Angular Bootstrap Timepicker Example
In this example topic is how to use bootstrap timepicker in angular application. we will lean angular bootstrap timepicker. you can understand how to add bootstrap 4 timepicker in angular app.
You can easily use bootstrap timepicker in angular 6, angular 7, angular 8, and angular 9 application.
Ng Bootstrap is developed from bootstrap and they provide all bootstrap 3 and bootstrap 4 native Angular directives like model, pagination, datepicker, timepicker, buttons etc. Ng Bootstrap will help to easily use bootstrap ui.
In this example we will simply create one input field with timepicker, so you can use in your angular 8 application. we will use model step by step, so you can easily understand.
So, let's follow this tutorial step by step.

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Install Bootstrap 4
In this step, we will install bootstrap core package. so we can use bootstrap css so let's install by following command:
npm install bootstrap --save
Now, we need to include bootstrap css like "node_modules/bootstrap/dist/css/bootstrap.min.css", so let's add it on angular.json file.
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
.....
Step 3: Install Ng Bootstrap
In this step, we will install Ng Bootstrap package. so we can use bootstrap ui so let's install by following command:
npm install --save @ng-bootstrap/ng-bootstrap
Step 4: Import Module
In this step, we need to import NgbModule and FormsModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgbModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Updated View File
Now here, we will updated our html file. we will create simple bootstrap input fields for timepicker.
so let's put bellow code:
src/app/app.component.html
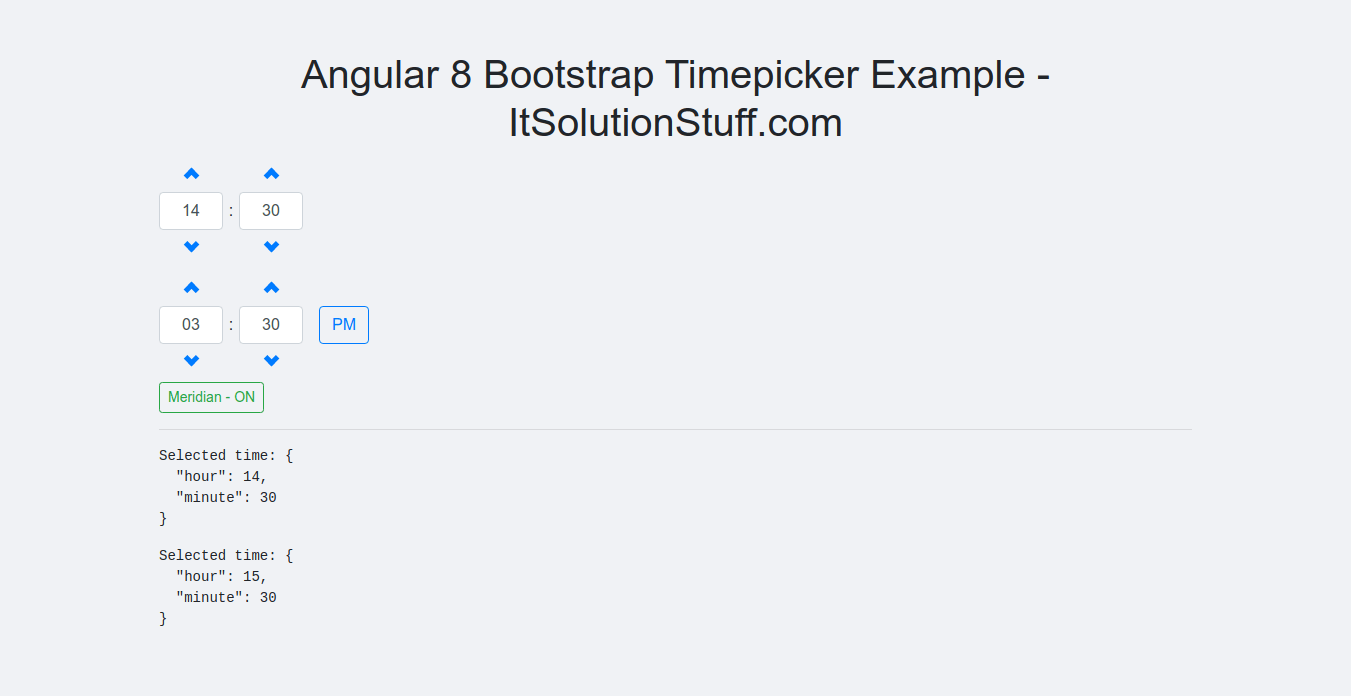
<h1>Angular 8 Bootstrap Timepicker Example - ItSolutionStuff.com</h1>
<ngb-timepicker [(ngModel)]="time"></ngb-timepicker>
<ngb-timepicker [(ngModel)]="time2" [meridian]="meridian"></ngb-timepicker>
<button class="btn btn-sm btn-outline-{{meridian ? 'success' : 'danger'}}" (click)="toggleMeridian()">
Meridian - {{meridian ? "ON" : "OFF"}}
</button>
<hr/>
<pre>Selected time: {{time | json}}</pre>
<pre>Selected time: {{time2 | json}}</pre>
Step 4: Use Component ts File
Now we need to update our component.ts file here we will write code of bootstrap timepicker model, let's update as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appBootstrap';
time = {hour: 14, minute: 30};
time2 = {hour: 15, minute: 30};
meridian = true;
toggleMeridian() {
this.meridian = !this.meridian;
}
constructor() {}
}
Now we are ready to run both:
Run Angular App:
ng serve
I hope it can help you...

