Angular Google Maps Multiple Markers Example
Hi Dev,
In this tutorial we will go over the demonstration of angular google maps multiple markers example. you'll learn angular google map with multiple markers. you will learn multiple markers google maps angular. if you want to see example of how to add multiple markers on google maps angular then you are a right place.
You can easily add multiple markers on google maps in angular 6, laravel 7, angular 8, angular 9, angular 10 and angular 11 application.
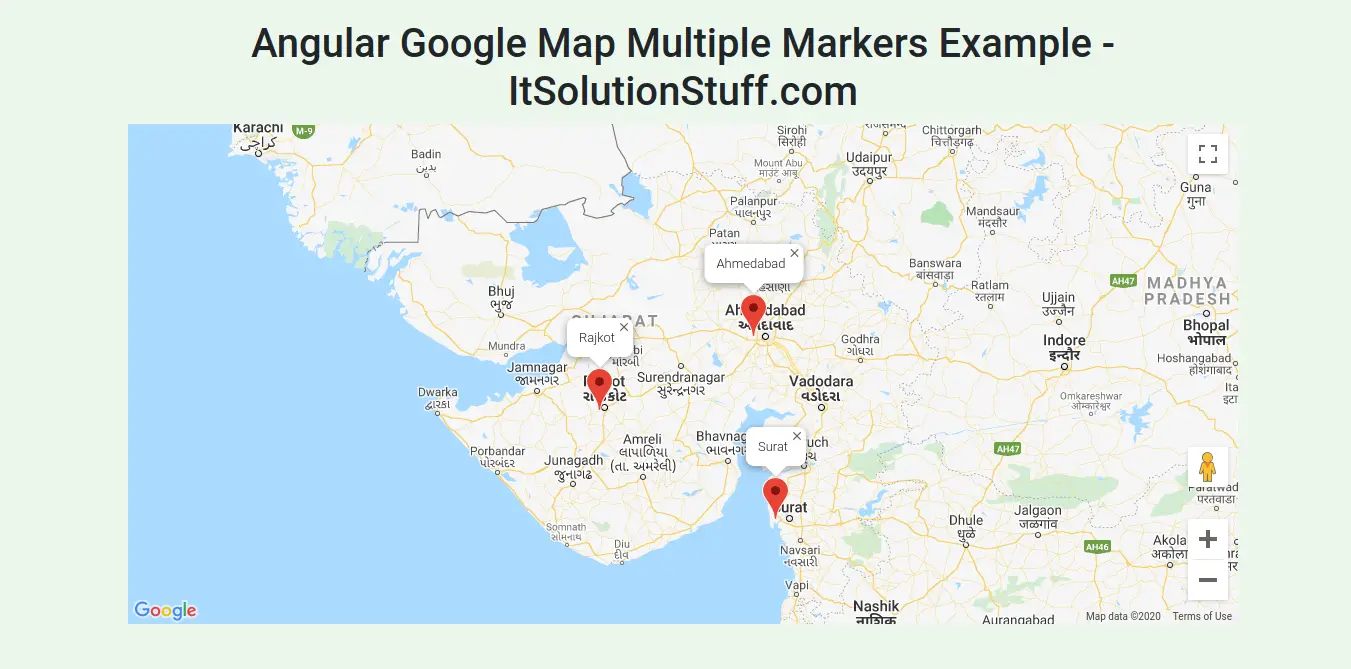
Agm npm package provide google map api where you can easily use google maps. here i will give you step by step very simple example of how to add multiple markers on google maps in angular. we will install agm/core npm package and get current latitude and longitude with address. so you have to just follow bellow step to create very basic example, you can also see bellow preview:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myNewApp
Step 2: Install agm/core npm Package
Now in this step, we need to just install agm/core in our angular application. so let's add as like bellow:
npm install @agm/core --save
we also need to install "@types/googlemaps" for google maps library. so let's run bellow command to install googlemaps npm.
npm install @types/googlemaps --save-dev
next, we need to open "tsconfig.app.json" from root folder and you need to add "googlemaps" in types array as like bellow i added:
tsconfig.app.json
{
"extends": "./tsconfig.base.json",
"compilerOptions": {
"outDir": "./out-tsc/app",
"types": [
"googlemaps"
]
},
"files": [
"src/main.ts",
"src/polyfills.ts"
],
"include": [
"src/**/*.d.ts"
]
}
Step 3: Import Material AgmCoreModule
Now, here we will import AgmCoreModule from @agm/core and then we add on declarations part. in this file we also need to add Google API Key need to add. you can generate google api key from here: Google Console. so let's update app.module.ts file as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { AgmCoreModule } from '@agm/core';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
AgmCoreModule.forRoot({
apiKey: 'GOOGLE API KEY',
libraries: ['places']
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update Ts File
here, we need to update ts file as like bellow with lat and long variable:
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'firstApp';
lat = 22.4064172;
long = 69.0750171;
zoom=7;
markers = [
{
lat: 21.1594627,
lng: 72.6822083,
label: 'Surat'
},
{
lat: 23.0204978,
lng: 72.4396548,
label: 'Ahmedabad'
},
{
lat: 22.2736308,
lng: 70.7512555,
label: 'Rajkot'
}
];
}
Step 5: Update HTML File
here, we need to update html file as like bellow code:
src/app/app.component.html
<div class="container">
<h1>Angular Google Map Multiple Markers Example - ItSolutionStuff.com</h1>
<agm-map
[latitude]='lat'
[longitude]='long'
[zoom]='zoom'
>
<agm-marker
*ngFor="let marker of markers"
[latitude]="marker.lat"
[longitude]="marker.lng">
<agm-info-window #infoWindow>
{{ marker.label }}
</agm-info-window>
</agm-marker>
</agm-map>
</div>
Now you can run by bellow command:
ng serve
now you can check it.
I hope it can help you...

