How to Create Multilingual Website in Laravel?
Hi Dev,
This article will give you example of how to create multilingual website in laravel. you can understand a concept of laravel multilingual website example. Here you will learn how to add multiple language in laravel. it's simple example of laravel multi language with language dropdown.
Let's Follow bellow example of multiple language website in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 application.
If you are looking for multi language support website using laravel 6 or laravel 7 then i will help you how to add multiple language in laravel. we will use laravel trans to create Multilingual language website. i already written article on manage dynamic add multi language in laravel. you can also follow from here: Laravel Multi Language.
In this example, we will simply use laravel default trans to use multiple language in laravel. we will create three different language English, Franch and Spenish. then we manage it my one dropdown and middleware.
So, let's follow few step to adding multi language support in laravel.

Step 1: Install Laravel
In this step, if you haven't laravel application setup then we have to get fresh laravel 7 application. So run bellow command and get clean fresh laravel 7 application.
composer create-project --prefer-dist laravel/laravel blog
Step 2: Create Lang Files
In this step, we simply need to create following folders and files for english, france and spanish language files in lang folder.
let's create files as bellow listed:
resources/lang/en/messages.php
<?php
return [
'title' => 'This is English Language Title.',
];
resources/lang/fr/messages.php
<?php
return [
'title' => 'Ceci est le titre fr langue anglaise.',
];
resources/lang/sp/messages.php
<?php
return [
'title' => "Il s'agit du titre en langue espagnole.",
];
Step 3: Create Routes
In this step, we will create two routes one for display dashboard page with language dropdown and another for you can change language logic.
so add bellow routes.
routes/web.php
Route::get('lang/home', 'LangController@index');
Route::get('lang/change', 'LangController@change')->name('changeLang');
Step 4: Create LangController Controller
In this point, now we should create new controller as LangController. this controller will manage layout and change language dynamically logic, so put bellow content in controller file:
app/Http/Controllers/LangController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App;
class LangController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('lang');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function change(Request $request)
{
App::setLocale($request->lang);
session()->put('locale', $request->lang);
return redirect()->back();
}
}
Step 5: Create View
In Last step, let's create lang.blade.php(resources/views/lang.blade.php) for layout and we will write design code here and put following code:
resources/views/lang.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How to Create Multi Language Website in Laravel - ItSolutionStuff.com</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h1>How to Create Multi Language Website in Laravel - ItSolutionStuff.com</h1>
<div class="row">
<div class="col-md-2 col-md-offset-6 text-right">
<strong>Select Language: </strong>
</div>
<div class="col-md-4">
<select class="form-control changeLang">
<option value="en" {{ session()->get('locale') == 'en' ? 'selected' : '' }}>English</option>
<option value="fr" {{ session()->get('locale') == 'fr' ? 'selected' : '' }}>France</option>
<option value="sp" {{ session()->get('locale') == 'sp' ? 'selected' : '' }}>Spanish</option>
</select>
</div>
</div>
<h1>{{ __('messages.title') }}</h1>
</div>
</body>
<script type="text/javascript">
var url = "{{ route('changeLang') }}";
$(".changeLang").change(function(){
window.location.href = url + "?lang="+ $(this).val();
});
</script>
</html>
Step 6: Create Middleware
In this file we need to create one middleware that will manage dynamic language that we selected on dropdown. so let's create middleware using bellow language.
php artisan make:middleware LanguageManager
Now you have to update middleware file like bellow:
app/Http/Middleware/LanguageManager.php
<?php
namespace App\Http\Middleware;
use Closure;
use App;
class LanguageManager
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
if (session()->has('locale')) {
App::setLocale(session()->get('locale'));
}
return $next($request);
}
}
Now we need to register it to kernel file. so let's add it as bellow:
app/Http/Kernel.php
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel
{
....
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
\Illuminate\Routing\Middleware\SubstituteBindings::class,
\App\Http\Middleware\LanguageManager::class,
],
'api' => [
'throttle:60,1',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
],
];
...
Now we are ready to run our application.
