Angular Material Date Range Picker Example
Hello Dev,
This article will give you example of angular material date range picker. i explained simply about angular date range picker example. if you have question about how to use date range picker in angular then i will give simple example with solution. it's simple example of angular mat-date-range-input. Follow bellow tutorial step of date range picker in angular material.
In this example we will simply install angular Material design and we will use MatDatepickerModule, MatNativeDateModule, MatFormFieldModule and ReactiveFormsModule import class. using those class we will simple create angular material date range picker with input.
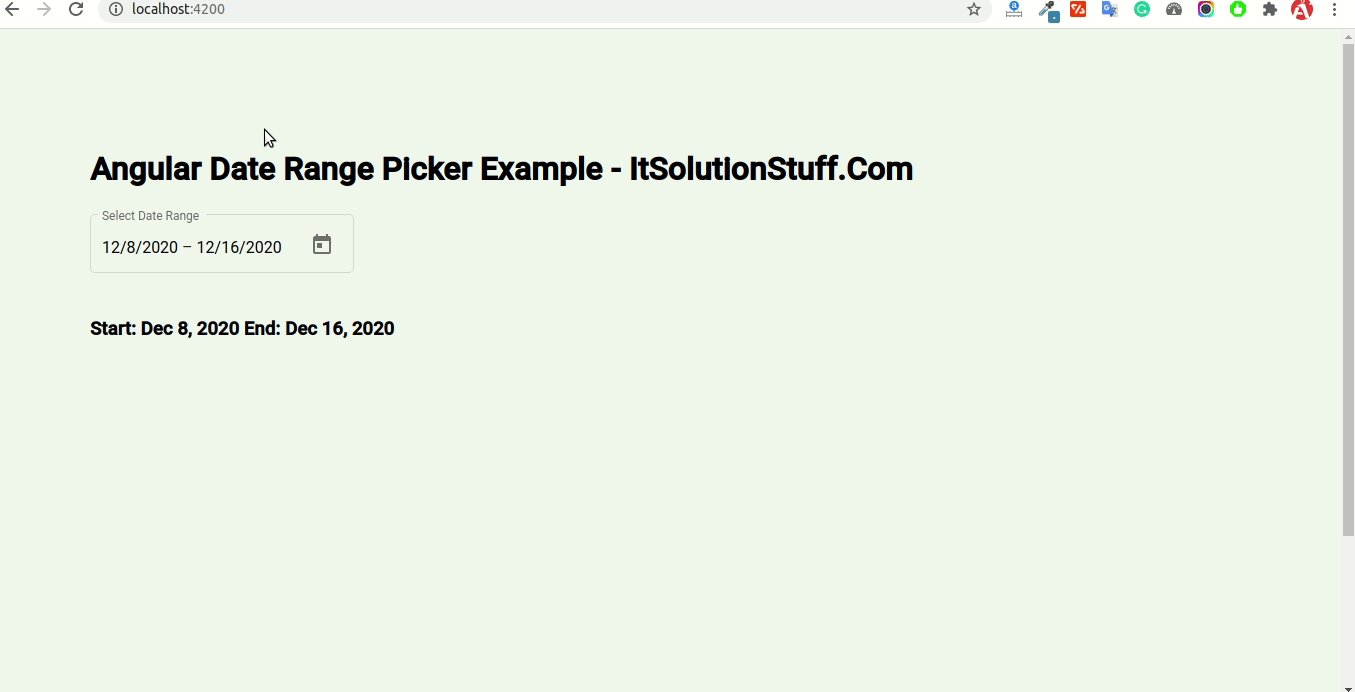
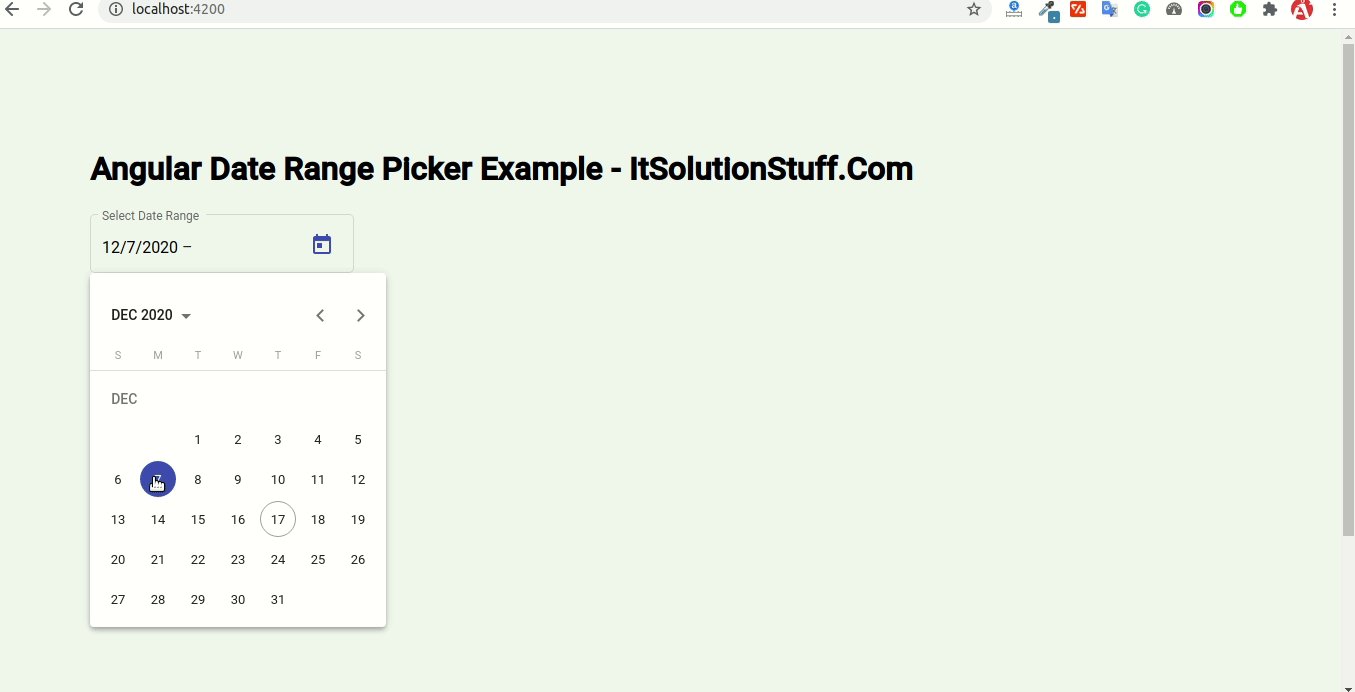
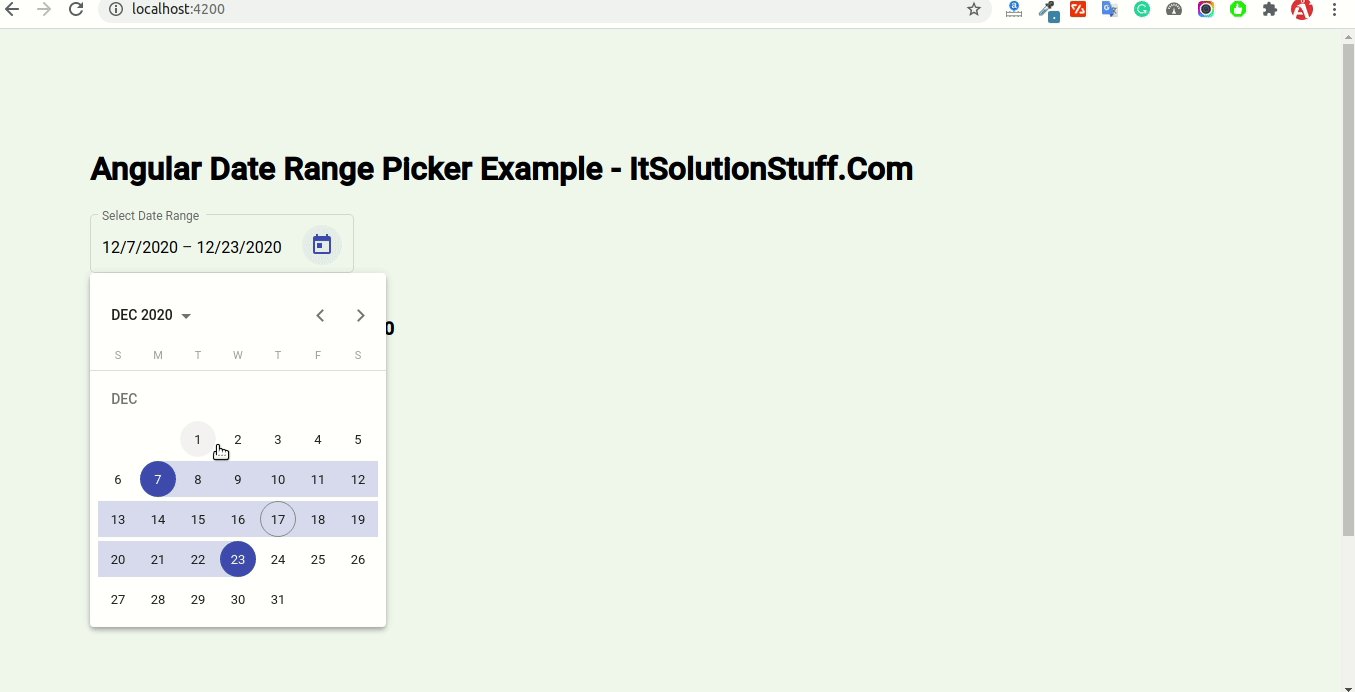
