How to Install Material Theme in Angular 14?
Hello,
This example is focused on how to install angular material in angular 14. you can understand a concept of angular 14 install material design. if you want to see example of how to install material design in angular 14 then you are a right place. We will use angular 14 install material tutorial. Alright, let’s dive into the steps.
we will create new angular 14 project using ng new command and then after we will install material design using ng add command. After that we will create very simple input form example with button.
So let's see bellow few step to install material design in angular 14 application.
Create New Project
Here, we will create new angular 14 project using following command:
ng new my-app
Install Material Design
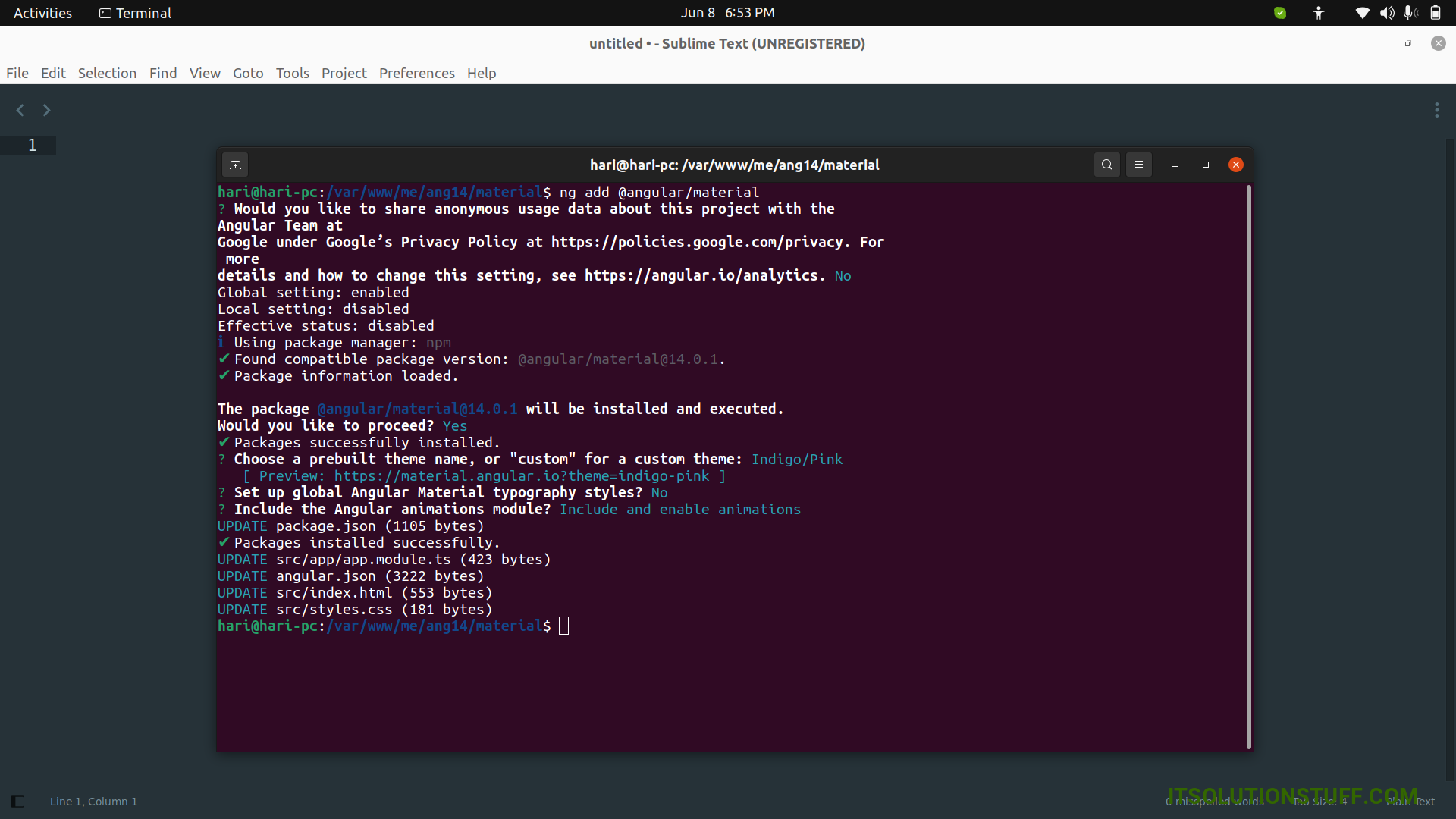
Here, we will install material design in angular 14 application using ng add command. so let's run following command and install everything, you can also see bellow screenshot that asking you when you install material design.
