Laravel 9 Multiple Image Upload Tutorial
Hello all! In this article, we will talk about laravel 9 multiple image upload example. this example will help you laravel 9 multiple images upload. it's a simple example of multiple image upload laravel 9. Here you will learn laravel 9 multiple image upload with preview.
Here, we will install laravel 9 and create a simple form with a file input field that you can use to select multiple images. after submitting the form we will store those images in a folder and database.
So, let's follow the below step to create multiple images upload in the laravel 9 application example.

Step 1: Install Laravel 9
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Migration and Model
Here, we will create migration for "images" table, let's run bellow command and update code.
php artisan make:migration create_images_table
database/migrations/2022_02_10_140040_create_images_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('images');
}
};
Next, run create new migration using laravel migration command as bellow:
php artisan migrate
Now we will create Image model by using following command:
php artisan make:model Image
app/Models/Image.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Image extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
Step 3: Create Controller
In this step, we will create a new ImageController; in this file, we will add two method index() and store() for render view and store images into folder and database logic.
Let's create ImageController by following command:
php artisan make:controller ImageController
next, let's update the following code to Controller File.
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('imageUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'images' => 'required',
'images.*' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$images = [];
if ($request->images){
foreach($request->images as $key => $image)
{
$imageName = time().rand(1,99).'.'.$image->extension();
$image->move(public_path('images'), $imageName);
$images[]['name'] = $imageName;
}
}
foreach ($images as $key => $image) {
Image::create($image);
}
return back()
->with('success','You have successfully upload image.')
->with('images', $images);
}
}
Store Images in Storage Folder
$image->storeAs('images', $imageName);
// storage/app/images/file.png
Store Images in Public Folder
$image->move(public_path('images'), $imageName);
// public/images/file.png
Store Images in S3
$image->storeAs('images', $imageName, 's3');
Step 4: Create and Add Routes
Furthermore, open routes/web.php file and add the routes to manage GET and POST requests for render view and store image logic.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(ImageController::class)->group(function(){
Route::get('image-upload', 'index');
Route::post('image-upload', 'store')->name('image.store');
});
Step 5: Create Blade File
At last step we need to create imageUpload.blade.php file and in this file we will create form with file input button. So copy bellow and put on that file.
resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Multiple Image Upload Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>Laravel 9 Multiple Image Upload Example - ItSolutionStuff.com</h2>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>{{ $message }}</strong>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
@foreach(Session::get('images') as $image)
<img src="images/{{ $image['name'] }}" width="300px">
@endforeach
@endif
<form action="{{ route('image.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Select Images:</label>
<input
type="file"
name="images[]"
id="inputImage"
multiple
class="form-control @error('images') is-invalid @enderror">
@error('images')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/image-upload
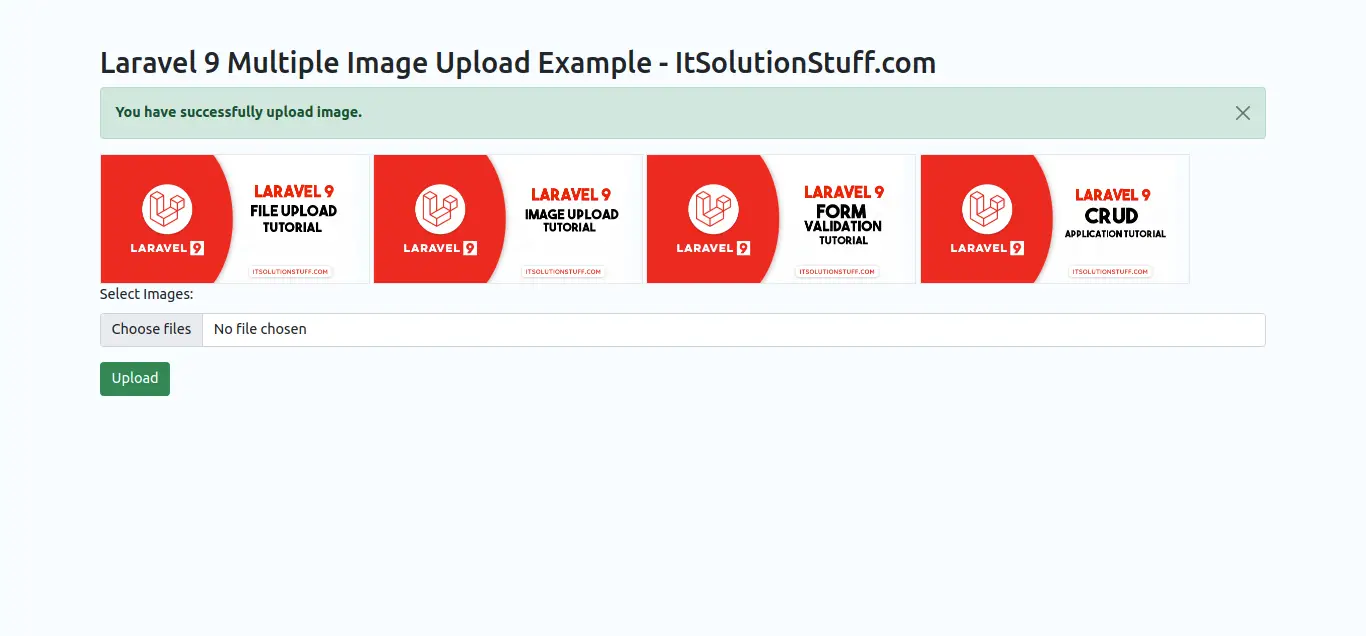
Output:

I hope it can help you...

