Angular Material Multi Select Dropdown with Chips Example
This article is focused on angular material multi select dropdown with chips. this example will help you angular material multiple select dropdown with chips. you will learn angular material select with chips. step by step explains the angular mat-select mat-chip example.
We can use mat-chip with material multiple select dropdowns in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, and angular 12.
Here I will give you a very simple example of how to add use chips with multi select dropdown box using the angular material select box. so let's see bellow full example:
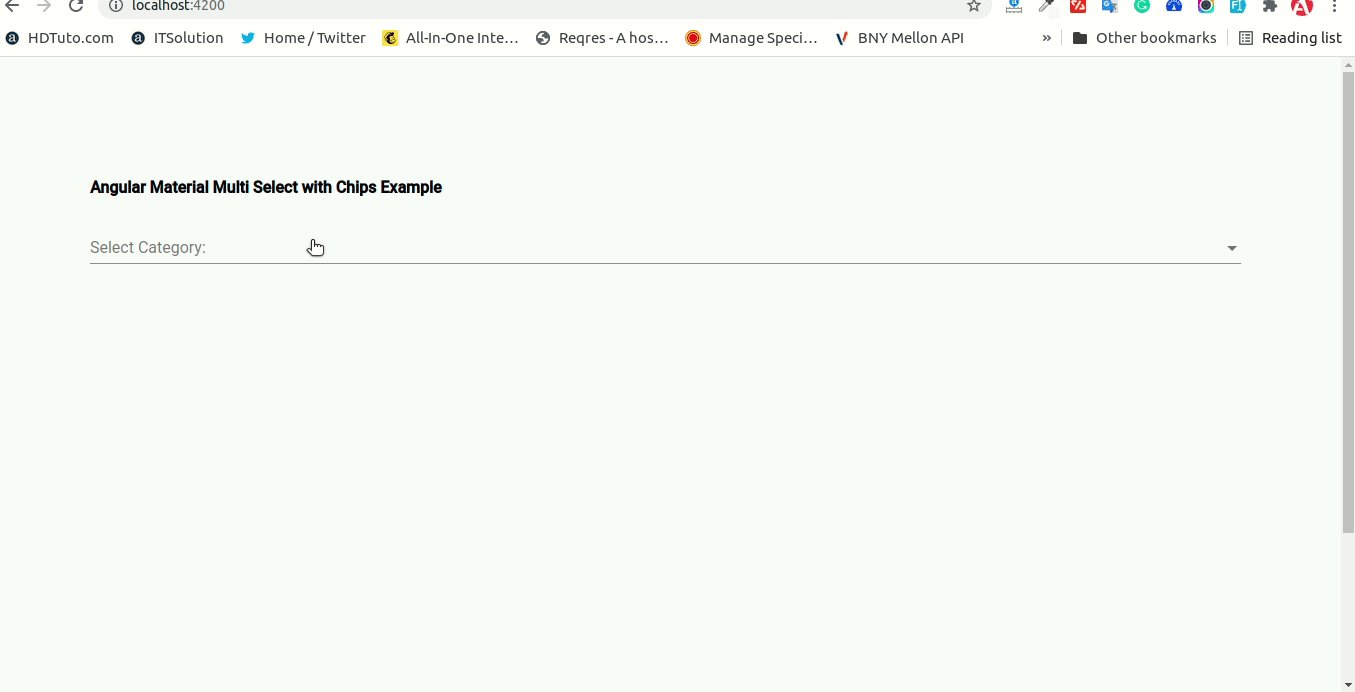
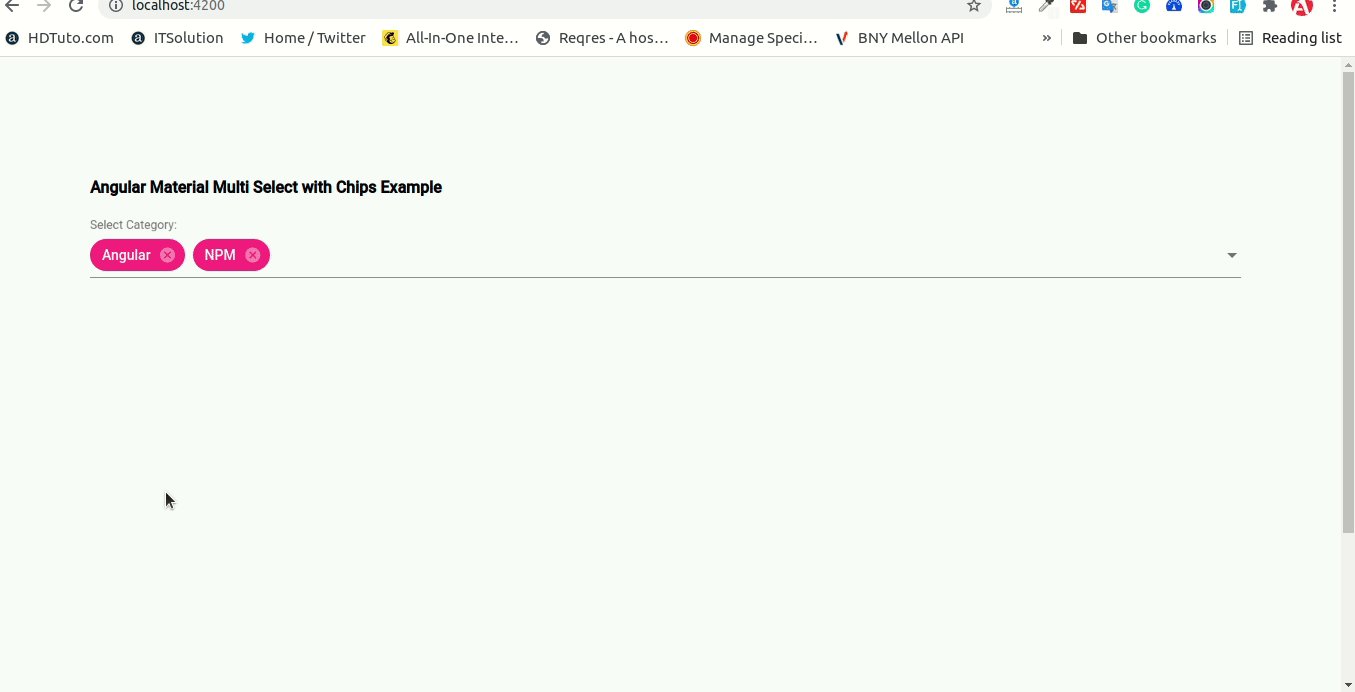
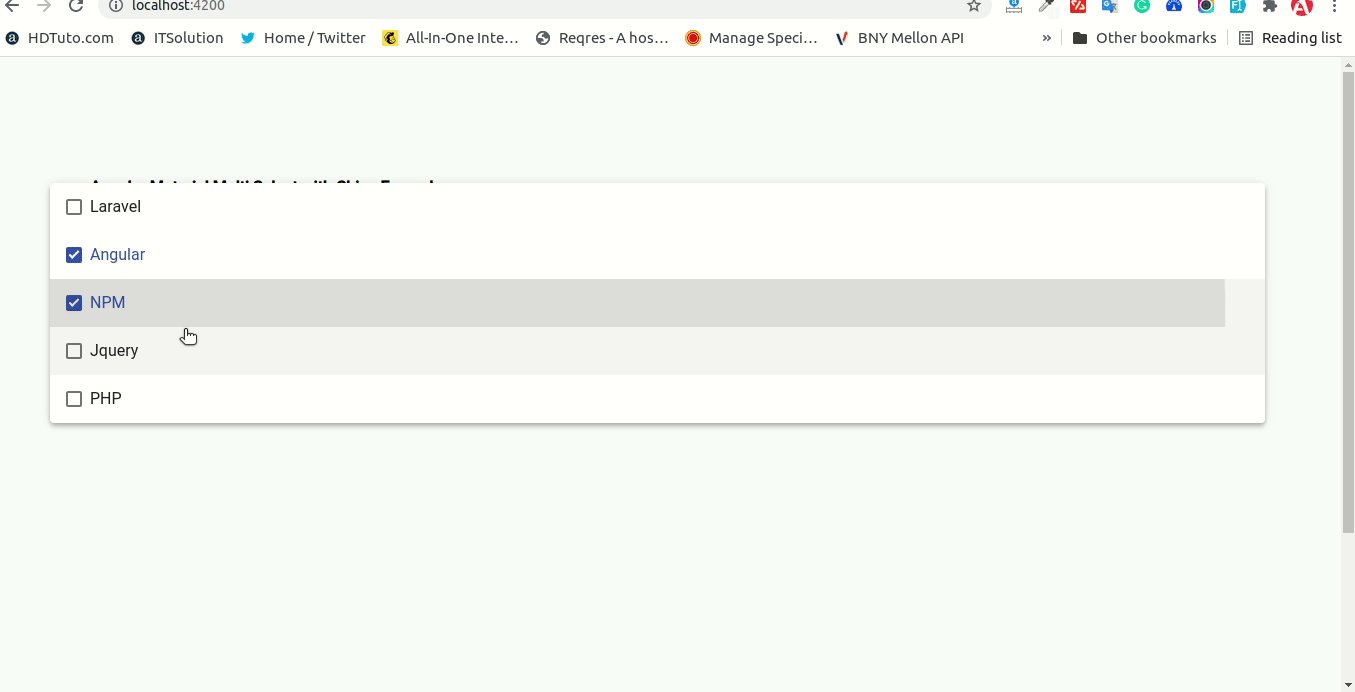
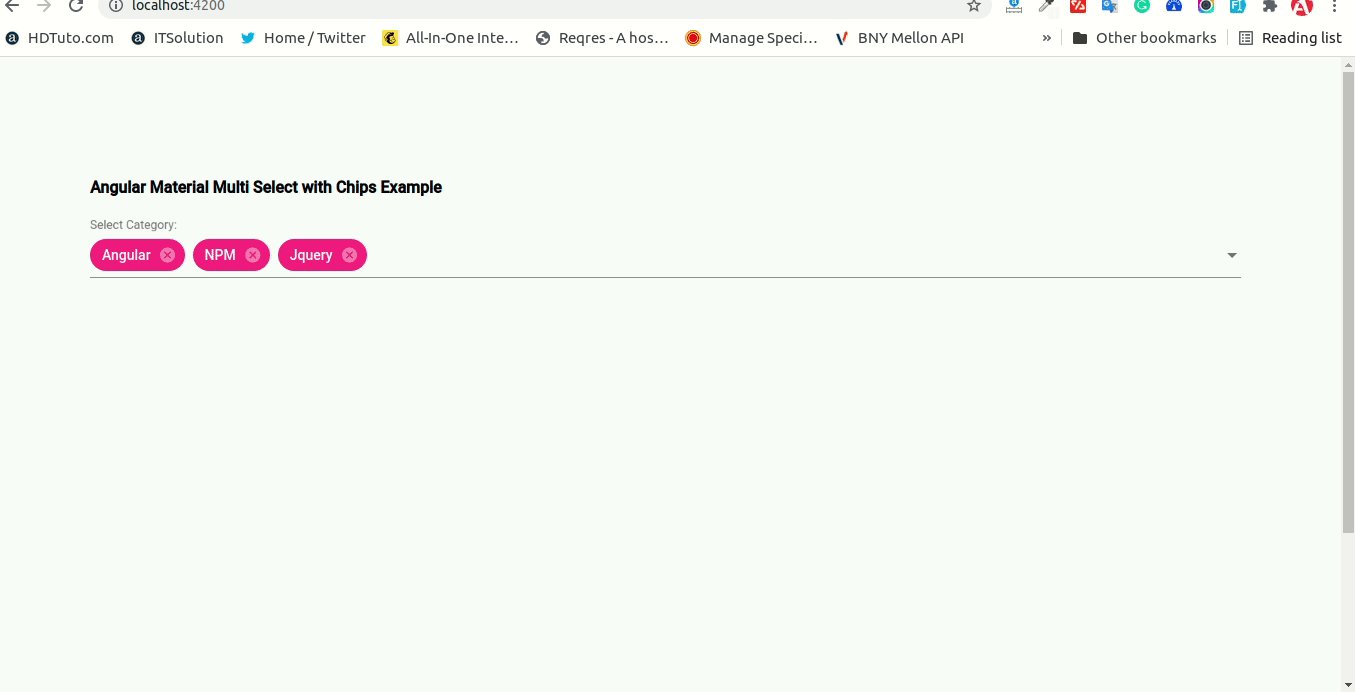
Preview:

Step 1: Create New App
This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:
ng new app-material
Step 2: Add Material Design
Now you have to install the material library in angular app. So, we can use angular material components:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
