Angular Material Input Box Example
Hello,
This tutorial will provide example of angular material input box example. step by step explain angular material text field example. This article will give you simple example of angular material text box. Here you will learn angular mat-form-field example. So, let's follow few step to create example of angular material mat-form-field input example.
I’m going to show you about angular material mat-form-field reactive form. if you have question about angular material textbox example then i will give simple example with solution.
We can create material input box in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17.
I will give you two simple example with angular:
1) Basic Material Input Box
2) Material Input Box with Reactive Form
You can see bellow layout for demo:

Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new app-material
Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Example 1: Basic Material Input Box
Here, we will create very simple example. first we need to import MatInputModule for mat-form-field material design. so let's update app.module.ts, app.component.ts and app.component.html.
Let's follow step:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material/input';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
src/app/app.component.html
<h4>Angular Input Box Example</h4>
<mat-form-field class="example-full-width">
<mat-label>Name</mat-label>
<input matInput placeholder="Ex. Hardik" value="Hardik">
</mat-form-field>
<mat-form-field class="example-full-width">
<mat-label>Email</mat-label>
<input matInput placeholder="Ex. ex@example.com">
</mat-form-field>
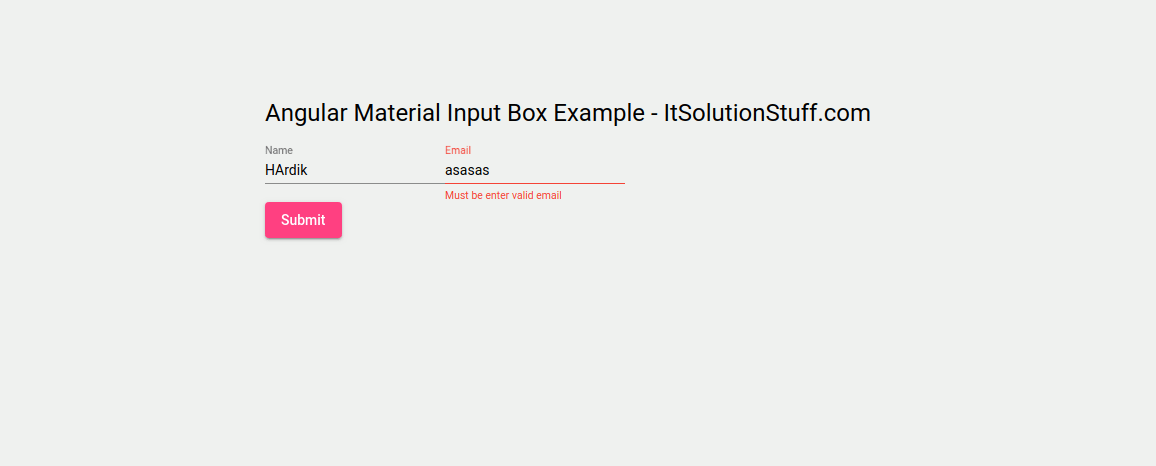
Example 2: Material Input Box with Reactive Form
Here, we will create very simple example using reactive form. first we need to import MatInputModule, MatButtonModule, FormsModule and ReactiveFormsModule for mat-form-field material design. so let's update app.module.ts, app.component.ts and app.component.html.
Let's follow step:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import {MatInputModule} from '@angular/material/input';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ReactiveFormsModule,
MatInputModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
src/app/app.component.html
<h1>Angular Material Input Box Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<mat-form-field class="example-full-width">
<mat-label>Name</mat-label>
<input matInput placeholder="Ex. Hardik" formControlName="name">
<mat-error *ngIf="form.get('name').hasError('required')">
Name Field is required
</mat-error>
</mat-form-field>
<mat-form-field class="example-full-width">
<mat-label>Email</mat-label>
<input matInput placeholder="Ex. ex@example.com" formControlName="email">
<mat-error *ngIf="form.get('email').hasError('required')">
Email Field is required
</mat-error>
<mat-error *ngIf="form.get('email').hasError('email')">
Must be enter valid email
</mat-error>
</mat-form-field>
<button mat-raised-button color="accent">Submit</button>
</form>
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app-material2';
form: FormGroup = new FormGroup({});
constructor(private fb: FormBuilder) {
this.form = fb.group({
name: ['', [Validators.required]],
email: ['', [Validators.required, Validators.email]],
})
}
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
}
You can easily run by following command:
ng serve
I hope it can help you...

