Angular HttpClient HttpParams Example Tutorial
Today, I would like to show you angular httpparams example. you'll learn angular httpclient httpparams example. you can understand a concept of angular http params options example. if you want to see example of how to pass parameters using httpclient in angular then you are a right place.
You can use this example in angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 versions.
HttpParams allows you to pass parameters with HttpClient request in angular, Here I will give you a very simple example of how to pass parameters using HttpParams in angular app. Let's see below steps:
Step 1: Create New App
You can easily create your angular app using the below command:
ng new my-new-app
Step 2: Import HttpClientModule
In this step, we need to import HttpClientModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Update TS File
Now we have to use this write code for HttpClient and HttpHeaders. So let's updated code as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { HttpClient, HttpParams } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'fullcal';
/*------------------------------------------
--------------------------------------------
Define constructor
--------------------------------------------
--------------------------------------------*/
constructor(private http: HttpClient) {}
/*------------------------------------------
--------------------------------------------
Define ngOnInit()
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
let auth_token = "asasa21212....";
let params = new HttpParams();
params = params.append('_page', 1);
params = params.append('_limit', 10);
const requestOptions = { params: params };
this.http
.get('http://localhost:8001/events.php', requestOptions)
.subscribe((res: any) => {
console.log(res);
});
}
}
Step 4: Create API
Here, we will create simple php file call events.php and return two events as json. so let's create file and run php app.
events.php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Authorization");
$parameters = $_GET;
echo json_encode($parameters);
Now, you have to run this file using bellow command:
php -S localhost:8001
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
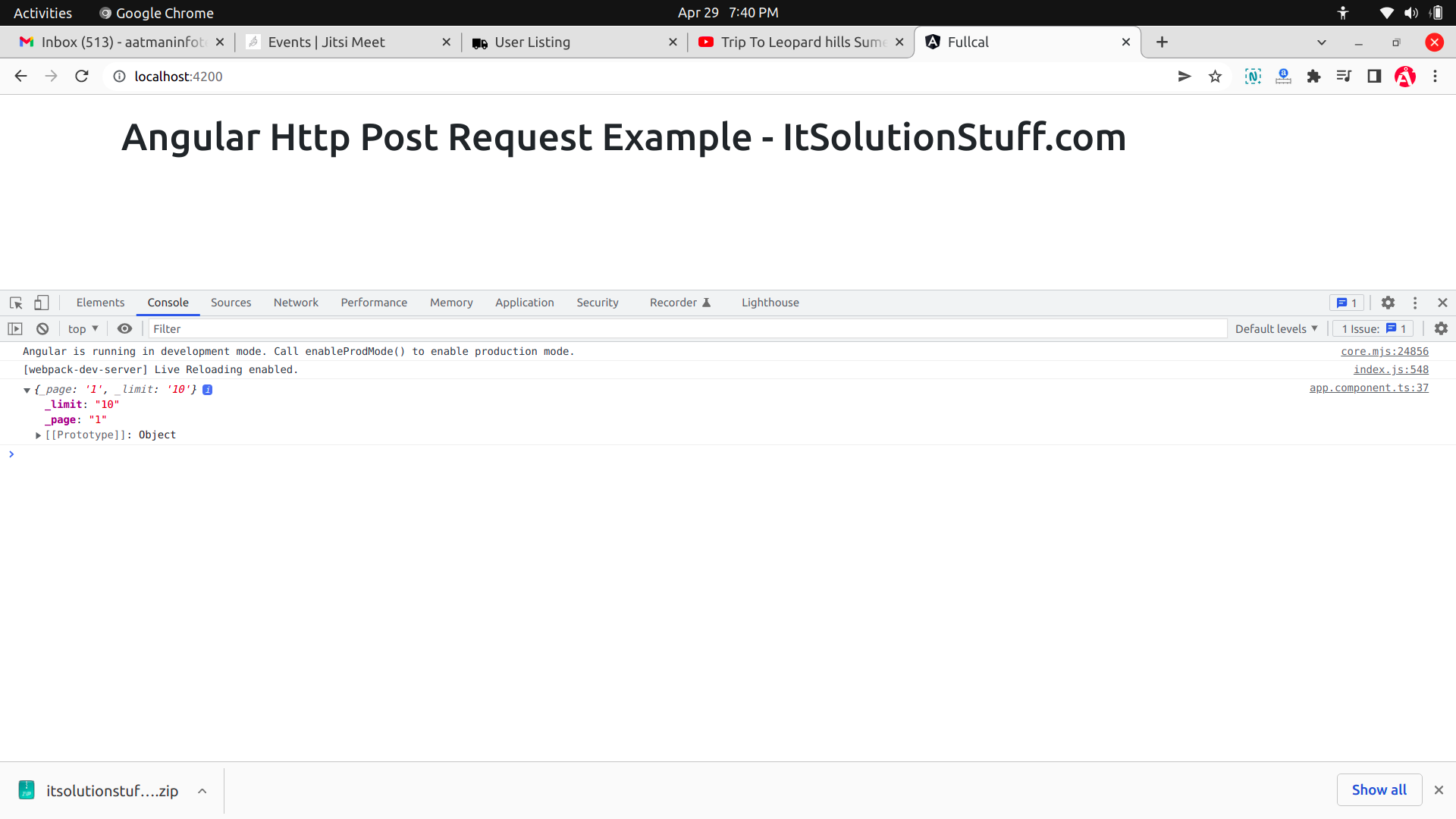
you will see layout as bellow:

I hope it can help you...

