Angular Server Side Pagination Tutorial
I am going to explain you example of angular server side ngx-pagination example. step by step explain angular server side pagination example. you will learn angular pagination example. This tutorial will give you simple example of how to create pagination in angular. So, let's follow few step to create example of angular implement pagination example.
In this tutorial, I will give you step by step server side pagination example using ngx-pagination npm package which you can use in angular 8, angular 9, angular 10, angular 11, angular 12, and angular 13. so let's follow bellow step to make this example.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Install ngx-pagination
In this step, we will install ngx-pagination package. let's install by following command:
npm install ngx-pagination --save
Step 3: Import Modules
In this step, we need to import HttpClientModule and NgxPaginationModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { NgxPaginationModule } from 'ngx-pagination';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
NgxPaginationModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Create Service for API
Here, we need to create service for http client request. we will create service file and write client http request code. this service will use in our component file.
you have to use service for getting pagination records. if you want to create your own rest api then you can follow bellow tutorials:
1. How to Create a REST API using Node JS?
2. Laravel REST API using Passport
3. Codeigniter REST API using Passport
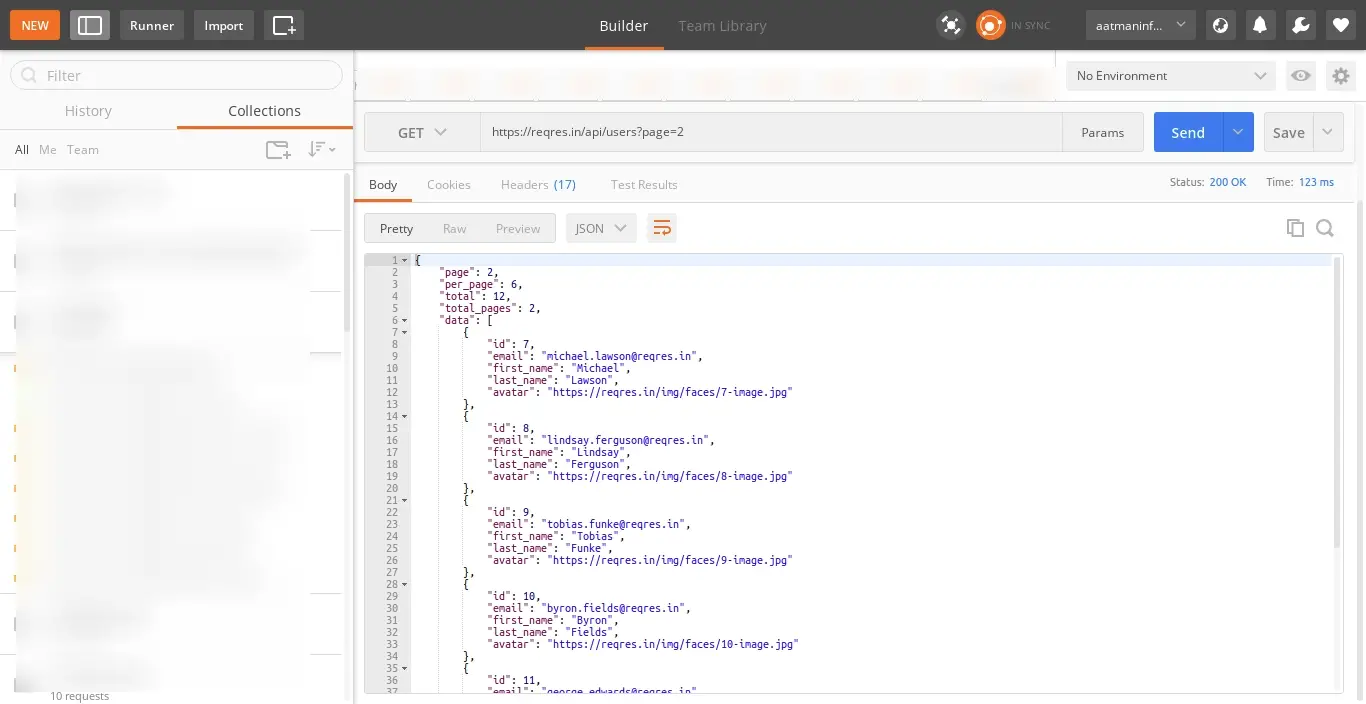
Here, i will use "https://reqres.in/" website demo api for getting paginate users. you can see bellow json response we need:
API Response:

So let's create service and put bellow code:
ng g s services/users
Now let's add code as like bellow:
