Laravel 9 Ajax Image Upload Example
Hi Dev,
This article goes in detail on laravel 9 ajax image upload. you will learn laravel 9 ajax image upload with validation tutorial. This tutorial will give you a simple example of how to upload image using ajax in laravel 9. We will look at an example of jquery ajax image upload laravel 9. So, let's follow a few steps to create an example of laravel 9 ajax post image upload.
In this example, we will create "images" table with a name column. Then we will create a form with file input, when you submit it will send the image via jquery ajax request and store the image into the folder and database.
So, let's see simple example and follow below steps:

Step 1: Install Laravel 9
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Migration and Model
Here, we will create migration for "images" table, let's run bellow command and update code.
php artisan make:migration create_images_table
database/migrations/2022_02_10_140040_create_images_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('images');
}
};
Next, run create new migration using laravel migration command as bellow:
php artisan migrate
Now we will create Image model by using following command:
php artisan make:model Image
app/Models/Image.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Image extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
Step 3: Create Controller
In this step, we will create a new ImageController; in this file, we will add two method index() and store() for render view and store images into folder and database logic.
Let's create ImageController by following command:
php artisan make:controller ImageController
next, let's update the following code to Controller File.
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('imageUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$imageName = time().'.'.$request->image->extension();
$request->image->move(public_path('images'), $imageName);
Image::create(['name' => $imageName]);
return response()->json('Image uploaded successfully');
}
}
Store Images in Storage Folder
$image->storeAs('images', $imageName);
// storage/app/images/file.png
Store Images in Public Folder
$image->move(public_path('images'), $imageName);
// public/images/file.png
Store Images in S3
$image->storeAs('images', $imageName, 's3');
Step 4: Create and Add Routes
Furthermore, open routes/web.php file and add the routes to manage GET and POST requests for render view and store image logic.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(ImageController::class)->group(function(){
Route::get('image-upload', 'index');
Route::post('image-upload', 'store')->name('image.store');
});
Step 5: Create Blade File
At last step we need to create imageUpload.blade.php file and in this file we will create form with file input button and written jquery ajax code. So copy bellow and put on that file.
resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Ajax Image Upload Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>Laravel 9 Ajax Image Upload Example - ItSolutionStuff.com</h2>
</div>
<div class="panel-body">
<img id="preview-image" width="300px">
<form action="{{ route('image.store') }}" method="POST" id="image-upload" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Image:</label>
<input
type="file"
name="image"
id="inputImage"
class="form-control">
<span class="text-danger" id="image-input-error"></span>
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$('#inputImage').change(function(){
let reader = new FileReader();
reader.onload = (e) => {
$('#preview-image').attr('src', e.target.result);
}
reader.readAsDataURL(this.files[0]);
});
$('#image-upload').submit(function(e) {
e.preventDefault();
let formData = new FormData(this);
$('#image-input-error').text('');
$.ajax({
type:'POST',
url: "{{ route('image.store') }}",
data: formData,
contentType: false,
processData: false,
success: (response) => {
if (response) {
this.reset();
alert('Image has been uploaded successfully');
}
},
error: function(response){
$('#image-input-error').text(response.responseJSON.message);
}
});
});
</script>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/image-upload
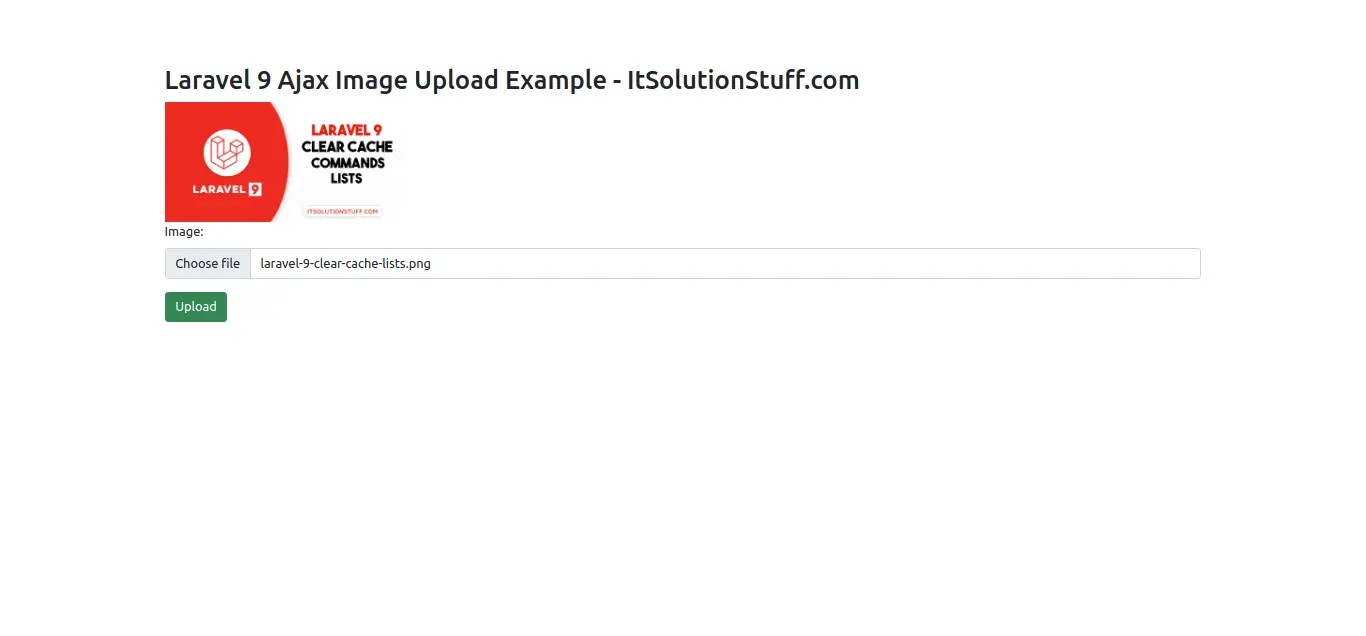
Output:

I hope it can help you...

