Angular 18 Convert Date to mm/dd/yyyy Format Example
This post is focused on angular 18 convert date to mm/dd/yyyy. Here you will learn angular 18 convert date to mm/dd/yyyy format. you will learn angular 18 convert date to string format mm/dd/yyyy. I’m going to show you about angular 18 convert string to date dd/mm/yyyy. So, let's follow a few steps to create an example of convert full date to dd/mm/yyyy in angular 18.
To convert a date to mm/dd/yyyy format in Angular 18, you can use the date pipe and formatDate function. First, include the DatePipe module in your component. Then, apply the pipe in your HTML template like this: `{{ yourDate | date: 'MM/dd/yyyy' }}`. Alternatively, in your TypeScript file, import formatDate and use it like `formatDate(yourDate, 'MM/dd/yyyy', 'en-US')`. This will format the date to display in the desired format: month/day/year.
Let's follow the few steps to done this example:
Step for Date to mm/dd/yyyy Format in Angular 18
- Step 1: Create Angular 18 Project
- Step 2: Update Ts File
- Step 3: Update HTML File
- Run Angular App
Let's follow the steps:
Step 1: Create Angular 18 Project
You can easily create your angular app using the below command:
ng new my-new-appStep 2: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component } from '@angular/core';
import { CommonModule, formatDate } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
datemdY:string = '';
now: Date = new Date();
constructor(){
this.datemdY = formatDate(this.now,'MM/dd/yyyy', "en-US");
}
}
Step 3: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular 18 Convert Date to mm/dd/yyyy Example - ItSolutionStuff.com</h1>
<ul>
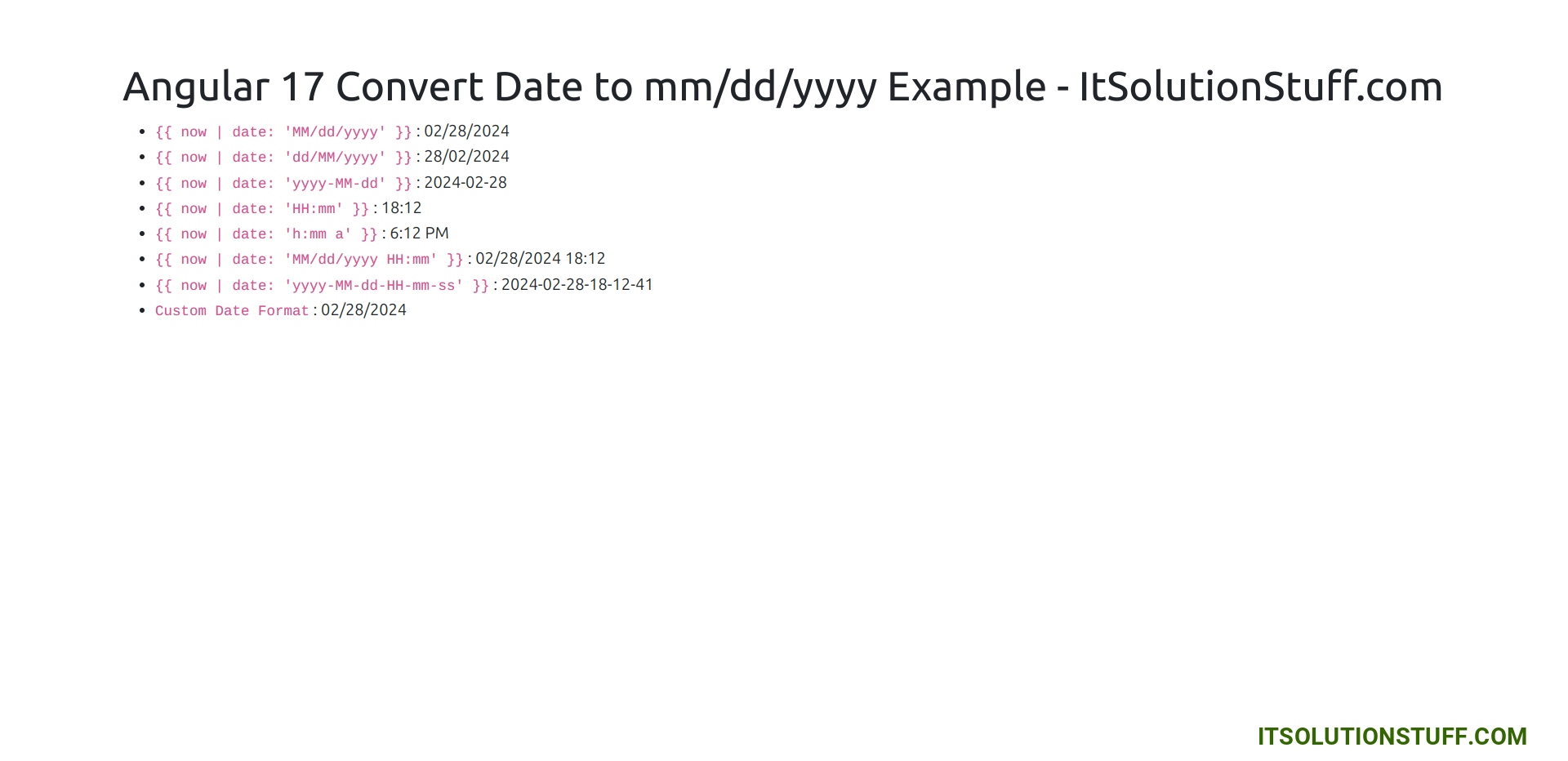
<li><code ngNonBindable>{{ now | date: 'MM/dd/yyyy' }}</code> : {{ now | date: 'MM/dd/yyyy' }}</li>
<li><code ngNonBindable>{{ now | date: 'dd/MM/yyyy' }}</code> : {{ now | date: 'dd/MM/yyyy' }}</li>
<li><code ngNonBindable>{{ now | date: 'yyyy-MM-dd' }}</code> : {{ now | date: 'yyyy-MM-dd' }}</li>
<li><code ngNonBindable>{{ now | date: 'HH:mm' }}</code> : {{ now | date: 'HH:mm' }}</li>
<li><code ngNonBindable>{{ now | date: 'h:mm a' }}</code> : {{ now | date: 'h:mm a' }}</li>
<li><code ngNonBindable>{{ now | date: 'MM/dd/yyyy HH:mm' }}</code> : {{ now | date: 'MM/dd/yyyy HH:mm' }}</li>
<li><code ngNonBindable>{{ now | date: 'yyyy-MM-dd-HH-mm-ss' }}</code> : {{ now | date: 'yyyy-MM-dd-HH-mm-ss' }}</li>
<li><code ngNonBindable>Custom Date Format</code> : {{ datemdY }}</li>
</ul>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serveNow, Go to your web browser, type the given URL and view the app output:
http://localhost:4200Preview:

now you can check it.
I hope it can help you...

