Angular Material Select Option Group Example
Hi,
This tutorial is focused on angular material select option group. this example will help you angular material select group. i explained simply about angular material mat select group. i explained simply step by step angular material select multiple group.
We can create material select dropdown with option group in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17.
Here i will give you very simple example of how to add group of option using angular material select box. so let's see bellow full example:
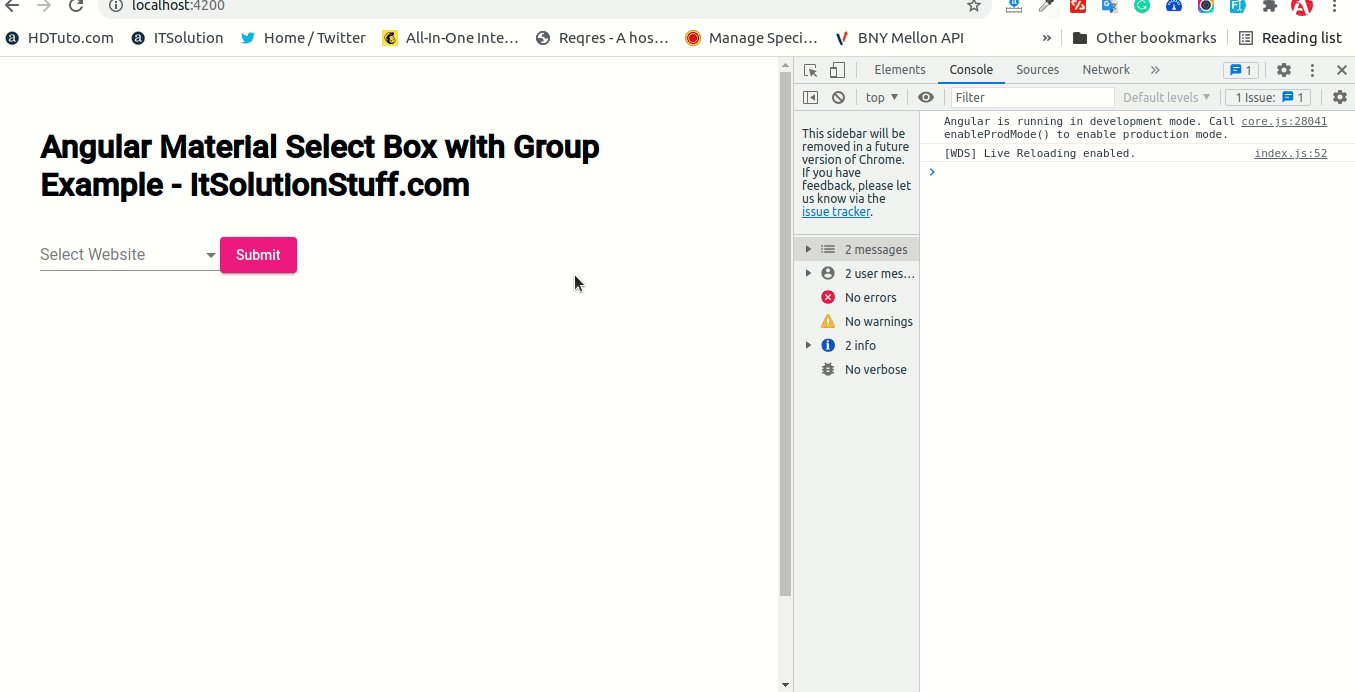
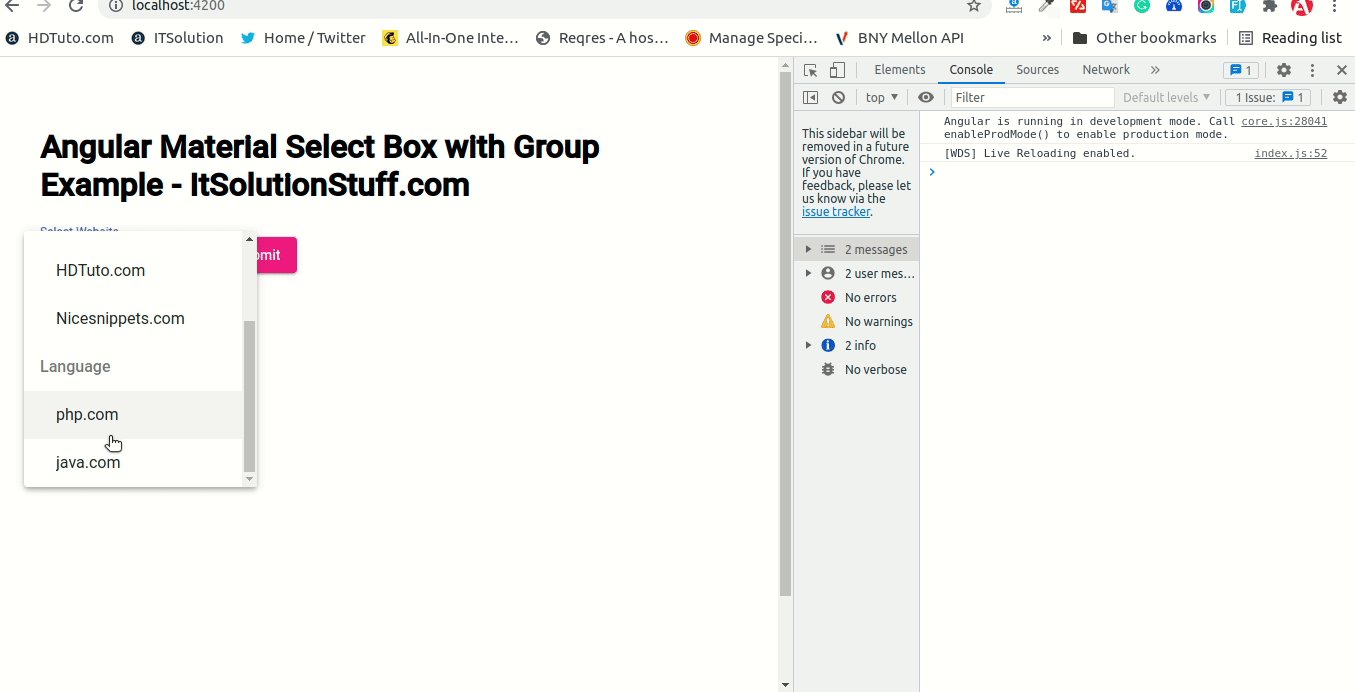
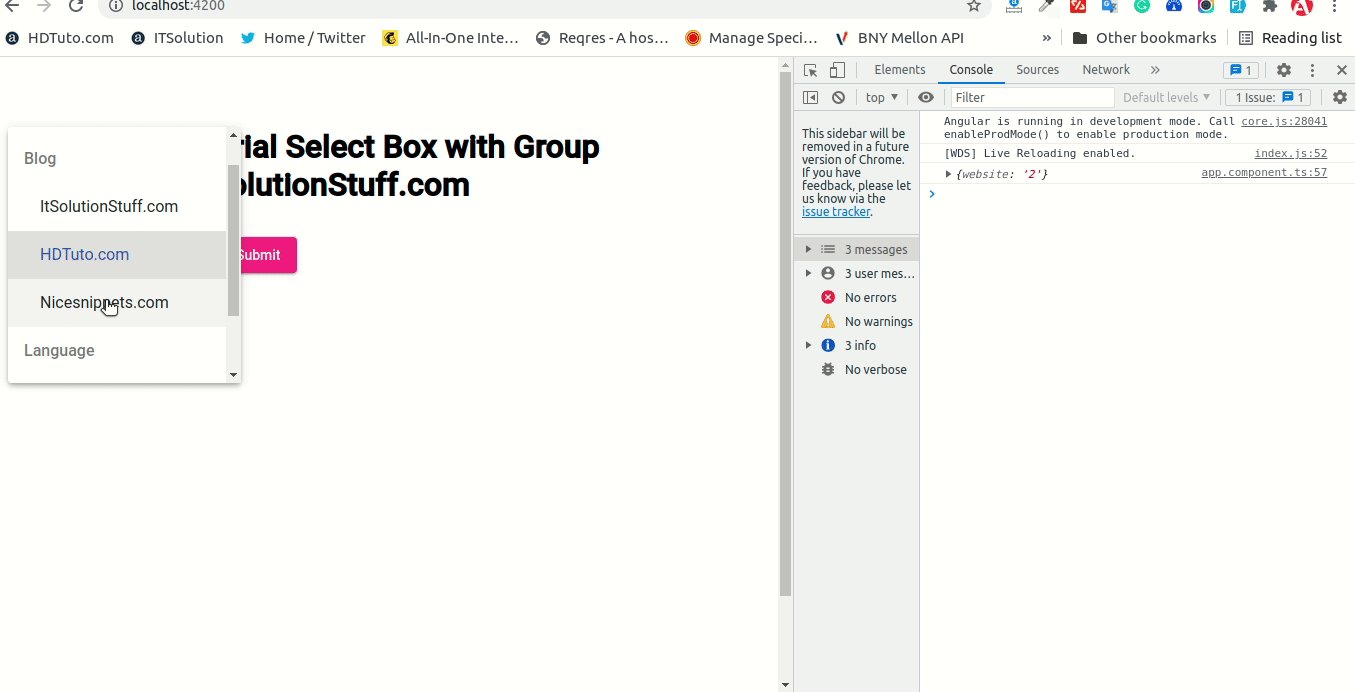
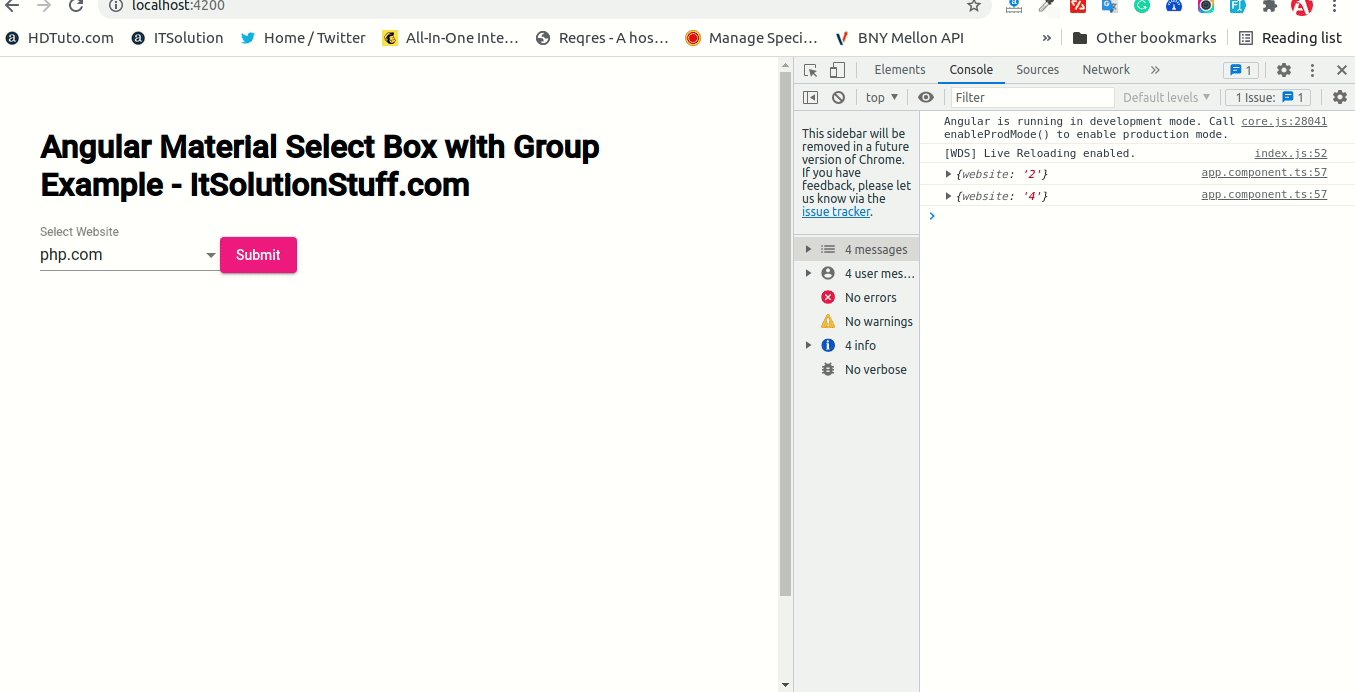
You can see bellow layout for demo:

Step 1: Create New App
This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:
ng new app-material
Step 2: Add Material Design
Now you have to install the material library in angular app. So, we can use angular material components:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
