Angular Material Divider Example | Angular mat-divider
In this example, i will show you angular material divider example. you can understand a concept of angular material vertical divider example. you will learn angular 9 material divider example. this example will help you divider angular material.
Angular Material Divider component will allow you to create line separator with various orientation options.
Angular Material provides a wide range of web components which are very easy to implement and use in Angular applications for creating divider, card, badge, forms, steps, menu etc. In this example we will learn how to use angular divider.
I will show you how to use material divider ui in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17. i will give you very basic example of angular material design divider so you can use in your application.
I will give you list of examples:
1) Simple Angular Material Divider Example
2) Angular Material Inset Divider Example
3) Angular Material Vertical Divider Example
4) Angular Material Divider with Style CSS Example
Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new newMat
Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Import Material Divider Module
Here, we will simply import MatDividerModule, MatListModule and BrowserAnimationsModule module for creating very simple example. so let's import on module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatDividerModule} from '@angular/material/divider';
import {MatListModule} from '@angular/material/list';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule,
MatListModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
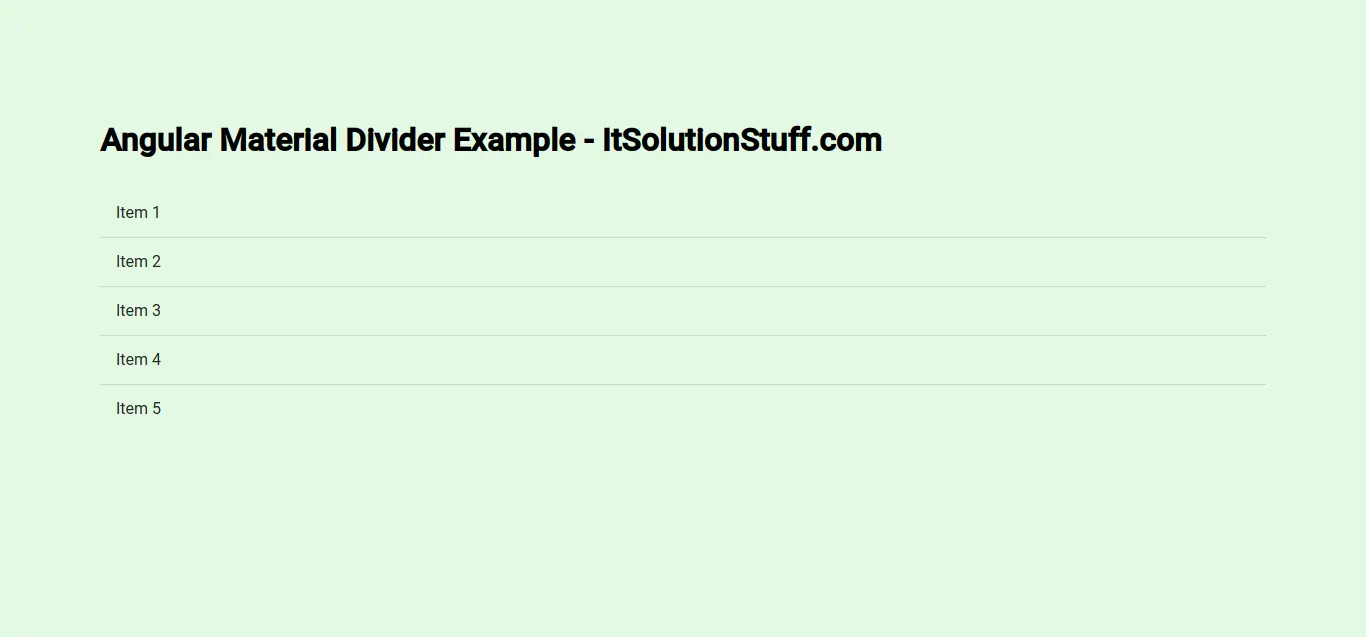
Example 1: Simple Angular Material Divider Example
we will use matBadge for creating Divider in angular app. so let's update follow html file.
src/app/app.component.html
<h1>Angular Material Divider Example - ItSolutionStuff.com</h1>
<mat-list>
<mat-list-item>Item 1</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 2</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 3</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 4</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 5</mat-list-item>
</mat-list>
Now you can see layout as like bellow:

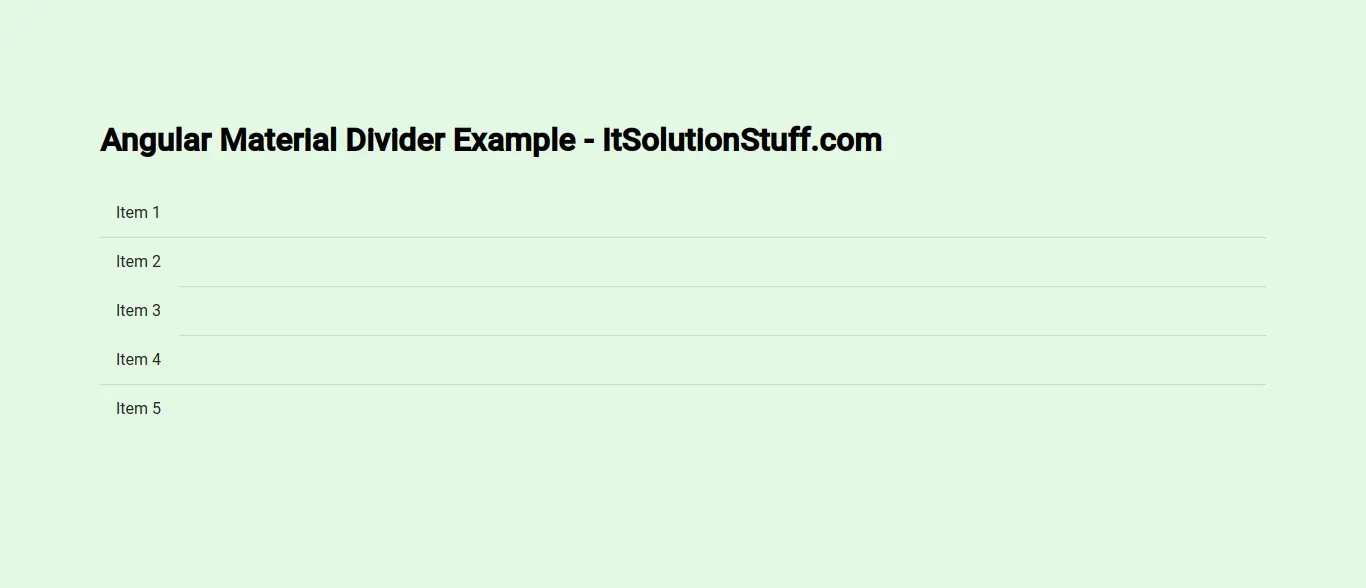
Example 2: Angular Material Inset Divider Example
src/app/app.component.html
<h1>Angular Material Divider Example - ItSolutionStuff.com</h1>
<mat-list>
<mat-list-item>Item 1</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 2</mat-list-item>
<mat-divider [inset]="true"></mat-divider>
<mat-list-item>Item 3</mat-list-item>
<mat-divider [inset]="true"></mat-divider>
<mat-list-item>Item 4</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 5</mat-list-item>
</mat-list>
Now you can see layout as like bellow:

Example 3: Angular Material Vertical Divider Example
src/app/app.component.html
<h1>Angular Material Divider Example - ItSolutionStuff.com</h1>
<mat-list>
<mat-list-item>Item 1</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 2</mat-list-item>
<mat-divider [vertical]="true"></mat-divider>
<mat-list-item>Item 3</mat-list-item>
<mat-divider [vertical]="true"></mat-divider>
<mat-list-item>Item 4</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 5</mat-list-item>
</mat-list>
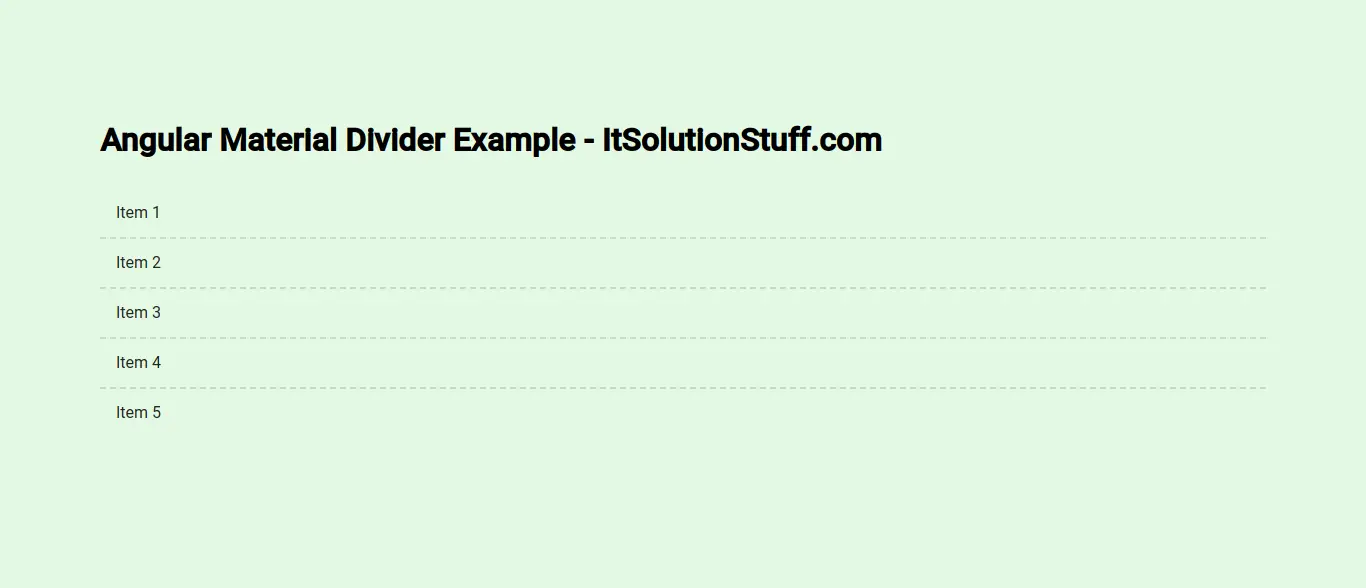
Example 4: Angular Material Divider with Style CSS Example
src/app/app.component.html
<h1>Angular Material Divider Example - ItSolutionStuff.com</h1>
<mat-list>
<mat-list-item>Item 1</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 2</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 3</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 4</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Item 5</mat-list-item>
</mat-list>
src/app/app.component.css
.mat-divider{
border-top-width: 2px;
border-top-style: dashed;
}
Now you can see layout as like bellow:

Now you can run by bellow command:
ng serve
I hope it can help you...

