Angular Material Select Dropdown with Image Example
Hi,
This tutorial will provide examples of the angular material select dropdown with images. We will use angular material select with image. let’s discuss angular material select box with an image. In this article, we will implement a select option with image angular material. you will do the following things for select option with image angular mat-select.
We can create a material select dropdown with images in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17.
Here I will give you a very simple example of how to add an option with the image using the angular material select box. so let's see bellow full example:
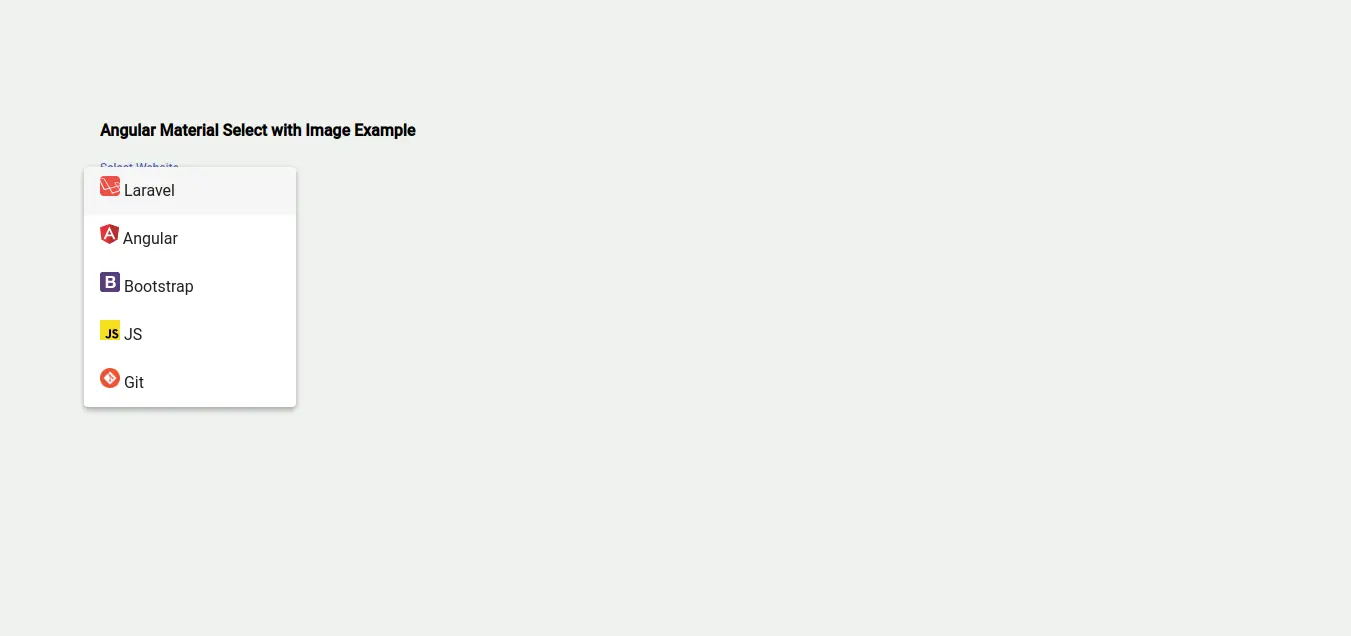
You can see bellow layout for demo:

Step 1: Create New App
This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:
ng new app-material
Step 2: Add Material Design
Now you have to install the material library in angular app. So, we can use angular material components:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
first we need to import MatFormFieldModule and MatSelectModule. so let's update app.module.ts.
Let's follow step:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material/select';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Template File
Here, you have to update html template file as bellow:
src/app/app.component.html
<h4>Angular Material Select with Image Example</h4>
<mat-form-field>
<mat-label>Select Categories:</mat-label>
<mat-select>
<mat-option *ngFor="let category of categories" [value]="category.value">
<img with="20" height="20" [src]="category.image">
{{category.viewValue}}
</mat-option>
</mat-select>
</mat-form-field>
Step 5: Update Ts File
Here, you have to update ts file as bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
interface Category {
value: string;
viewValue: string;
image: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{
title = 'app-material3';
categories: Category[] = [
{value: '1', viewValue: 'Laravel', image: 'https://www.itsolutionstuff.com/category-images/laravel.svg'},
{value: '2', viewValue: 'Angular', image: 'https://www.itsolutionstuff.com/category-images/angular.svg'},
{value: '3', viewValue: 'Bootstrap', image: 'https://www.itsolutionstuff.com/category-images/bootstrap.svg'},
{value: '4', viewValue: 'JS', image: 'https://www.itsolutionstuff.com/category-images/javascript.svg'},
{value: '5', viewValue: 'Git', image: 'https://www.itsolutionstuff.com/category-images/git.png'}
];
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
I hope it can help you...