first we need to import MatFormFieldModule and MatSelectModule. so let's update app.module.ts.
Let's follow step:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import {MatSelectModule} from '@angular/material/select';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ReactiveFormsModule,
MatSelectModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Template File
Here, you have to update html template file as bellow:
src/app/app.component.html
<h1>Angular Material Select Box with Group Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<mat-form-field>
<mat-label>Select Website</mat-label>
<mat-select formControlName="website">
<mat-option>-- None --</mat-option>
<mat-optgroup *ngFor="let websiteList of websitesGroup" [label]="websiteList.name"
[disabled]="websiteList.disabled">
<mat-option *ngFor="let website of websiteList.list" [value]="website.value">
{{website.viewValue}}
</mat-option>
</mat-optgroup>
</mat-select>
<mat-error *ngIf="form.get('website')?.hasError('required')">
Please select website
</mat-error>
</mat-form-field>
<button mat-raised-button color="accent">Submit</button>
</form>
Step 5: Update Ts File
Here, you have to update ts file as bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators} from '@angular/forms';
interface Website {
value: string;
viewValue: string;
}
interface WebsiteGroup {
disabled?: boolean;
name: string;
list: Website[];
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{
title = 'app-material3';
selectedOption = ['2','3'];
websitesGroup: WebsiteGroup[] = [
{
name: 'Blog',
list: [
{value: '1', viewValue: 'ItSolutionStuff.com'},
{value: '2', viewValue: 'HDTuto.com'},
{value: '3', viewValue: 'Nicesnippets.com'},
]
},
{
name: 'Language',
list: [
{value: '4', viewValue: 'php.com'},
{value: '5', viewValue: 'java.com'},
]
},
];
form: FormGroup = new FormGroup({});
constructor(private fb: FormBuilder) {
this.form = fb.group({
website: [this.selectedOption, [Validators.required]],
})
}
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
I hope it can help you...

