Laravel Multi Select Dropdown with Checkbox Example
I will explain step by step tutorial multi select dropdown with checkbox in laravel. I’m going to show you about how to use multiple select dropdown in laravel. it's simple example of laravel multiple select dropdown with searchbox. it's simple example of laravel bootstrap select example.
If you need to use bootstrap multiselect dropdown with search and checkbox in your laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 app then i will give you simple example how use can use and get selected item from select box in laravel controller.
we will use bootstrap-select plugin for multi select dropdown with checkbox and search. bootstrap-select provide to easily search option and select it with checkbox.
In this example, i will give you simple blade file code and what will output when you select multiple items. i will also show you how you can store items as json array.
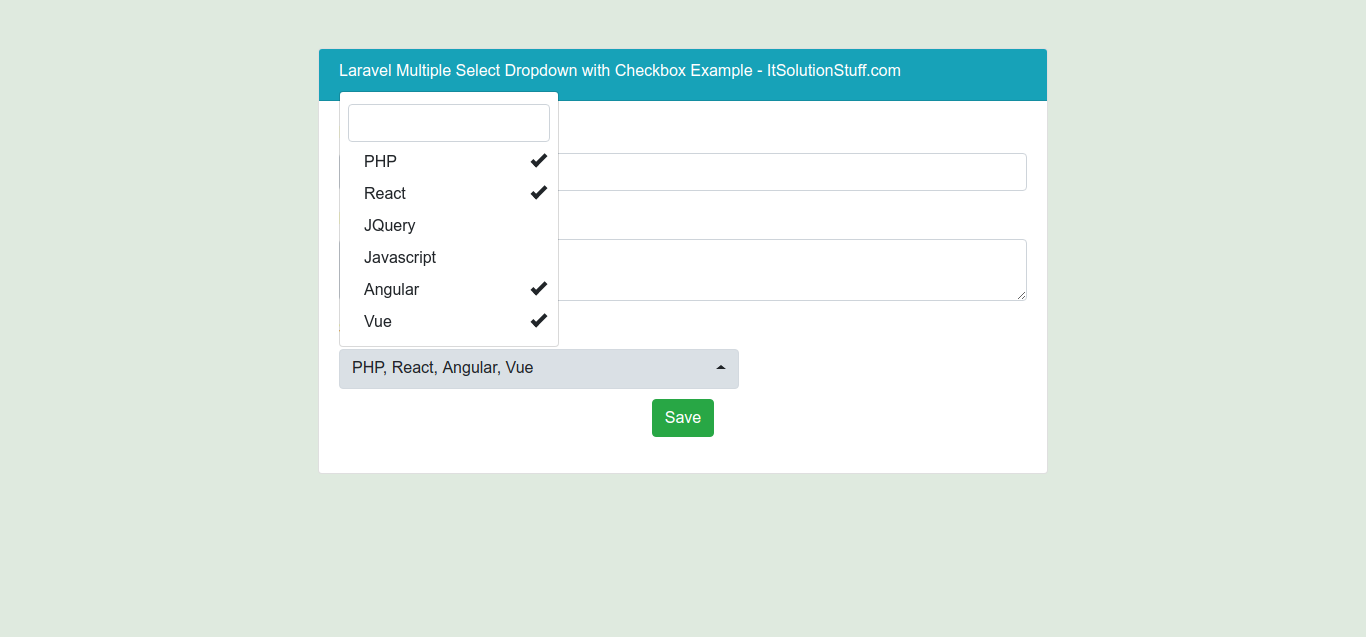
Preview:

Blade File
<html>
<head>
<title>Laravel Multiple Select Dropdown with Checkbox Example - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/css/bootstrap-select.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.bundle.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.1/js/bootstrap-select.min.js"></script>
<style type="text/css">
.dropdown-toggle{
height: 40px;
width: 400px !important;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 offset-2 mt-5">
<div class="card">
<div class="card-header bg-info">
<h6 class="text-white">Laravel Multiple Select Dropdown with Checkbox Example - ItSolutionStuff.com</h6>
</div>
<div class="card-body">
<form method="post" action="{{ route('postData') }}" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control"/>
</div>
<div class="form-group">
<label><strong>Description :</strong></label>
<textarea class="ckeditor form-control" name="description"></textarea>
</div>
<div class="">
<label><strong>Select Category :</strong></label><br/>
<select class="selectpicker" multiple data-live-search="true" name="cat[]">
<option value="php">PHP</option>
<option value="react">React</option>
<option value="jquery">JQuery</option>
<option value="javascript">Javascript</option>
<option value="angular">Angular</option>
<option value="vue">Vue</option>
</select>
</div>
<div class="text-center" style="margin-top: 10px;">
<button type="submit" class="btn btn-success">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<!-- Initialize the plugin: -->
<script type="text/javascript">
$(document).ready(function() {
$('select').selectpicker();
});
</script>
</html>
Output:
array:4 [▼
"_token" => "S4doCz5FVNezGiDBMRCwUBeM32zoH92pTvJYsu4V"
"name" => "Hardik Savani"
"description" => "Test description"
"cat" => array:3 [▼
0 => "php"
1 => "angular"
2 => "vue"
]
]
Controller Code:
public function postData(Request $request)
{
$input = $request->all();
$input['cat'] = json_encode($input['cat']);
Post::create($input);
dd('Post created successfully.');
}
I hope it can help you...

