Angular 9/8 Multiselect Dropdown Example
Hi Dev,
This post is focused on angular 9/8 multi select dropdown example. i would like to show you angular 9 multiselect dropdown example. it's simple example of angular bootstrap multiselect dropdown example. let’s discuss about angular 9/8 ng-select example. Let's get started with multiselect dropdown in angular 9.
If you are looking for good example of multiselect dropdown in angular 9 app then i will help you how to use multi select dropdown in angular 9 application. we will use ng-select npm package for multiselect dropdown in angular. they provide set methods to give dropdown option and change events to getting selected option values etc.
Here, we will look step by step example how to use multiselect dropdown in angular 8/9 application.
So, let's see very simple step and get it very simple example here:

Step 1: Create New App
You can easily create your angular application using bellow command:
ng new myMultiselect
Step 2: Install Npm Packages
In this step, we will install @ng-select/ng-select npm package for creating chart using multi select dropdown in angular 8/9. so let's run bellow command:
npm install --save @ng-select/ng-select
Step 3: Import NgSelectModule
Now, here we will import NgSelectModule from ng-select and then we add on declarations part. so let's update app.module.ts file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { NgSelectModule } from '@ng-select/ng-select';
@NgModule({
imports: [ BrowserModule, FormsModule, NgSelectModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Step 4: Import CSS File
now in this step, we will import ng-select theme css file. so we can get multi select dropdown box design so let's import in styles.css file.
src/styles.css
/* Add application styles & imports to this file! */
@import "~@ng-select/ng-select/themes/default.theme.css";
Step 5: Update Ts File
Here, we will update app.component.ts file here, in this file we will take "categories" array with list of category so we can create dropdown box option. we will also create "selected" array with give default selected option if you need then. Another we will create getSelectedValue() that call on click event and get the selected values.
You can update as bellow app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Angular';
categories = [
{id: 1, name: 'Laravel'},
{id: 2, name: 'Codeigniter'},
{id: 3, name: 'React'},
{id: 4, name: 'PHP'},
{id: 5, name: 'Angular'},
{id: 6, name: 'Vue'},
{id: 7, name: 'JQuery', disabled: true},
{id: 8, name: 'Javascript'},
];
selected = [
{id: 5, name: 'Angular'},
{id: 6, name: 'Vue'}
];
getSelectedValue(){
console.log(this.selected);
}
}
Step 6: Update Layout File
Here, we will update html file as like bellow, so update it as like bellow:
src/app/app.component.html
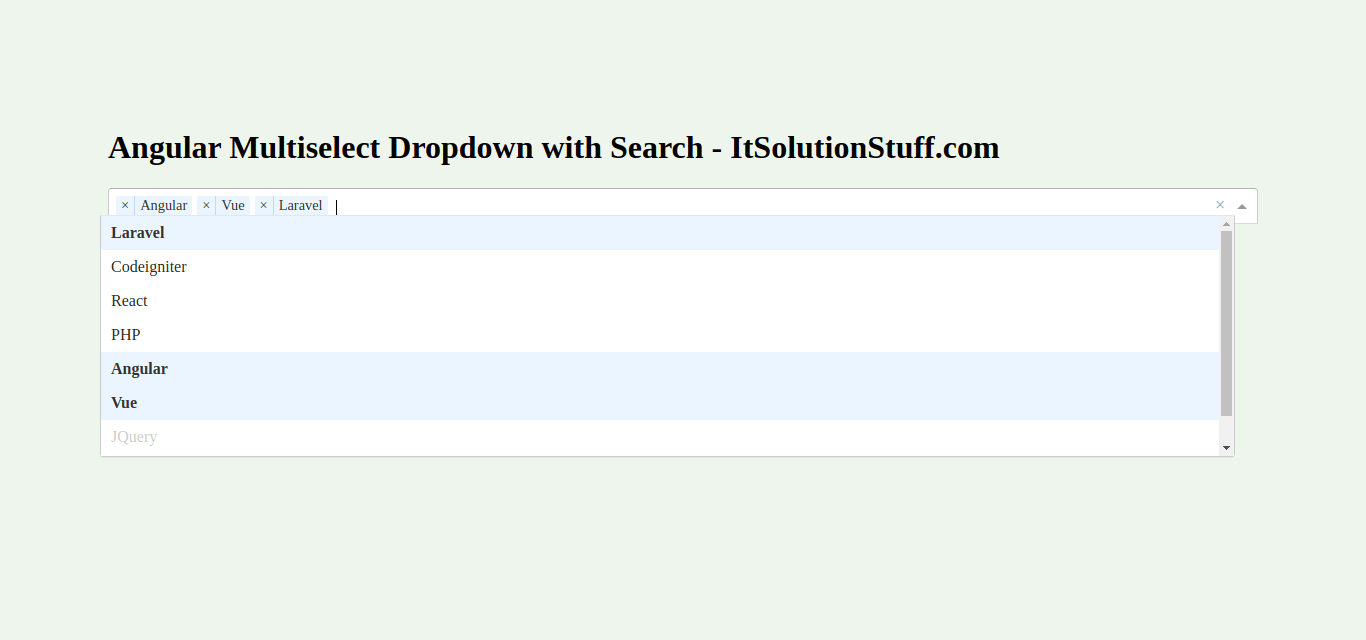
<h1>Angular Multiselect Dropdown with Search - ItSolutionStuff.com</h1>
<ng-select [items]="categories"
bindLabel="name"
placeholder="Select Category"
appendTo="body"
multiple="true"
[(ngModel)]="selected">
</ng-select>
<button (click)="getSelectedValue()">Get Selected Values</button>
Now you can run angular 8 app:
Run Angular App:
ng serve
I hope it can help you...

