Angular Material Datepicker Change Date Format Example
Hi Dev,
This article will provide example of angular material datepicker change date format. This tutorial will give you simple example of how to change date format in angular material datepicker. if you want to see example of angular datepicker format dd/mm/yyyy then you are a right place. I’m going to show you about angular datepicker format yyyy-mm-dd.
i will give you simple example of how to change date format of datepicker in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 app.
In this example, we will add material design theme and then import some dependency module of datepicker. then we will simply write code of datepicker from angular document. using MomentDateModule and MAT_DATE_FORMATS we will change date format DD/MM/YYYY.
So, let's see bellow example from here:
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myDatepicker
Step 2: Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up HammerJS for gesture recognition? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Install Moment & material-moment-adapter
we need to install moment and material-moment-adapter npm package with following commands:
npm install moment --save
npm i @angular/material-moment-adapter
Step 4: Import Module
In third step, we need to import some dependency like MomentDateModule, MatDatepickerModule, MatNativeDateModule, MatInputModule. so let's add.
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
import { MomentDateModule } from '@angular/material-moment-adapter';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
MomentDateModule,
MatInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Updated ts file
Now in ts file, add bellow code:
src/app/app.component.html
import { Component } from '@angular/core';
import { MAT_DATE_FORMATS } from '@angular/material/core';
export const MY_DATE_FORMATS = {
parse: {
dateInput: 'DD/MM/YYYY',
},
display: {
dateInput: 'DD/MM/YYYY',
monthYearLabel: 'MMMM YYYY',
dateA11yLabel: 'LL',
monthYearA11yLabel: 'MMMM YYYY'
},
};
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [
{ provide: MAT_DATE_FORMATS, useValue: MY_DATE_FORMATS }
]
})
export class AppComponent {
title = 'my-app';
}
Step 6: Update html file
Now in view file, we will write code of input element with datepicker as like bellow:
src/app/app.component.html
<h1>angular material datepicker change format - ItSolutionStuff.Com</h1>
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker ></mat-datepicker>
</mat-form-field>
Now we are ready to run our example, you can run by following command:
ng serve
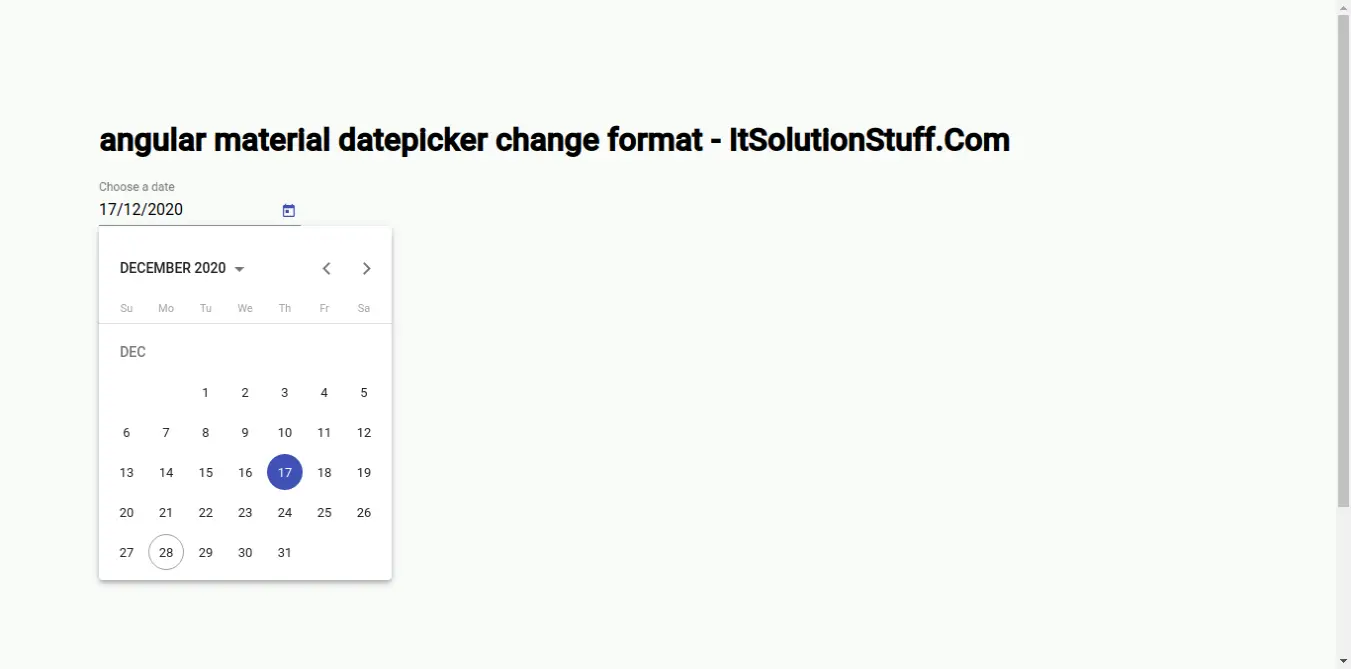
you will see layout as bellow:

I hope it can help you...

