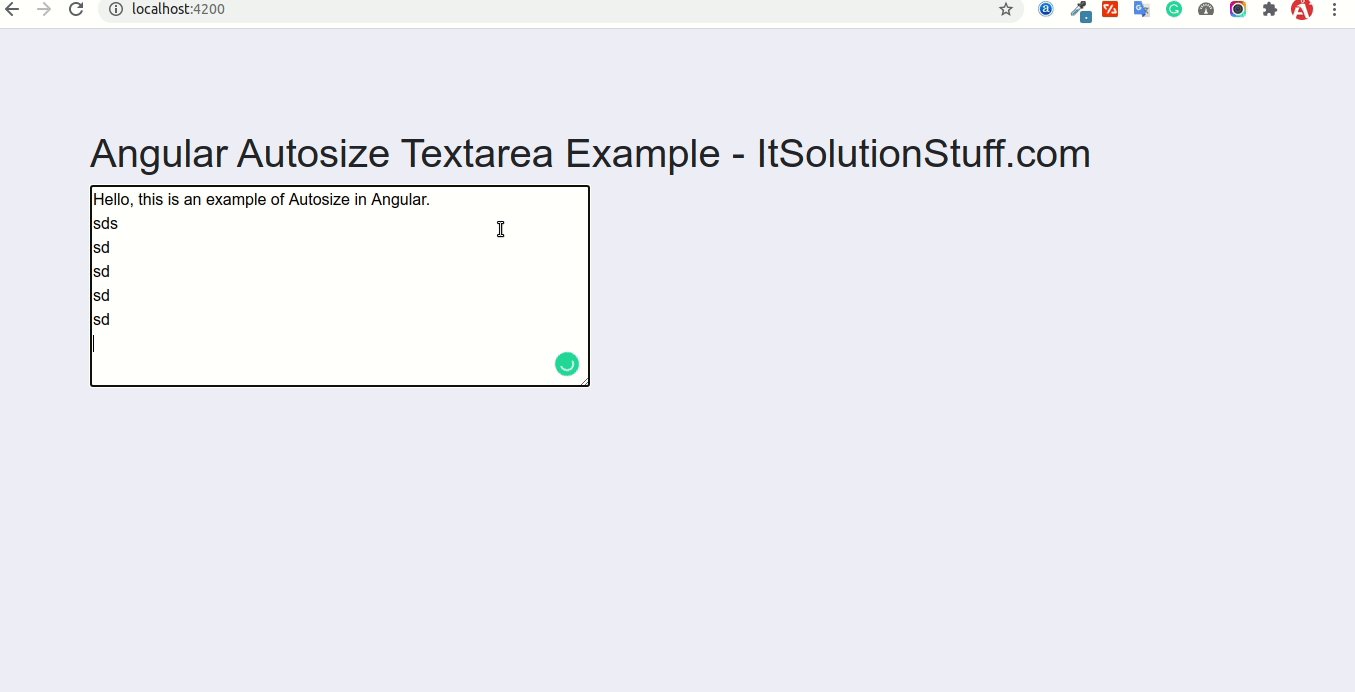
So, let's see bellow step and get auto height textarea as like bellow screenshot:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install angularx-qrcode npm Package
Now in this step, we need to just install angularx-qrcode in our angular application. so let's add as like bellow:
npm install ngx-autosize
Step 3: Import AutosizeModule
we will import AutosizeModule module as like bellow code:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {AutosizeModule} from 'ngx-autosize';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AutosizeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>Angular Autosize Textarea Example - ItSolutionStuff.com</h1>
<textarea autosize class="my-textarea">
Hello, this is an example of Autosize in Angular.
</textarea>
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

