Laravel 9 Multiple File Upload Tutorial
In this example, I will show you laravel 9 multiple file upload example. In this article, we will implement a laravel 9 multiple files upload. We will look at examples of multiple file upload laravel 9. it's a simple example of laravel 9 multiple file upload with preview. follow the below step for uploading multiple files in laravel 9.
Here, we will install laravel 9 and create a simple form with a file input field that you can use to select multiple files. after submitting the form we will store those files in a folder and database.
So, let's follow the below step to create multiple files upload in the laravel 9 application example.

Step 1: Install Laravel 9
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Migration and Model
Here, we will create migration for "files" table, let's run bellow command and update code.
php artisan make:migration create_files_table
database/migrations/2022_02_11_032608_create_files_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('files', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('files');
}
};
Next, run create new migration using laravel migration command as bellow:
php artisan migrate
Now we will create File model by using following command:
php artisan make:model File
app/Models/File.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class File extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
Step 3: Create Controller
In this step, we will create a new FileController; in this file, we will add two method index() and store() for render view and store files into folder and database logic.
Let's create FileController by following command:
php artisan make:controller FileController
next, let's update the following code to Controller File.
app/Http/Controllers/FileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\File;
class FileController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('fileUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'files' => 'required',
'files.*' => 'required|mimes:pdf,xlx,csv|max:2048',
]);
$files = [];
if ($request->file('files')){
foreach($request->file('files') as $key => $file)
{
$fileName = time().rand(1,99).'.'.$file->extension();
$file->move(public_path('uploads'), $fileName);
$files[]['name'] = $fileName;
}
}
foreach ($files as $key => $file) {
File::create($file);
}
return back()
->with('success','You have successfully upload file.');
}
}
Store Files in Storage Folder
$file->storeAs('files', $fileName);
// storage/app/files/file.png
Store Files in Public Folder
$file->move(public_path('files'), $fileName);
// public/files/file.png
Store Files in S3
$file->storeAs('files', $fileName, 's3');
Step 4: Create and Add Routes
Furthermore, open routes/web.php file and add the routes to manage GET and POST requests for render view and store files logic.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FileController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(FileController::class)->group(function(){
Route::get('file-upload', 'index');
Route::post('file-upload', 'store')->name('file.store');
});
Step 5: Create Blade File
At last step we need to create fileUpload.blade.php file and in this file we will create form with file input button. So copy bellow and put on that file.
resources/views/fileUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Multiple File Upload Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>Laravel 9 Multiple File Upload Example - ItSolutionStuff.com</h2>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<strong>{{ $message }}</strong>
</div>
@endif
<form action="{{ route('file.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputFile">Select Files:</label>
<input
type="file"
name="files[]"
id="inputFile"
multiple
class="form-control @error('files') is-invalid @enderror">
@error('files')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/file-upload
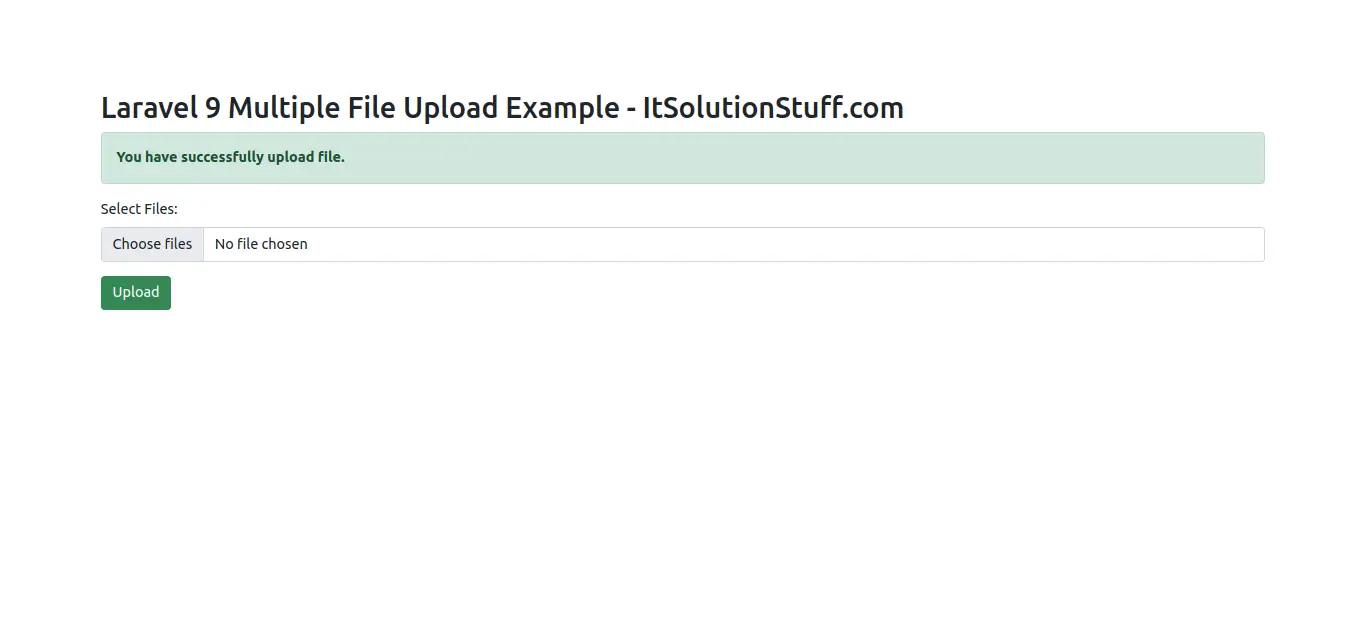
Output:

I hope it can help you...

