Laravel Google reCaptcha using anhskohbo/no-captcha Example
I think we should use Google captcha code on our registration form, contact form etc because captcha code prevent spams, bots etc. Most of the application we need to use captcha varification because it very important for security reason. There are several library to generate captcha image in Laravel. In this example i use Google reCaptcha for generate captcha using anhskohbo/no-captcha package. anhskohbo/no-captcha is very popular package.
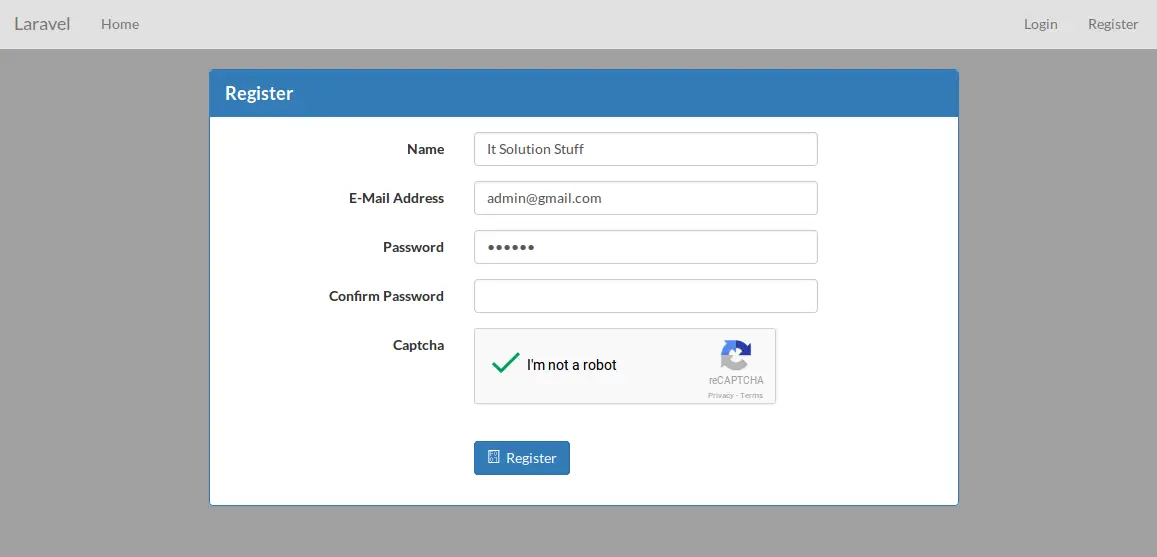
In this post i give you very simple and from scratch of generate Google reCaptcha code as you can also see bellow preview. After complete this example you can found ui design like bellow preview, you have to just follow few step and find result:
Preview:

Step 1: Installation
In first step we will install anhskohbo/no-captcha package for Google reCaptcha code. this package through we can generate generate captcha code for our project. so first fire bellow command in your cmd or terminal:
composer require anhskohbo/no-captcha
Now we need to add provider path and alias path in config/app.php file so open that file and add bellow code.
config/app.php
return [
......
$provides => [
......
......,
Anhskohbo\NoCaptcha\NoCaptchaServiceProvider::class
],
.....
