Angular Stripe Payment Gateway Integration Tutorial
Hello all! In this article, we will talk about angular stripe payment integration example. I’m going to show you about stripe payment gateway integration in angular. I would like to share with you angular stripe payment example. you can understand a concept of stripe payment gateway angular.
In this example, we will add three buttons for "$15", "$25" and "$35" for quick payment. When you click on it, it will open stripe payment card and you can enter card information and make payment. So let's follow bellow step to done this example. you can use this example with angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 version.
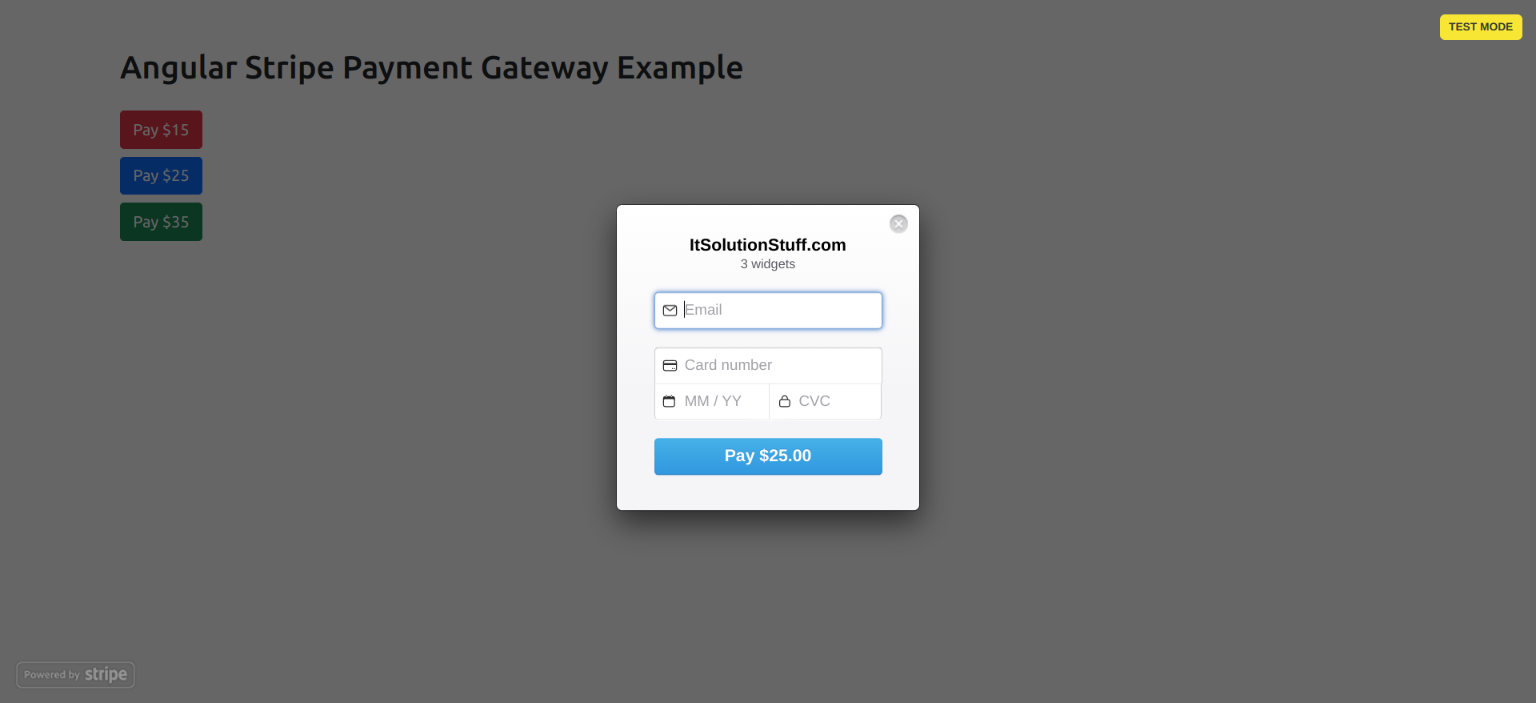
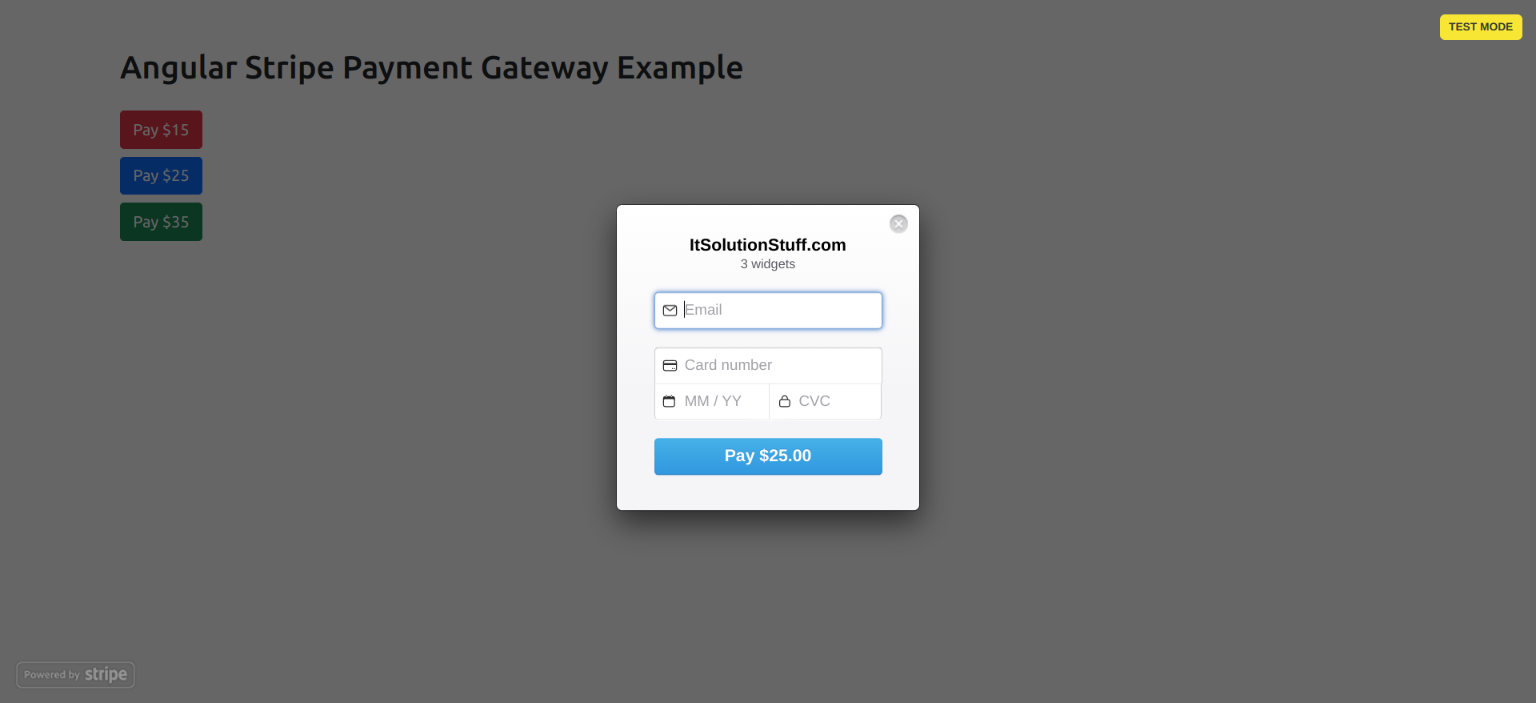
Preview:

Step 1: Create New App
This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:
ng new myNewApp
Step 2: Create Stripe App
Here you need to create stripe api key. so let's go to Go to Stripe Account.
Register to create a stripe developer account.
Click on the “Get your test API keys” section.
You will find api key as like below i showed you here, This api key we need to use in our code:
pk_test_09GJJuNx4ScHIcoML69tx2aa
Step 3: app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
paymentHandler: any = null;
stripeAPIKey: any = 'pk_test_09GJJuNx4ScHIcoML69tx2aa';
constructor() {}
/*------------------------------------------
--------------------------------------------
ngOnInit() Function
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.invokeStripe();
}
/*------------------------------------------
--------------------------------------------
makePayment() Function
--------------------------------------------
--------------------------------------------*/
makePayment(amount: any) {