first we need to import MatSelectModule, MatIconModule and MatChipsModule. so let's update app.module.ts.
Let's follow step:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatSelectModule } from '@angular/material/select';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatIconModule } from '@angular/material/icon';
import { MatChipsModule } from '@angular/material/chips';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule,
MatIconModule,
MatChipsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Template File
Here, you have to update html template file as bellow:
src/app/app.component.html
<h4>Angular Material Multi Select with Chips Example</h4>
<mat-form-field >
<mat-label>Select Category:</mat-label>
<mat-select [formControl]="categoriesControl" multiple>
<mat-select-trigger>
<mat-chip-list>
<mat-chip *ngFor="let category of categoriesControl.value"
[removable]="true" (removed)="onCatRemoved(category)" color="accent" selected>
{{ category }}
<mat-icon matChipRemove>cancel</mat-icon>
</mat-chip>
</mat-chip-list>
</mat-select-trigger>
<mat-option *ngFor="let category of categories" [value]="category">
{{ category }}
</mat-option>
</mat-select>
</mat-form-field>
Step 5: Update Ts File
Here, you have to update ts file as bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
interface Category {
value: string;
viewValue: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{
title = 'app-material3';
categoriesControl = new FormControl([]);
categories: string[] = ['Laravel','Angular', 'NPM', 'Jquery', 'PHP'];
/**
* Write code on Method
*
* method logical code
*/
onCatRemoved(cat: string) {
const categories = this.categoriesControl.value as string[];
this.removeFirst(categories, cat);
this.categoriesControl.setValue(categories); // To trigger change detection
}
/**
* Write code on Method
*
* method logical code
*/
private removeFirst
(array: T[], toRemove: T): void { const index = array.indexOf(toRemove);
if (index !== -1) {
array.splice(index, 1);
}
}
}
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
I hope it can help you...

