Angular Material Expansion Panel Example | Angular mat-expansion-panel
Now, let's see example of angular material expansion panel example. this example will help you angular 9 material expansion panel. This post will give you simple example of angular mat-expansion-panel example. This article will give you simple example of angular mat expansion panel example.
Angular Material Expansion Panel component will an expandable details-summary view with toggle. we can use expansion panel using mat-accordion, mat-expansion-panel, mat-expansion-panel-header, mat-panel-title etc element.
Angular Material provides a wide range of web components which are very easy to implement and use in Angular applications for creating expansion panel, divider, card, badge, forms, steps, menu etc. In this example we will learn how to use angular expansion panel.
I will show you how to use material expansion panel ui in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17. i will give you very basic example of angular material design expansion panel so you can use in your application.
I will give you list of examples:
1) Simple Angular Material Expansion Panel Example
2) Angular Material Expansion Panel with Next Previous Step Example
Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new newMat
Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Import Material Expansion Panel Module
Here, we will simply import MatExpansionModule, MatButtonModule and BrowserAnimationsModule module for creating very simple example. so let's import on module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatExpansionModule} from '@angular/material/expansion';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
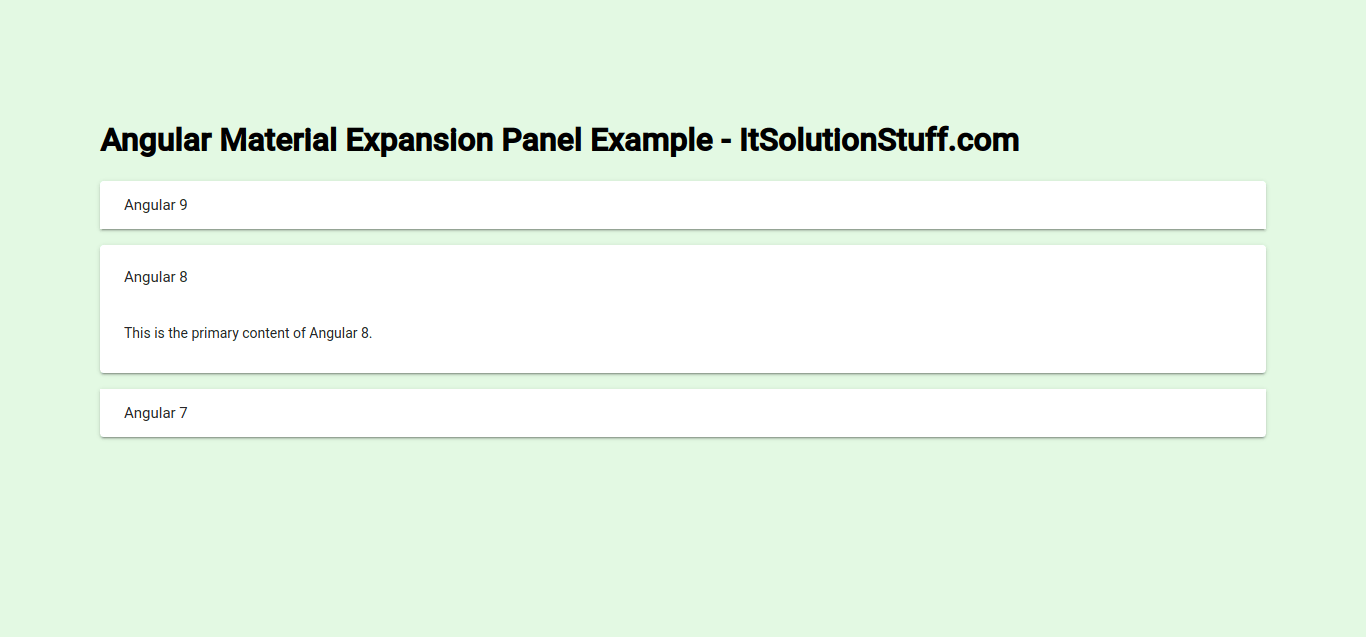
Example 1: Simple Angular Material Expansion Panel Example
we will use matBadge for creating Expansion Panel in angular app. so let's update follow html file.
