Laravel 9 Form Validation Tutorial Example
Hello,
In this article we will cover on how to implement laravel 9 form validation tutorial. We will look at example of laravel 9 form validation with error message. you'll learn form validation laravel 9. I would like to share with you simple form validation in laravel 9.
Laravel 9 provides a request object to add form validation using it. we will use request validate() for adding validation rules and custom messages. we will use the $errors variable to display error messages. I will show you a very simple step by step example of how to add form validation in the laravel 9 application.
so, let's see the below example for adding form validation.

Step 1: Install Laravel 9
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Controller
In this step, we will create new FormController for adding form validation. in this controller we will add two method call create() and store(). so let's create new controller by following command.
php artisan make:controller FormController
Next, let's update the following code to that file.
app/Http/Controllers/FormController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class FormController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('createUser');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$validatedData = $request->validate([
'name' => 'required',
'password' => 'required|min:5',
'email' => 'required|email|unique:users'
], [
'name.required' => 'Name field is required.',
'password.required' => 'Password field is required.',
'email.required' => 'Email field is required.',
'email.email' => 'Email field must be email address.'
]);
$validatedData['password'] = bcrypt($validatedData['password']);
$user = User::create($validatedData);
return back()->with('success', 'User created successfully.');
}
}
Step 3: Create Routes
Furthermore, open routes/web.php file and add the routes to manage GET and POST requests for call view and adding form validation.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FormController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('user/create', [ FormController::class, 'create' ]);
Route::post('user/create', [ FormController::class, 'store' ]);
Step 4: Create Blade File
now here we will create createUser.blade.php file and here we will create bootstrap simple form with error validation message. So, let's create following file:
resources/views/createUser.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Form Validation Example - ItSolutionStuff.com</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Laravel 9 Form Validation Example - ItSolutionStuff.com</h1>
@if(Session::has('success'))
<div class="alert alert-success">
{{ Session::get('success') }}
@php
Session::forget('success');
@endphp
</div>
@endif
<!-- Way 1: Display All Error Messages -->
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="POST" action="{{ url('user/create') }}">
{{ csrf_field() }}
<div class="mb-3">
<label class="form-label" for="inputName">Name:</label>
<input
type="text"
name="name"
id="inputName"
class="form-control @error('name') is-invalid @enderror"
placeholder="Name">
<!-- Way 2: Display Error Message -->
@error('name')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<label class="form-label" for="inputPassword">Password:</label>
<input
type="password"
name="password"
id="inputPassword"
class="form-control @error('password') is-invalid @enderror"
placeholder="Password">
<!-- Way 3: Display Error Message -->
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="mb-3">
<label class="form-label" for="inputEmail">Email:</label>
<input
type="text"
name="email"
id="inputEmail"
class="form-control @error('email') is-invalid @enderror"
placeholder="Email">
@error('email')
<span class="text-danger">{{ $message }}</span>
@endif
</div>
<div class="mb-3">
<button class="btn btn-success btn-submit">Submit</button>
</div>
</form>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/user/create
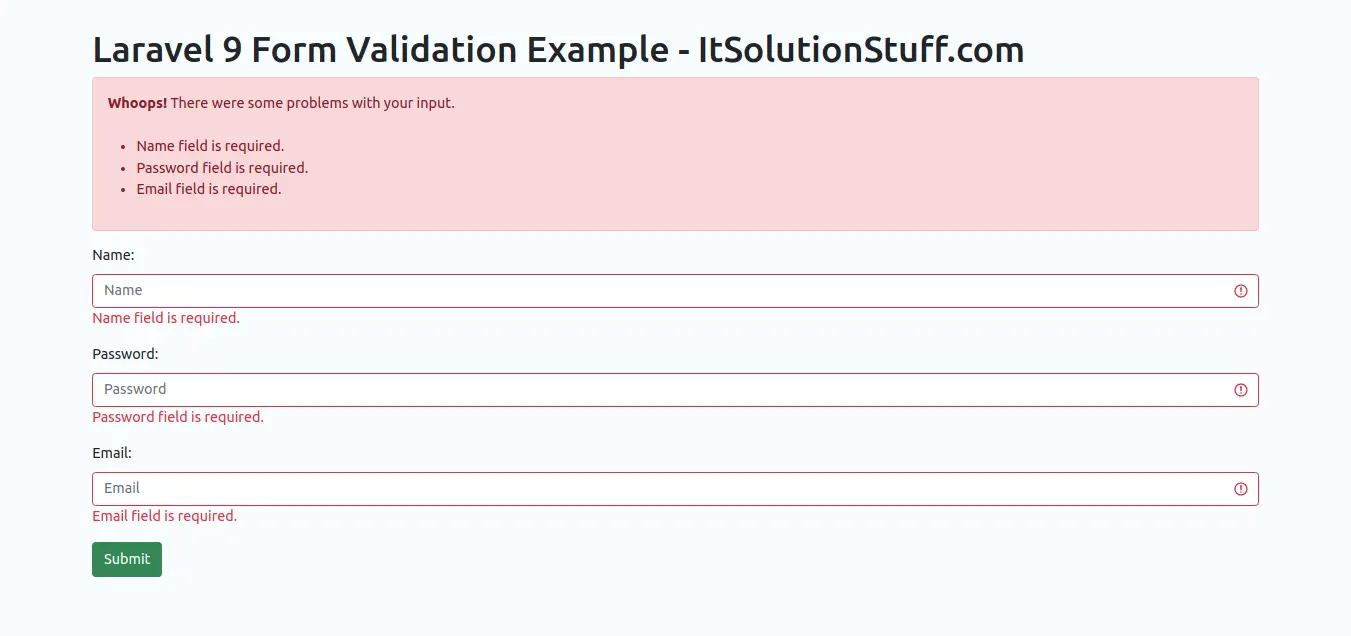
Output:

I hope it can help you...

