How to Integrate Google Maps in Angular 18?
In this article, I will show you how to integrate Google Maps into the angular 18 application.
The @angular/google-maps package offers a convenient Google Maps API integration for Angular. Below is a straightforward, step-by-step example demonstrating how to integrate Google Maps in an Angular application. We'll begin by installing the @angular/google-maps npm package and setting the latitude and longitude with a marker. Follow the steps below to create a basic example, and you can also preview the result below:

Step for Google Map in Angular 18
- Step 1: Create Angular 18 Project
- Step 2: Install @angular/google-maps npm Package
- Step 3: Update index.html File
- Step 4: Update Ts File
- Step 5: Update HTML File
- Run Angular App
Let's follow the steps:
Step 1: Create Angular 18 Project
You can easily create your angular app using below command:
ng new my-new-appStep 2: Install @angular/google-maps npm Package
Now in this step, we need to just install @angular/google-maps in our angular application. so let's add as like bellow:
npm install @angular/google-mapsStep 3: Update index.html File
In this step, we will add google map js with API key. you need to add your google api key here and then we add on declarations part. in this file we also need to add Google API Key need to add. you can generate google api key from here: Google Console.
Let's update following code:
src/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>FirstApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDFaXNvUSNl..."></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
Step 4: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component, ViewChild } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { GoogleMapsModule } from '@angular/google-maps'
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, GoogleMapsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor() {}
ngOnInit(): void {}
display: any;
center: google.maps.LatLngLiteral = {
lat: 22.2736308,
lng: 70.7512555
};
zoom = 6;
/*------------------------------------------
--------------------------------------------
moveMap()
--------------------------------------------
--------------------------------------------*/
moveMap(event: google.maps.MapMouseEvent) {
if (event.latLng != null) this.center = (event.latLng.toJSON());
}
/*------------------------------------------
--------------------------------------------
move()
--------------------------------------------
--------------------------------------------*/
move(event: google.maps.MapMouseEvent) {
if (event.latLng != null) this.display = event.latLng.toJSON();
}
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<h1>How to Integrate Google Maps in Angular 18 - ItSolutionStuff.com</h1>
<google-map height="500px"
width="900px"
[center]="center"
[zoom]="zoom"
(mapClick)="moveMap($event)"
(mapMousemove)="move($event)">
</google-map>
<div>Latitude: {{display?.lat}}</div>
<div>Longitude: {{display?.lng}}</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serveNow, Go to your web browser, type the given URL and view the app output:
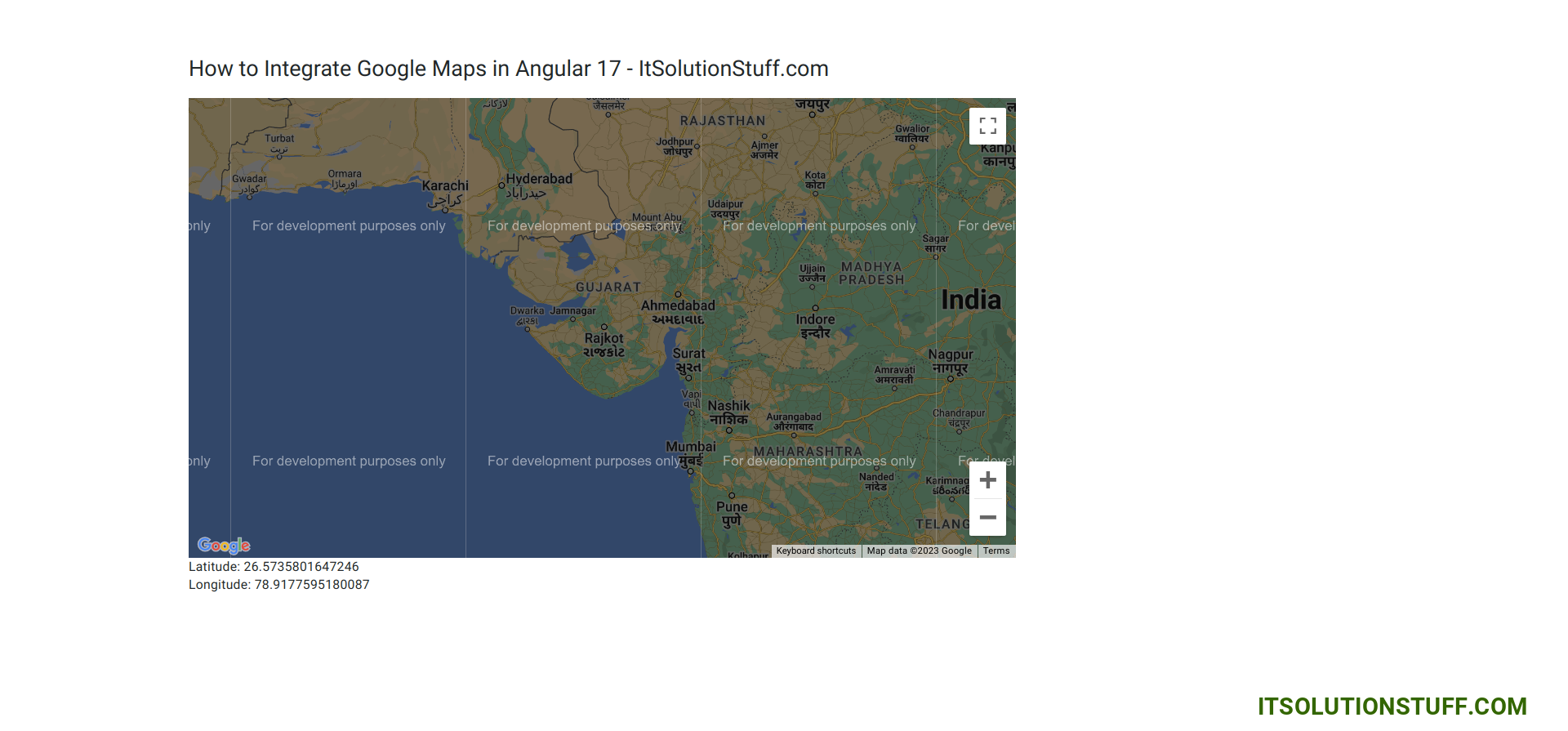
http://localhost:4200Preview:

now you can check it.
I hope it can help you...

