Angular Material Badge Example | Angular matBadge
Hi Dev,
This tutorial will provide example of angular material badge example. In this article, we will implement a angular badge material example. i explained simply about badge material ui angular. This post will give you simple example of angular 9 material badge example. Let's see bellow example angular matbadge example.
Angular Material provides a wide range of web components which are very easy to implement and use in Angular applications for creating Badge, forms, steps, menu etc. In this example we will learn how to create step by step form in angular app using material Badge.
I will show you how to use material Badge in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17. i will give you very basic example of angular material design Badge so you can use in your application.
So, let's see simple examples
1) Angular Material Badge Example
2) Angular Material Badge with Increment Example
Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new newMat
Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Import Material Badge Module
Here, we will simply import MatBadgeModule, MatButtonModule and BrowserAnimationsModule module for creating very simple example. so let's import on module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatBadgeModule} from '@angular/material/badge';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
1) Angular Material Badge Example
we will use matBadge for creating Badge in angular app. so let's update follow html file.
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'newMat';
hidden = false;
incrementCount() {
this.hidden = !this.hidden;
}
}
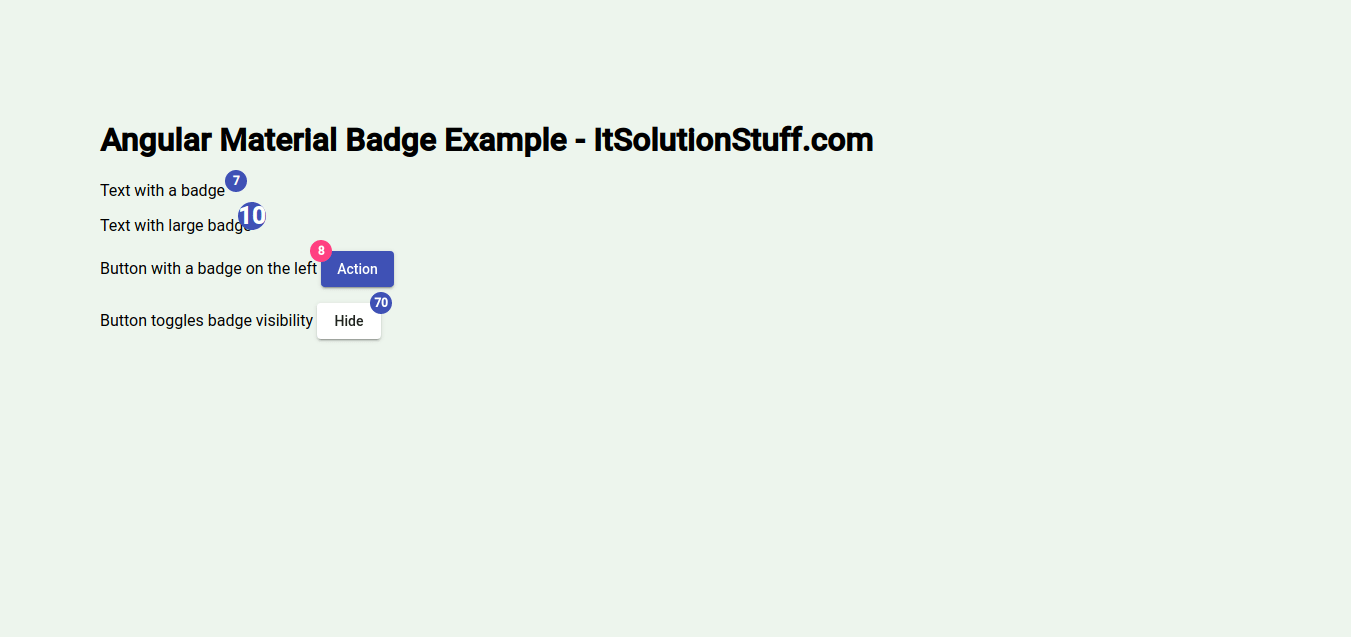
src/app/app.component.html
<h1>Angular Material Badge Example - ItSolutionStuff.com</h1>
<p><span matBadge="7" matBadgeOverlap="false">Text with a badge</span></p>
<p><span matBadge="10" matBadgeSize="large">Text with large badge</span></p>
<p>
Button with a badge on the left
<button mat-raised-button color="primary"
matBadge="8" matBadgePosition="before" matBadgeColor="accent">
Action
</button>
</p>
<p>
Button toggles badge visibility
<button mat-raised-button matBadge="70" [matBadgeHidden]="hidden" (click)="toggleBadgeVisibility()">
Hide
</button>
</p>
Now you can see layout as like bellow:

2) Angular Material Badge with Increment Example
Here, we will create simple example with add one button, when you click on it. it will increase number of badge. so see bellow example.
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'newMat';
counter = 1;
incrementCount() {
this.counter++;
}
}
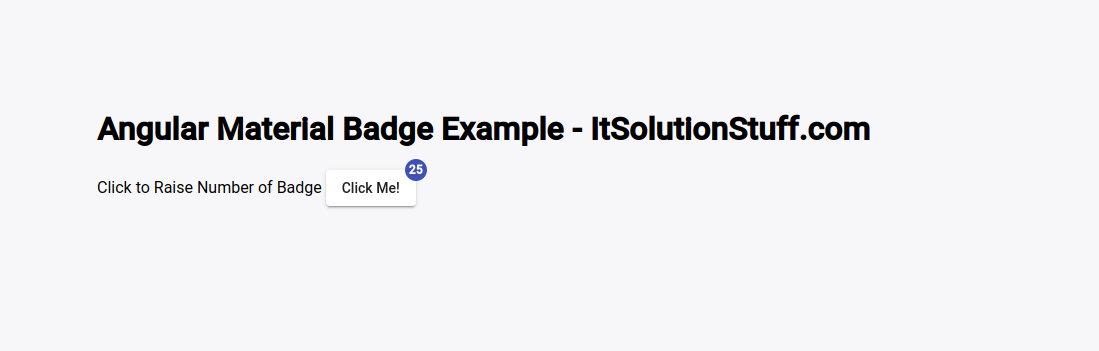
src/app/app.component.html
<h1>Angular Material Badge Example - ItSolutionStuff.com</h1>
<p>
Click to Raise Number of Badge
<button mat-raised-button [matBadge]="counter" [matBadgeHidden]="hidden" (click)="incrementCount()">
Click Me!
</button>
</p>
Now you can see layout as like bellow:

Now you can run by bellow command:
ng serve
I hope it can help you...