src/app/app.component.html
<h1>Angular Material Expansion Panel Example - ItSolutionStuff.com</h1>
<mat-accordion>
<mat-expansion-panel hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Angular 9
</mat-panel-title>
</mat-expansion-panel-header>
<p>This is the primary content of Angular 9.</p>
</mat-expansion-panel>
<mat-expansion-panel hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Angular 8
</mat-panel-title>
</mat-expansion-panel-header>
<p>This is the primary content of Angular 8.</p>
</mat-expansion-panel>
<mat-expansion-panel hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Angular 7
</mat-panel-title>
</mat-expansion-panel-header>
<p>This is the primary content of Angular 7.</p>
</mat-expansion-panel>
</mat-accordion>
Now you can see layout as like bellow:

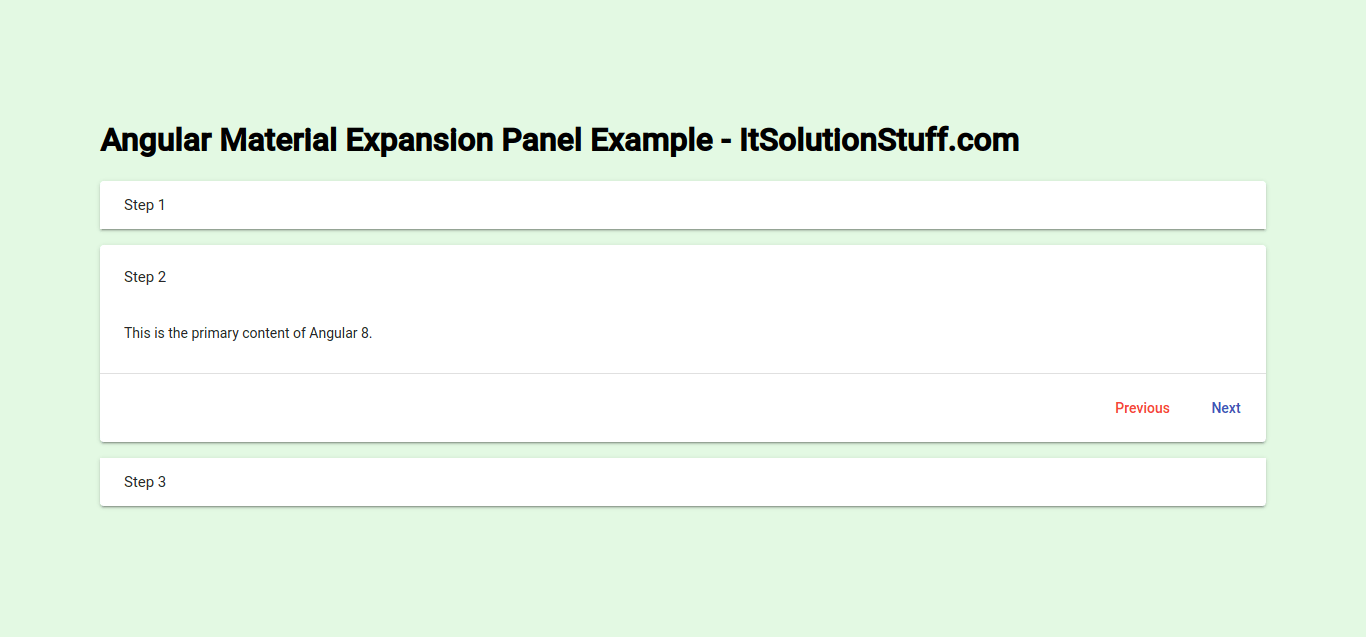
Example 2: Angular Material Expansion Panel with Next Previous Step Example
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'newMat';
step = 0;
setStep(index: number) {
this.step = index;
}
nextStep() {
this.step++;
}
prevStep() {
this.step--;
}
}
src/app/app.component.html
<h1>Angular Material Expansion Panel Example - ItSolutionStuff.com</h1>
<mat-accordion>
<mat-expansion-panel [expanded]="step === 0" (opened)="setStep(0)" hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Step 1
</mat-panel-title>
</mat-expansion-panel-header>
<p>This is the primary content of Angular 9.</p>
<mat-action-row>
<button mat-button color="primary" (click)="nextStep()">Next</button>
</mat-action-row>
</mat-expansion-panel>
<mat-expansion-panel [expanded]="step === 1" (opened)="setStep(1)" hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Step 2
</mat-panel-title>
</mat-expansion-panel-header>
<p>This is the primary content of Angular 8.</p>
<mat-action-row>
<button mat-button color="warn" (click)="prevStep()">Previous</button>
<button mat-button color="primary" (click)="nextStep()">Next</button>
</mat-action-row>
</mat-expansion-panel>
<mat-expansion-panel [expanded]="step === 2" (opened)="setStep(2)" hideToggle>
<mat-expansion-panel-header>
<mat-panel-title>
Step 3
</mat-panel-title>
</mat-expansion-panel-header>
<p>This is the primary content of Angular 7.</p>
<mat-action-row>
<button mat-button color="warn" (click)="prevStep()">Previous</button>
<button mat-button color="primary" (click)="nextStep()">End</button>
</mat-action-row>
</mat-expansion-panel>
</mat-accordion>
Now you can see layout as like bellow:

Now you can run by bellow command:
ng serve
I hope it can help you...

