Angular Fullcalendar Example Tutorial
This simple article demonstrates of angular fullcalendar example. if you want to see example of fullcalendar angular example then you are a right place. you can understand a concept of how to add event dynamically in fullcalendar angular. We will look at example of how to create a full calendar in angular.
In this example, we will use @fullcalendar/angular npm package to fullcalendar. Then we will create events api using php and call in angular app and display events. you can follow below step to implement full calendar in angular app. you can use this example with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
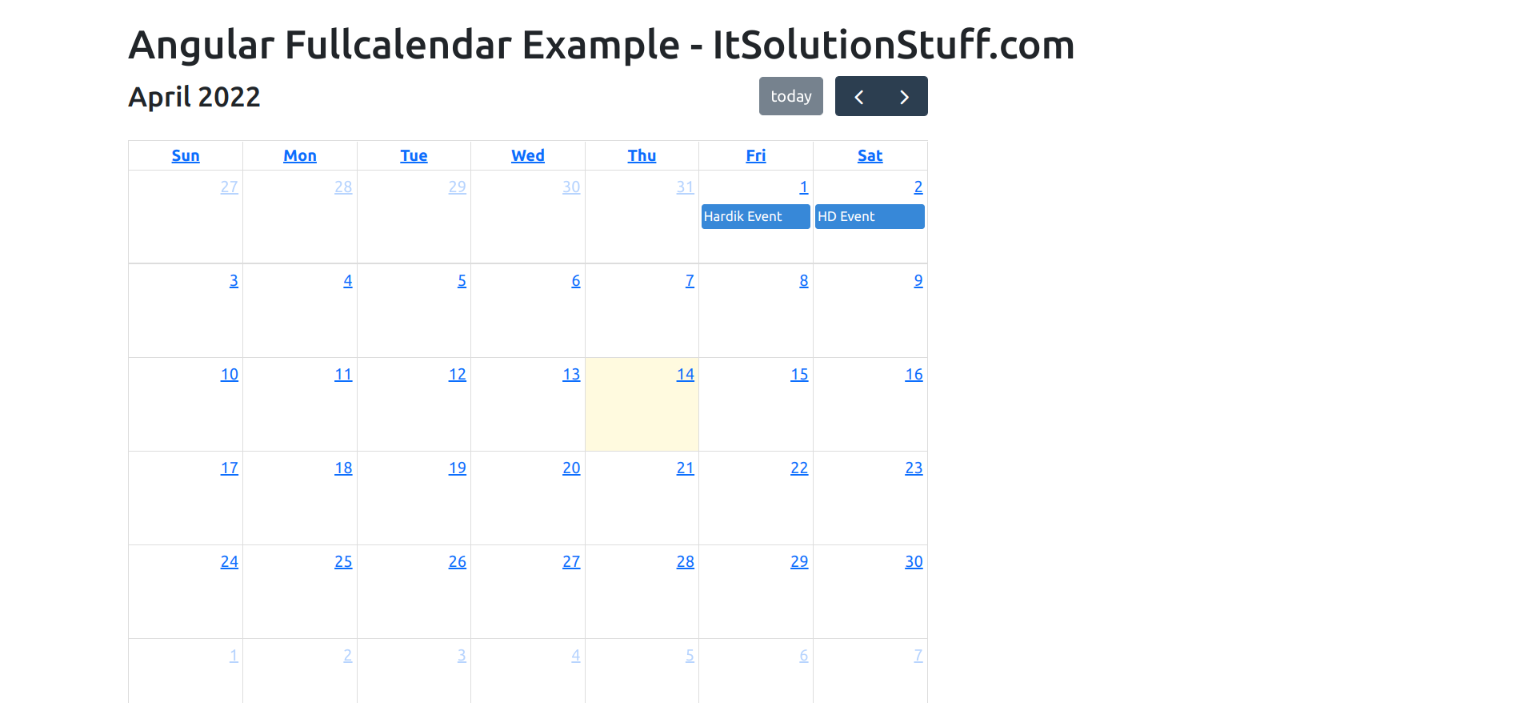
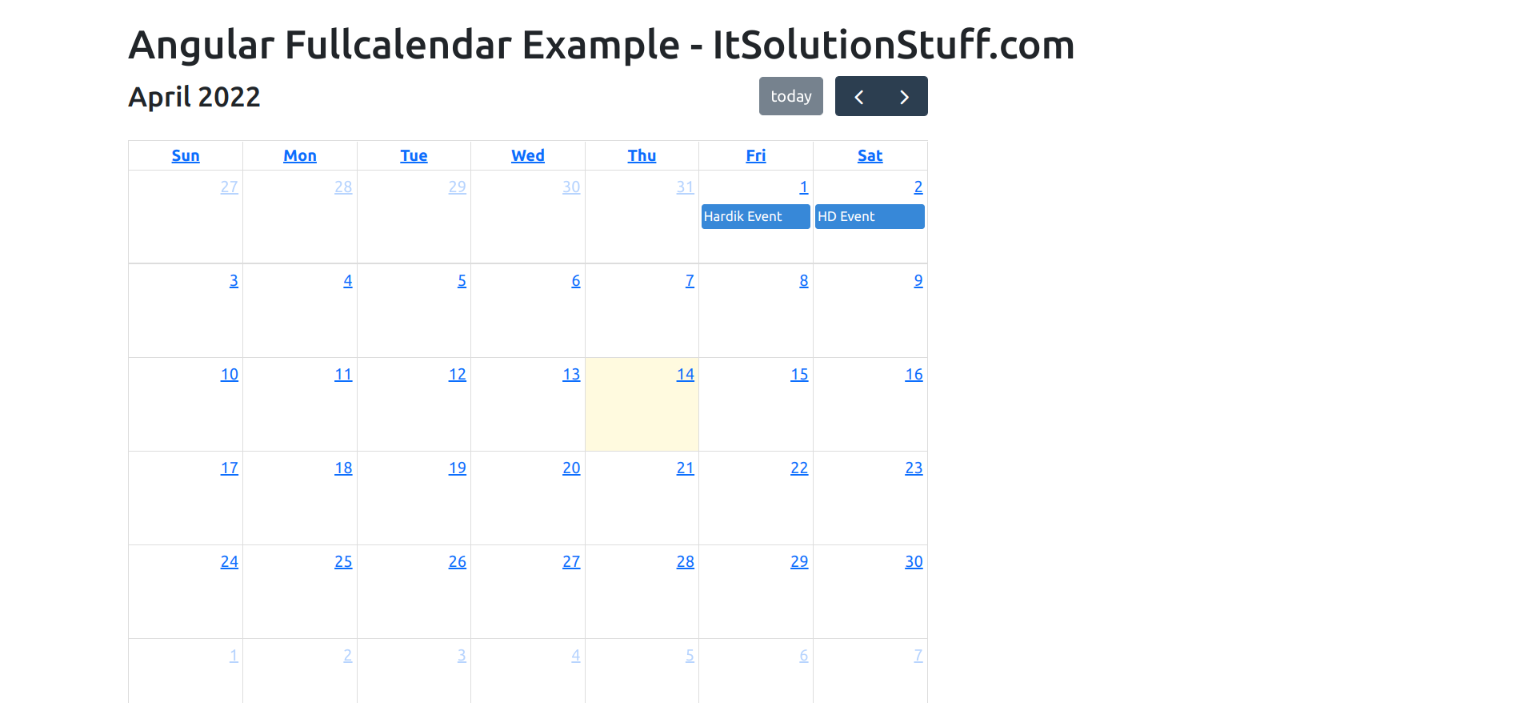
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install fullcalendar npm Package
Now in this step, we need to just install @fullcalendar/angular, @fullcalendar/daygrid and @fullcalendar/interaction in our angular application. so let's add as like bellow:
npm install --save @fullcalendar/angular @fullcalendar/daygrid
npm install --save @fullcalendar/interaction
Step 3: Import FullCalendarModule
we will import FullCalendarModule module as like bellow code:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FullCalendarModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Ts File
here, we need to update ts file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { CalendarOptions } from '@fullcalendar/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'fullcal';
Events: any[] = [];
/*------------------------------------------
--------------------------------------------
Define calendarOptions
--------------------------------------------
