Angular Httpclient Headers Authorization Bearer Token Example
Now, let's see tutorial of angular http headers authorization bearer. I would like to show you pass bearer token in header angular. This tutorial will give you simple example of how to pass token in header in angular. if you have question about token based authentication in angular 8 with web api then I will give simple example with solution. Here, Creating a basic example of how to set authorization header in angular.
In this example, i will show you how to set headers with authorization bearer token in http request. we will use HttpHeaders to pass headers in angular http get, post, put and delete request. you can use this example in angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 versions.
Solution:
let auth_token = "asasa21212....";
const headers = new HttpHeaders({
'Content-Type': 'application/json',
'Authorization': `Bearer ${auth_token}`
});
const requestOptions = { headers: headers };
this.http
.get('http://localhost:8001/events.php', requestOptions)
.subscribe((res: any) => {
console.log(res);
});
Let's see below component ts file code:
src/app/app.component.ts
import { Component } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'fullcal';
/*------------------------------------------
--------------------------------------------
Define constructor
--------------------------------------------
--------------------------------------------*/
constructor(private http: HttpClient) {}
/*------------------------------------------
--------------------------------------------
Define ngOnInit()
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
let auth_token = "asasa21212....";
const headers = new HttpHeaders({
'Content-Type': 'application/json',
'Authorization': `Bearer ${auth_token}`
});
const requestOptions = { headers: headers };
this.http
.get('http://localhost:8001/events.php', requestOptions)
.subscribe((res: any) => {
console.log(res);
});
}
}
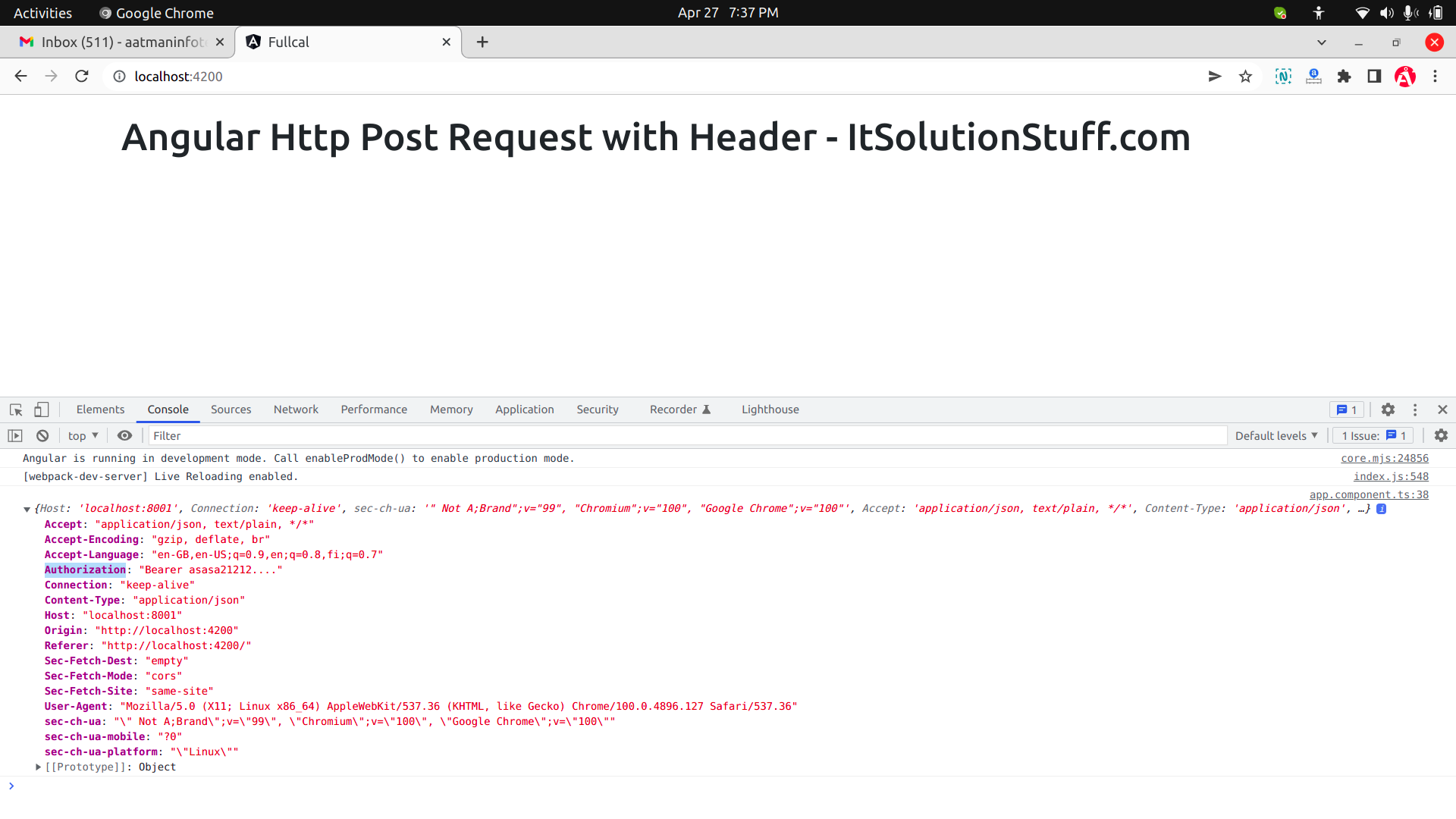
Output:

I hope it can help you...

