Angular Material Datepicker Disable Specific Dates Example
Hi All,
Now, let's see example of angular material datepicker disable specific dates. you can see how to disable dates in datepicker in angular. i explained simply about angular material datepicker disable dates. We will use how to disable date in datepicker in angular.
i will give you simple example of how to disable specific dates in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 app.
In this example, we will add material design theme and then import some dependency module of datepicker. then we will simply write code of datepicker from angular document. angular material datepicker provide matDatepickerFilter attribute where you can set dates that you want to disabled dates it.
So, let's see bellow example from here:
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myDatepicker
Step 2: Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up HammerJS for gesture recognition? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
In third step, we need to import some dependency like MatDatepickerModule, MatNativeDateModule, MatInputModule. so let's add.
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
MatInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Updated ts file
Now in ts file, add bellow code:
src/app/app.component.html
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-app';
myHolidayDates = [
new Date("12/1/2020"),
new Date("12/20/2020"),
new Date("12/17/2020"),
new Date("12/25/2020"),
new Date("12/4/2020"),
new Date("12/7/2020"),
new Date("12/12/2020"),
new Date("12/11/2020"),
new Date("12/26/2020"),
new Date("12/25/2020")
];
myHolidayFilter = (d: Date): boolean => {
const time=d.getTime();
return !this.myHolidayDates.find(x=>x.getTime()==time);
}
}
Step 5: Update html file
Now in view file, we will write code of input element with datepicker as like bellow:
src/app/app.component.html
<h1>angular material datepicker disable specific dates - ItSolutionStuff.Com</h1>
<mat-form-field>
<input matInput [matDatepicker]="picker" [matDatepickerFilter]="myHolidayFilter" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker ></mat-datepicker>
</mat-form-field>
Now we are ready to run our example, you can run by following command:
ng serve
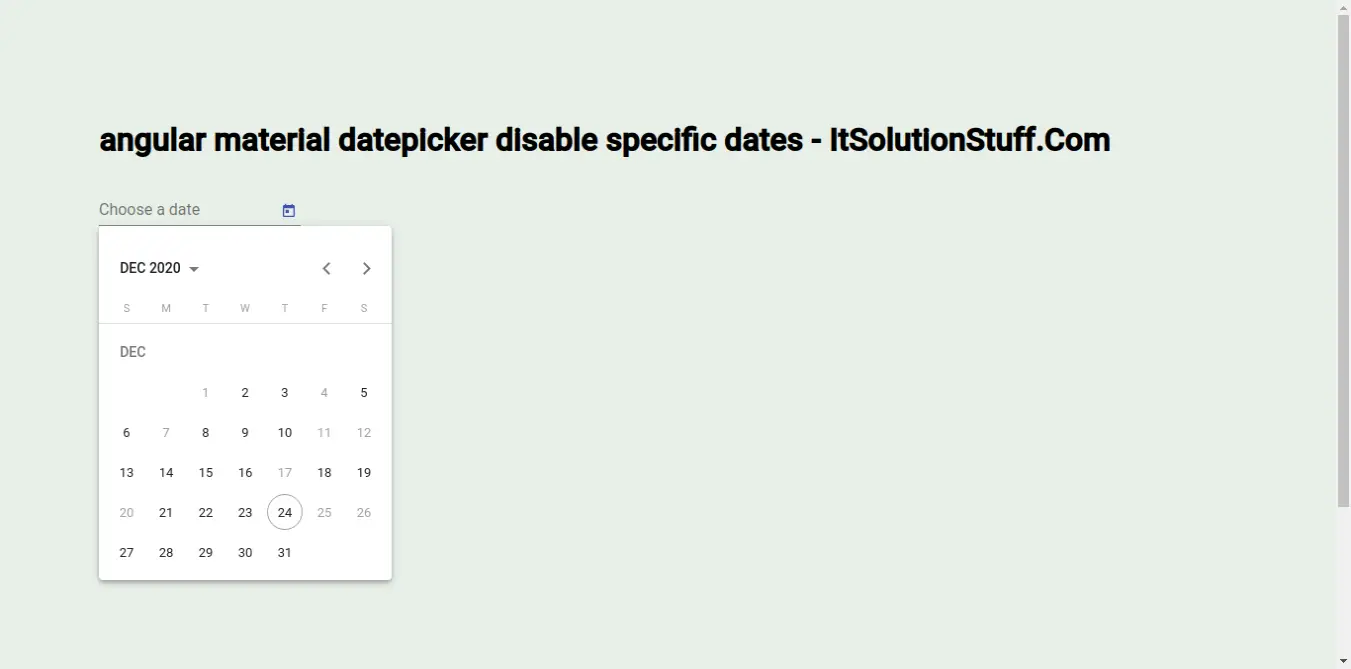
you will see layout as bellow:

I hope it can help you...