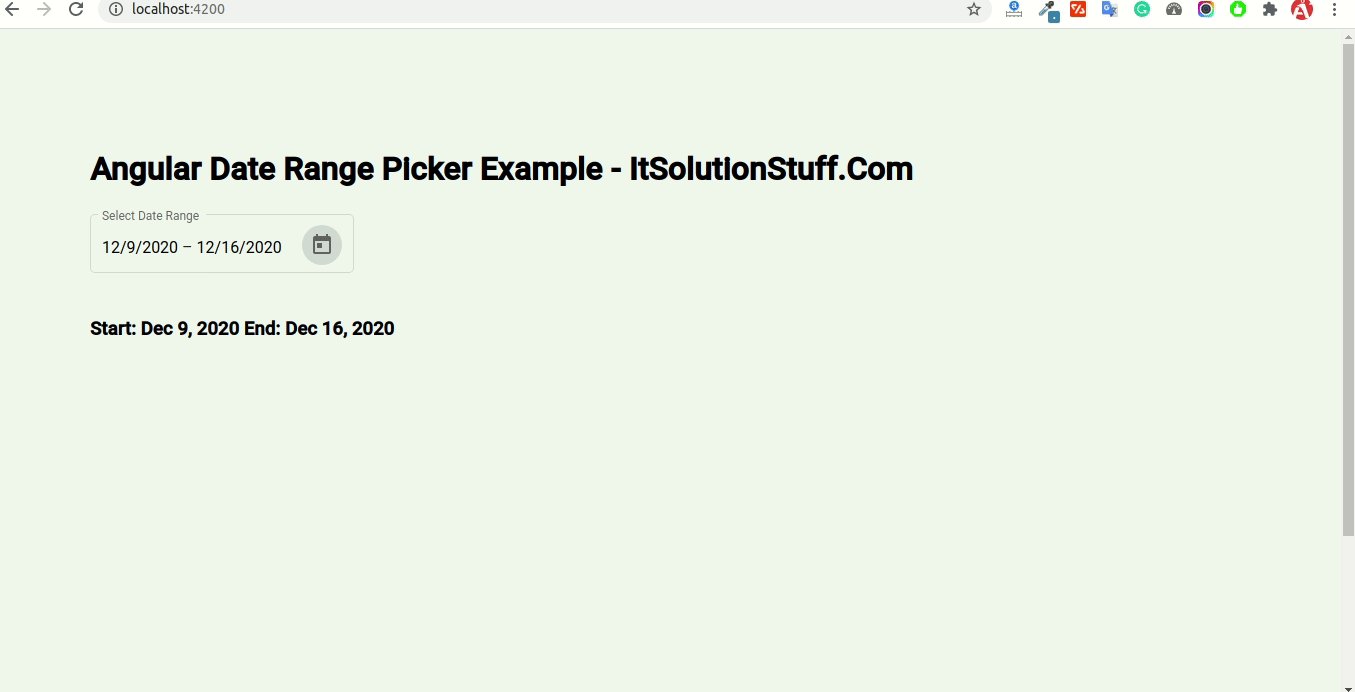
you can see preview as bellow:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Material Module
Now, here we will import MatDatepickerModule, MatNativeDateModule, MatFormFieldModule and ReactiveFormsModule from angular/material and then we add on declarations part. so let's update app.module.ts file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatNativeDateModule } from '@angular/material/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatNativeDateModule,
MatFormFieldModule,
ReactiveFormsModule ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update ts file
In this file we have to update component ts file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormControl, FormGroup } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-app';
range = new FormGroup({
start: new FormControl(),
end: new FormControl()
});
}
Step 5: Update html file
In this file we have to update component html file as like bellow:
src/app/app.component.html
<h1>Angular Date Range Picker Example - ItSolutionStuff.Com</h1>
<mat-form-field appearance="outline">
<mat-label>Select Date Range</mat-label>
<mat-date-range-input [rangePicker]="picker" [formGroup]="range">
<input matStartDate placeholder="Start Date" formControlName="start">
<input matEndDate placeholder="End Date" formControlName="end">
</mat-date-range-input>
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-date-range-picker #picker></mat-date-range-picker>
</mat-form-field>
<h3>Start: {{range.value.start | date}} End: {{range.value.end | date}}</h3>
Now you can run by bellow command:
ng serve
I hope it can help you...

