Angular Material Stepper Example | Angular Material Stepper
Hi Dev,
In this example, i will show you angular 9/8 material stepper example. you'll learn angular material stepper example. This article will give you simple example of angular material horizontal stepper example. i would like to show you angular material vertical stepper example.
Angular Material provides a wide range of web components which are very easy to implement and use in Angular applications for creating forms, steps, menu etc. In this example we will learn how to create step by step form in angular app using material stepper.
I will show you how to use material stepper in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17. i will give you very basic example of angular material design stepper so you can use in your application.
So, let's see simple examples
1) Angular Material Horizontal Stepper Example
2) Angular Material Vertical Stepper Example
3) Angular Material Stepper with Form Example
Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new app-material
Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Import Material Stepper Module
Here, we will simply import MatStepperModule and BrowserAnimationsModule module for creating very simple example. so let's import on module.ts file.
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatStepperModule } from '@angular/material/stepper';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [ BrowserModule, FormsModule, MatStepperModule, BrowserAnimationsModule ],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
1) Angular Material Horizontal Stepper Example
we will use mat-horizontal-stepper for creating horizontal stepper in angular app. so let's update follow html file.
src/app/app.component.html
<h1>Angular Material Horizontal Stepper Example - ItSolutionStuff.com</h1>
<mat-horizontal-stepper>
<mat-step label="Step 1">
Step 1 Content Will Be Here
</mat-step>
<mat-step label="Step 2">
Step 2 Content Will Be Here
</mat-step>
<mat-step label="Step 3">
Step 3 Content Will Be Here. It's Done Now...
</mat-step>
</mat-horizontal-stepper>
Now you can see layout as like bellow:

2) Angular Material Vertical Stepper Example
we will use mat-vertical-stepper for creating vertical stepper in angular app. so let's update follow html file.
src/app/app.component.html
<h1>Angular Material Vertical Stepper Example - ItSolutionStuff.com</h1>
<mat-vertical-stepper>
<mat-step label="Step 1">
Step 1 Content Will Be Here
</mat-step>
<mat-step label="Step 2">
Step 2 Content Will Be Here
</mat-step>
<mat-step label="Step 3">
Step 3 Content Will Be Here. It's Done Now...
</mat-step>
</mat-vertical-stepper>
Now you can see layout as like bellow:

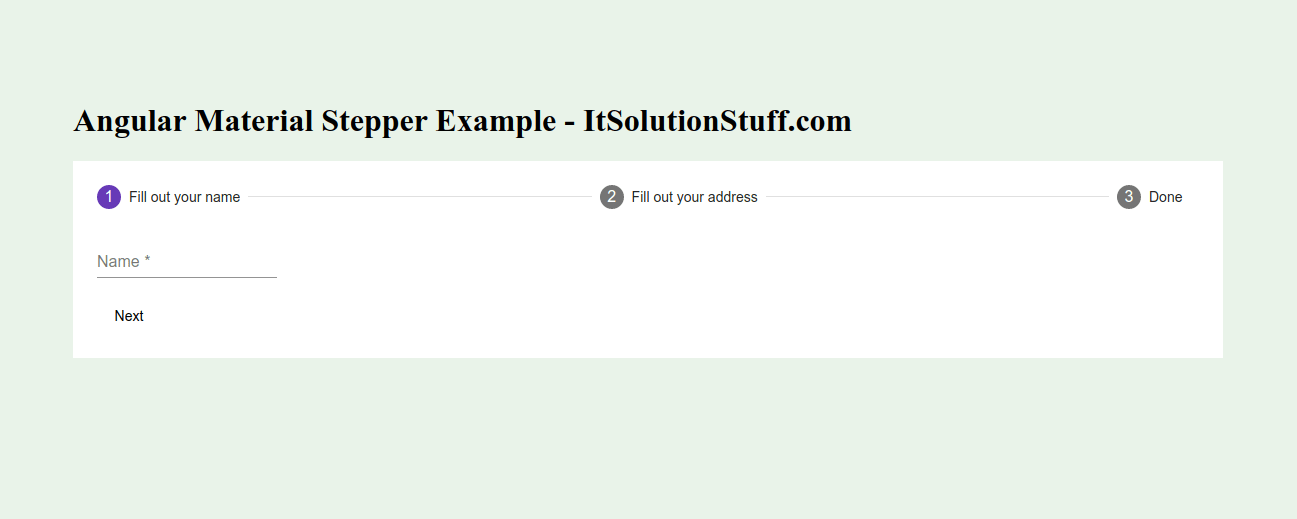
3) Angular Material Stepper with Form Example
In this example, we need to import more modules and also need to update ts file.
So first we need to import ReactiveFormsModule, MatStepperModule, BrowserAnimationsModule, MatInputModule, MatButtonModule modules in module.ts file. so let's update following all files:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatStepperModule } from '@angular/material/stepper';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatInputModule } from '@angular/material/input';
import { MatButtonModule } from '@angular/material/button';
@NgModule({
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
MatStepperModule,
BrowserAnimationsModule,
MatInputModule,
MatButtonModule
],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormGroup, Validators} from '@angular/forms';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
name = 'Angular';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}
src/app/app.component.html
<h1>Angular Material Stepper Example - ItSolutionStuff.com</h1>
<mat-horizontal-stepper #stepper>
<mat-step [stepControl]="firstFormGroup">
<form [formGroup]="firstFormGroup">
<ng-template matStepLabel>Fill out your name</ng-template>
<mat-form-field>
<mat-label>Name</mat-label>
<input matInput placeholder="Last name, First name" formControlName="firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="secondFormGroup">
<form [formGroup]="secondFormGroup">
<ng-template matStepLabel>Fill out your address</ng-template>
<mat-form-field>
<mat-label>Address</mat-label>
<input matInput formControlName="secondCtrl" placeholder="Ex. 1 Main St, New York, NY"
required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
<p>You are now done.</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
Now you can see layout as like bellow:

Now you can run and check it.
I hope it can help you...