Now we are ready to run our example so run bellow command ro quick run:
php artisan serve
Now you can open bellow url on your browser:
http://localhost:8000/lang/home
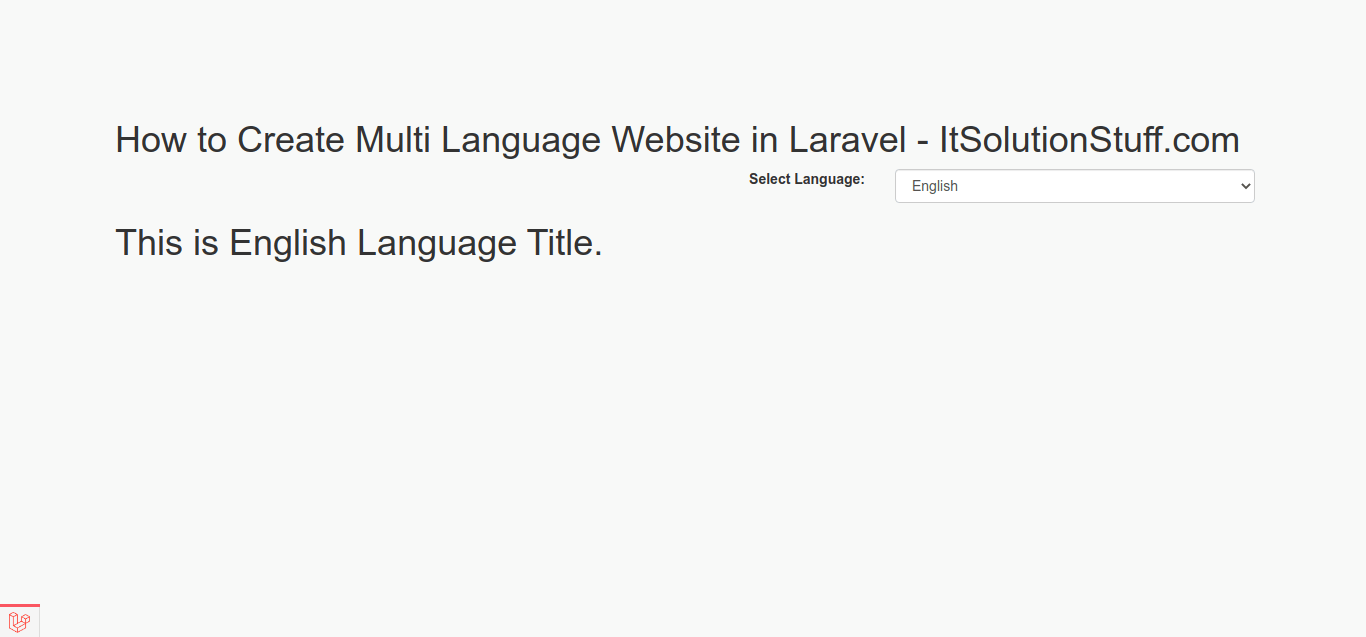
English Language:

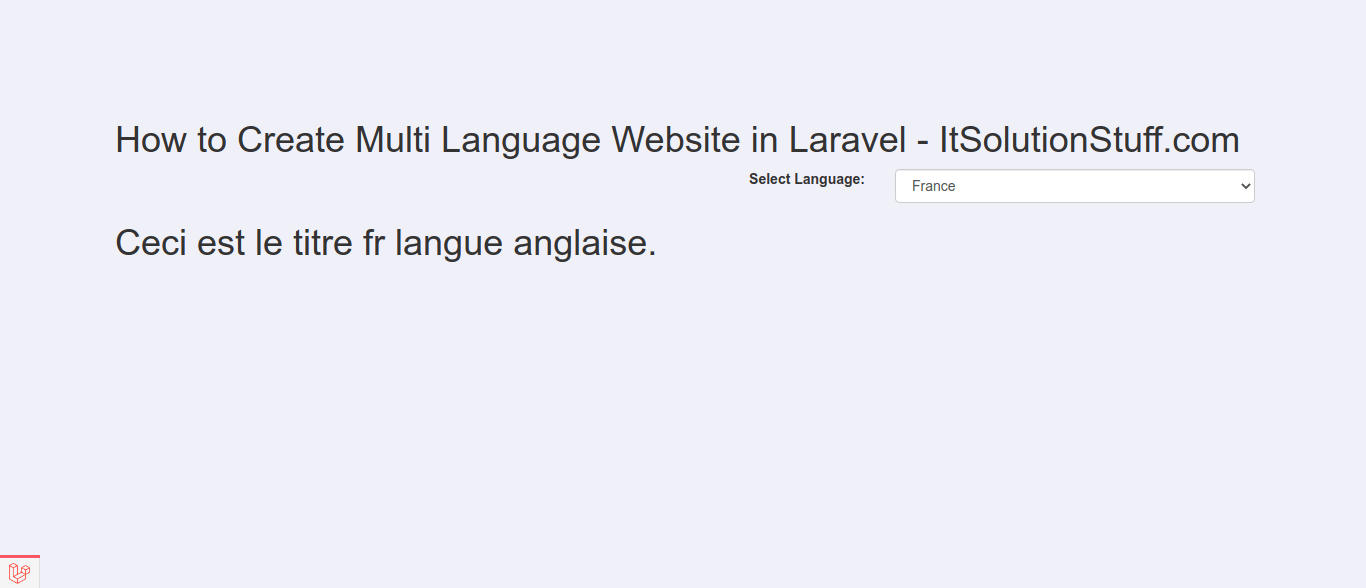
Franch Language:

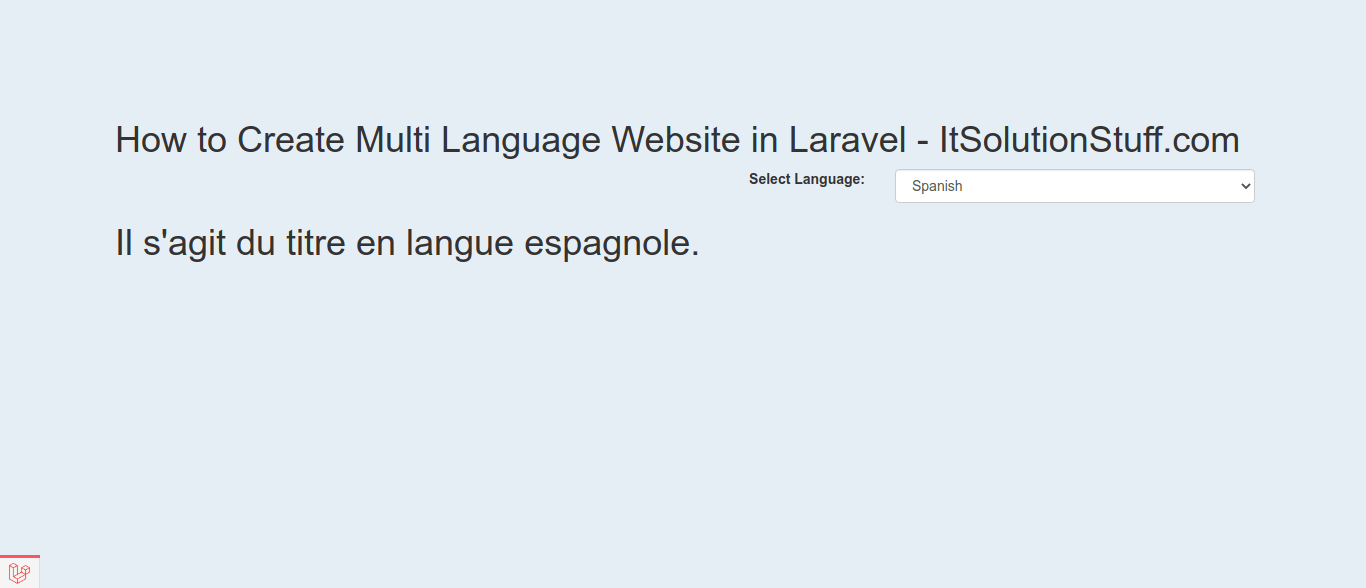
Spanish Language:

I hope it can help you...

