Angular Material Input Mask Date Example
Hi,
This post will give you example of angular material date input mask. you'll learn angular material input mask date. I’m going to show you about angular material date input. let’s discuss about date input mask angular material.
you can easily add date input mast in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 app.
In this example, we will add material design theme and then import some dependency module of input. then we will simply install ngx-mask package for date mask.
So, let's see bellow example from here:
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myDatepicker
Step 2: Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up HammerJS for gesture recognition? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Install ngx-mask
Now in this step, we need to just install ngx-mask in our angular application. so let's add as like bellow:
npm install --save ngx-mask
Step 4: Import Module
In third step, we need to import some dependency like MatInputModule, NgxMaskModule. so let's add.
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { NgxMaskModule, IConfig } from 'ngx-mask'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatFormFieldModule,
MatInputModule,
NgxMaskModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Update html file
Now in view file, we will write code of input element with datepicker as like bellow:
src/app/app.component.html
<h1>angular material date input mask - ItSolutionStuff.Com</h1>
<mat-form-field class="example-full-width">
<mat-label>Date</mat-label>
<input matInput mask="d0/M0/0000" placeholder="Ex. 00/00/0000" value="">
</mat-form-field>
Now we are ready to run our example, you can run by following command:
ng serve
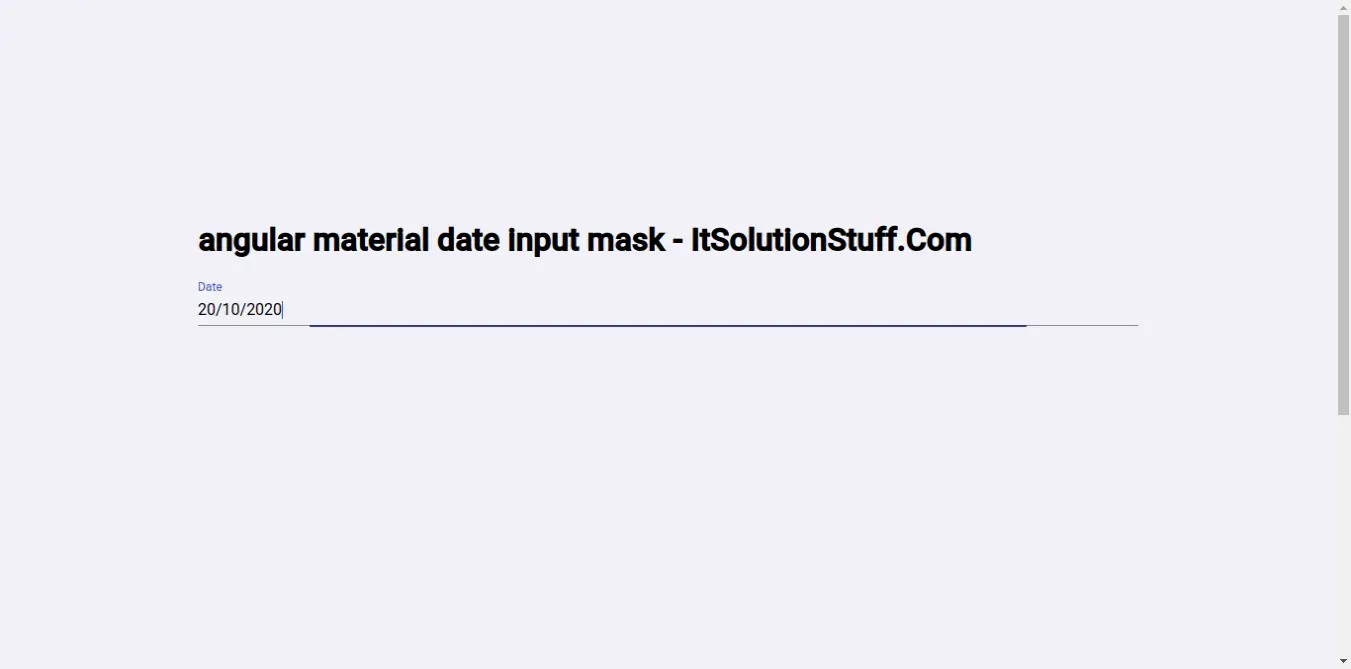
you will see layout as bellow:

I hope it can help you...