--------------------------------------------*/
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
dateClick: this.handleDateClick.bind(this)
};
/*------------------------------------------
--------------------------------------------
Define constructor
--------------------------------------------
--------------------------------------------*/
constructor(private httpClient: HttpClient) {}
/*------------------------------------------
--------------------------------------------
Define ngOnInit()
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.httpClient
.get('http://localhost:8001/events.php')
.subscribe((res: any) => {
this.Events = res;
this.calendarOptions.events = this.Events;
});
}
/*------------------------------------------
--------------------------------------------
Define handleDateClick()
--------------------------------------------
--------------------------------------------*/
handleDateClick(arg: any) {
alert('date click! ' + arg.dateStr)
}
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular 13 Fullcalendar Example - ItSolutionStuff.com </h1>
<full-calendar [options]="calendarOptions" ></full-calendar>
</div>
Step 6: Create API
Here, we will create simple php file call events.php and return two events as json. so let's create file and run php app.
events.php
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$calendarEvents = [
['title' => 'Hardik Event', 'date' => '2022-04-01'],
['title' => 'HD Event', 'date' => '2022-04-02'],
];
echo json_encode($calendarEvents);
Now, you have to run this file using bellow command:
php -S localhost:8001
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
now you can check it.
Output:

I hope it can help you...