src/app/services/users.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class UsersService {
private url = 'https://reqres.in/api/users';
constructor(private httpClient: HttpClient) { }
getUsers(page: number){
return this.httpClient.get(this.url + '?page=' + page);
}
}
Step 5: Use Service to Component
Now we have to use this services to our app component. So let's updated code as like bellow:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { UsersService } from './services/users.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
users:any;
p: number = 1;
total: number = 0;
constructor(private service:UsersService) {}
/*------------------------------------------
--------------------------------------------
About
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.getUsers();
}
/**
* Write code on Method
*
* @return response()
*/
getUsers(){
this.service.getUsers(this.p)
.subscribe((response: any) => {
this.users = response.data;
this.total = response.total;
});
}
/**
* Write code on Method
*
* @return response()
*/
pageChangeEvent(event: number){
this.p = event;
this.getUsers();
}
}
Step 6: Updated View File
Now here, we will updated our html file. let's put bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular Pagination Example - ItSolutionStuff.com</h1>
<table class="table table-bordered">
<tr>
<th>ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
<tr *ngFor="let user of users| paginate: { itemsPerPage: 6, currentPage: p, totalItems: total }">
<td>{{ user.id }}</td>
<td>{{ user.first_name }}</td>
<td>{{ user.last_name }}</td>
<td>{{ user.email }}</td>
</tr>
</table>
<pagination-controls (pageChange)="pageChangeEvent($event)"></pagination-controls>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
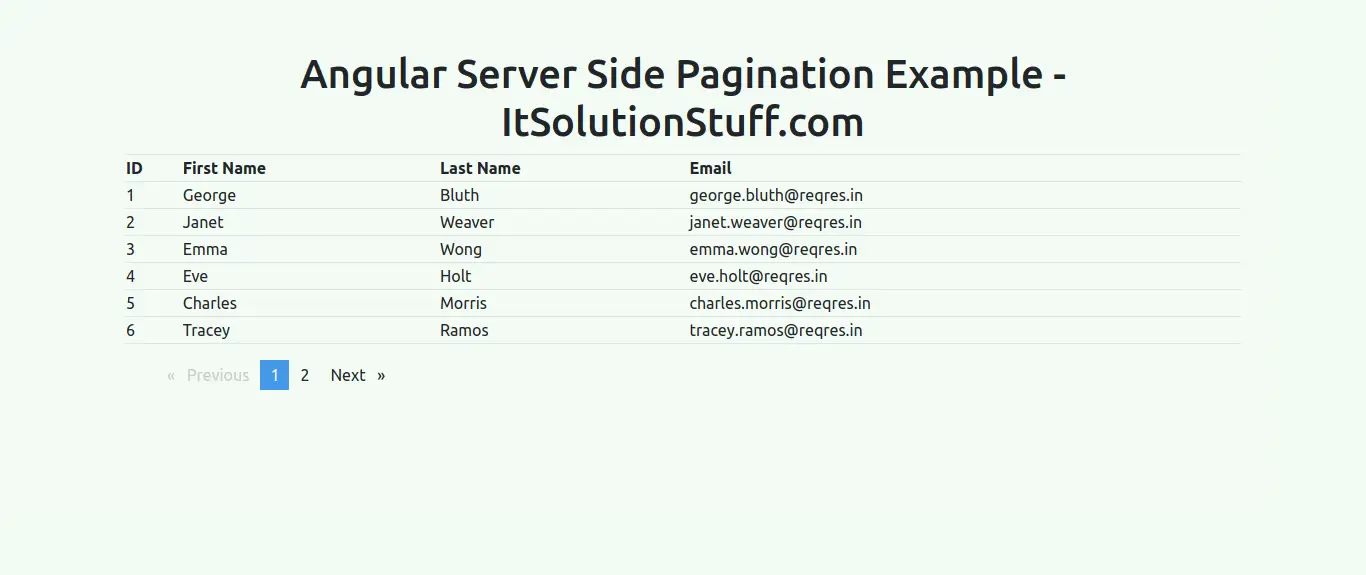
you will see layout as bellow:

I hope it can help you...