const paymentHandler = (<any>window).StripeCheckout.configure({
key: this.stripeAPIKey,
locale: 'auto',
token: function (stripeToken: any) {
console.log(stripeToken);
alert('Stripe token generated!');
},
});
paymentHandler.open({
name: 'ItSolutionStuff.com',
description: '3 widgets',
amount: amount * 100,
});
}
/*------------------------------------------
--------------------------------------------
invokeStripe() Function
--------------------------------------------
--------------------------------------------*/
invokeStripe() {
if (!window.document.getElementById('stripe-script')) {
const script = window.document.createElement('script');
script.id = 'stripe-script';
script.type = 'text/javascript';
script.src = 'https://checkout.stripe.com/checkout.js';
script.onload = () => {
this.paymentHandler = (<any>window).StripeCheckout.configure({
key: this.stripeAPIKey,
locale: 'auto',
token: function (stripeToken: any) {
console.log(stripeToken);
alert('Payment has been successfull!');
},
});
};
window.document.body.appendChild(script);
}
}
}
Step 4: app/app.component.html
<div class="container">
<h2 class="mt-5 mb-4">Angular 13 Stripe Payment Gateway Example</h2>
<div class="col-md-5 mb-2">
<button (click)="makePayment(15)" class="btn btn-danger btn-block">Pay $15</button>
</div>
<div class="col-md-5 mb-2">
<button (click)="makePayment(25)" class="btn btn-primary btn-block">Pay $25</button>
</div>
<div class="col-md-5">
<button (click)="makePayment(35)" class="btn btn-success btn-block">Pay $35</button>
</div>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
Output:

You can use following stripe testing cards:
| Number | Brand | CVC | Date |
|---|---|---|---|
| 4242424242424242 | Visa | Any 3 digits | Any future date |
| 5555555555554444 | Mastercard | Any 3 digits | Any future date |
I hope it can help you...