ng add @angular/material

Import CSS:
In this step, we need to import css design on style.css file. let's import:
src/style.css
/* Add application styles & imports to this file! */
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
.example-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.example-full-width {
width: 100%;
}
Use Material Design
Now we will create simple example of material design with input form so let's upload ts file and html file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import {MatInputModule} from '@angular/material/input';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatInputModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
src/app/app.component.html
<h1>Angular 14 Install Material Design Example - ItSolutionStuff.Com</h1>
<form class="example-form">
<mat-form-field class="example-full-width">
<mat-label>Name:</mat-label>
<input matInput placeholder="Ex. Hardik" value="Hardik">
</mat-form-field>
<mat-form-field class="example-full-width">
<mat-label>Address:</mat-label>
<textarea matInput placeholder="Ex. 204, Sarvo, India"></textarea>
</mat-form-field>
<button mat-raised-button color="primary">Submit!</button>
</form>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
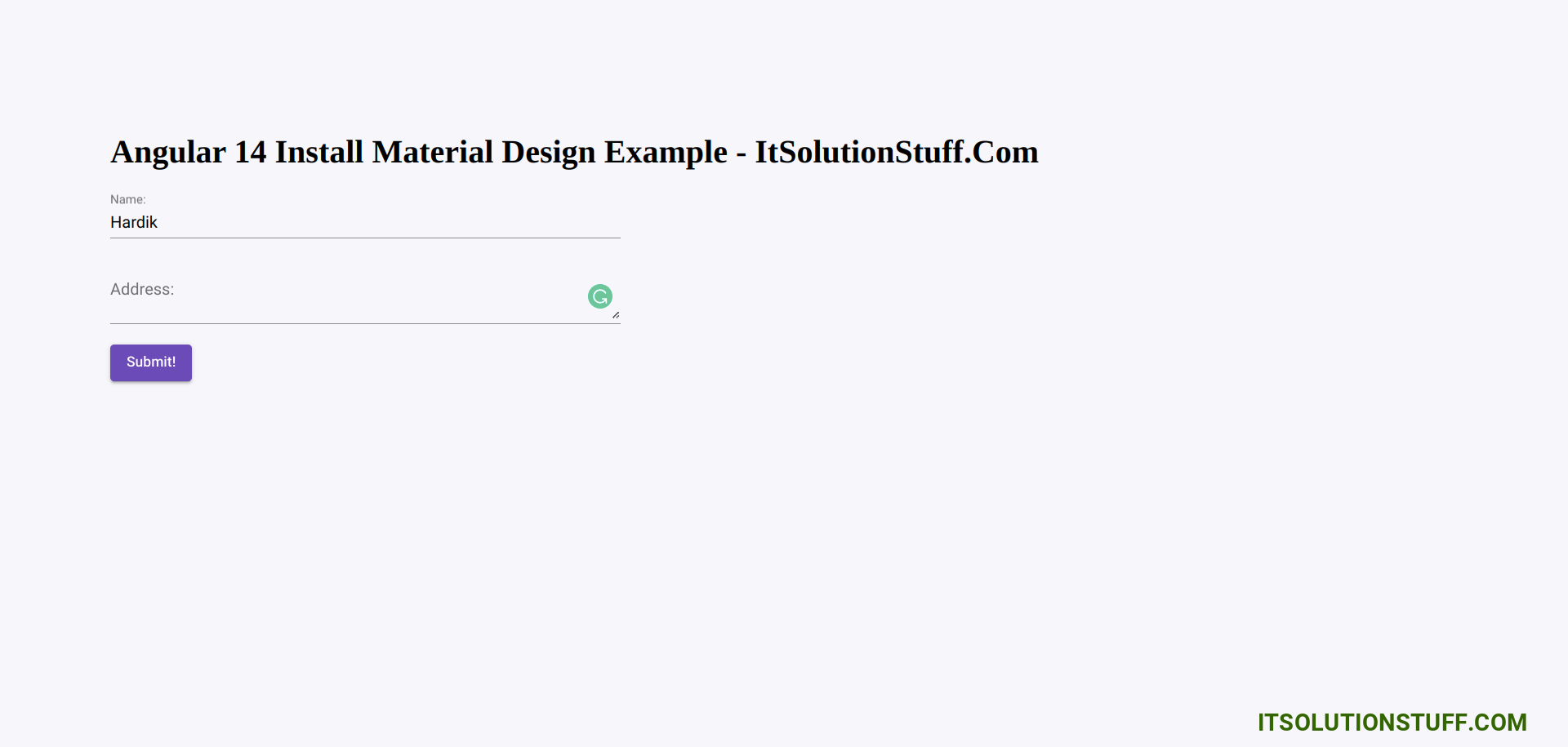
You can see layout as like bellow:

I hope it can help you...