]
Step 2: Set Google Site Key
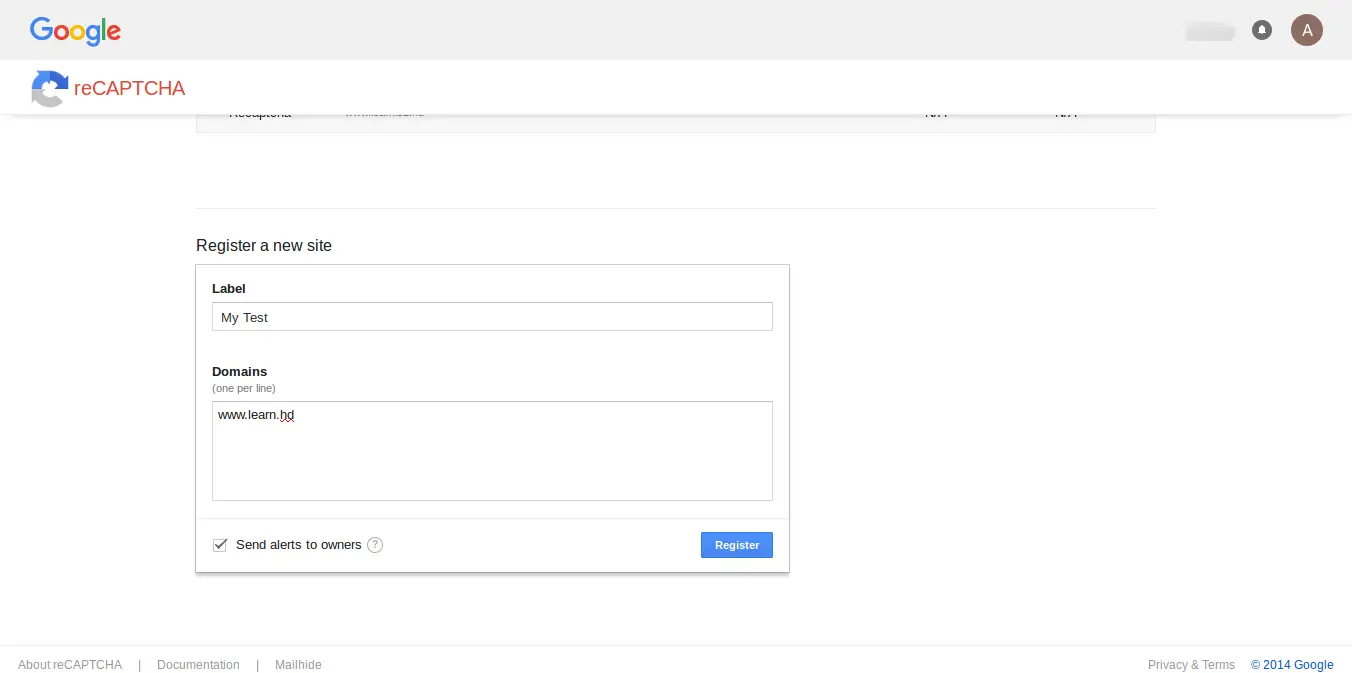
In this step we need to set google site key and secret key. If you don't have site key and secret key then you can create from here. First click on this link : Recaptcha Admin
After click you can see bello view and you need register your site link this way:

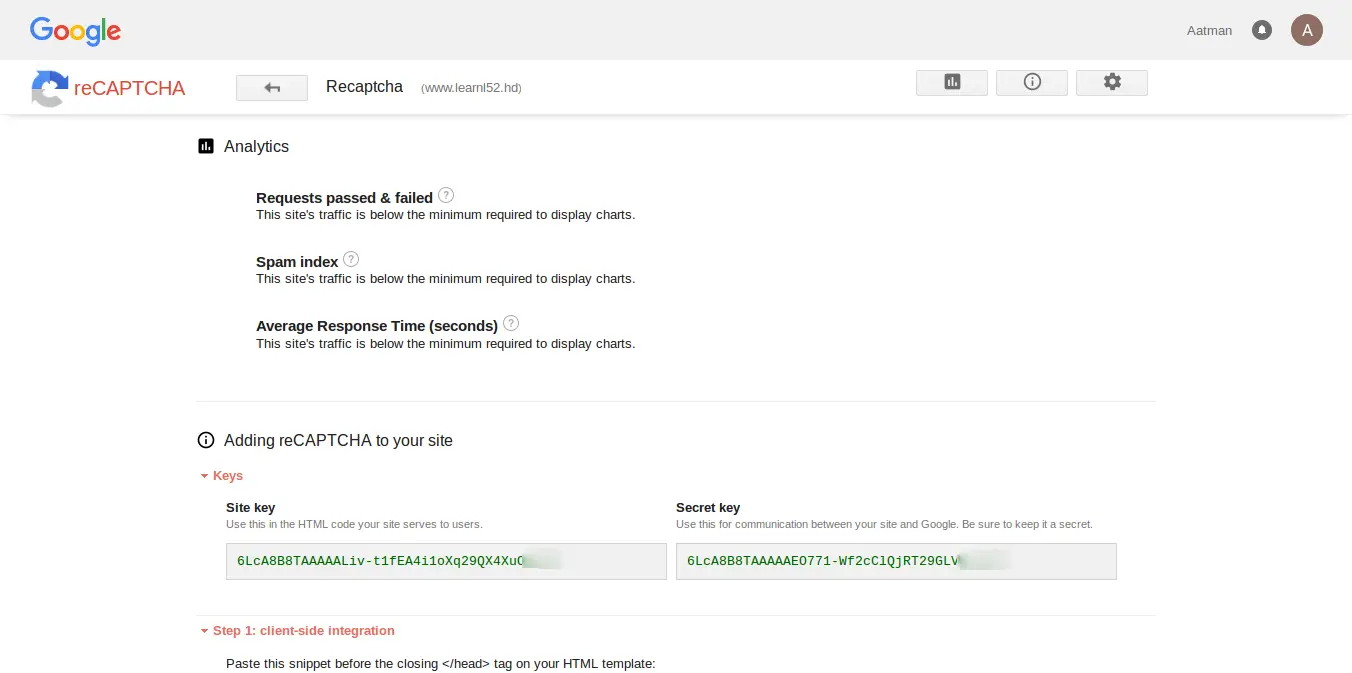
Ok, after sucessfully register you can get site key and secret key from like bellow preview.

Now open .env file and add this two variable
.env
NOCAPTCHA_SECRET=[secret-key]
NOCAPTCHA_SITEKEY=[site-key]
Step 3: Add Route
In second step we will add new two route for creating small example that way we can undestand very well. so first add bellow route in your routes.php file.
app/Http/routes.php
Route::get('site-register', 'Auth\AuthController@siteRegister');
Route::post('site-register', 'Auth\AuthController@siteRegisterPost');
Step 4: Add Controller Method
In this step we will add siteRegister() and siteRegisterPost() method in AuthController Controller file for our example. If you want to copy whole controller file then also you can just copy and paste.
app/Http/Controllers/Auth/AuthController.php
namespace App\Http\Controllers\Auth;
use Validator;
use App\Http\Controllers\Controller;
use Illuminate\Foundation\Auth\ThrottlesLogins;
use Illuminate\Foundation\Auth\AuthenticatesAndRegistersUsers;
use Auth;
use Illuminate\Http\Request;
class AuthController extends Controller
{
use AuthenticatesAndRegistersUsers, ThrottlesLogins;
protected $redirectTo = '/';
/**
* Create a new authentication controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest', ['except' => 'logout']);
}
/**
* Get a validator for an incoming registration request.
*
* @param array $data
* @return \Illuminate\Contracts\Validation\Validator
*/
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|max:255',
'email' => 'required|email|max:255|unique:users',
'password' => 'required|confirmed|min:6',
]);
}
/**
* Create a new user instance after a valid registration.
*
* @param array $data
* @return User
*/
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => bcrypt($data['password']),
]);
}
public function siteRegister()
{
return view('siteRegister');
}
public function siteRegisterPost(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|email',
'password' => 'required|same:password_confirmation',
'password_confirmation' => 'required',
'g-recaptcha-response' => 'required|captcha',
]);
print('done');
}
}
Step 5: Add Blade file
This is a last step and you have to just create new blade file siteRegister.blade.php and put bellow code on that file.
resources/views/siteRegister.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel-heading">Register</div>
<div class="panel-body">
<form class="form-horizontal" role="form" method="POST" action="{{ url('/site-register') }}">
{!! csrf_field() !!}
<div class="form-group{{ $errors->has('name') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Name</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" value="{{ old('name') }}">
@if ($errors->has('name'))
<span class="help-block">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('email') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input type="email" class="form-control" name="email" value="{{ old('email') }}">
@if ($errors->has('email'))
<span class="help-block">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password">
@if ($errors->has('password'))
<span class="help-block">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password_confirmation') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Confirm Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password_confirmation">
@if ($errors->has('password_confirmation'))
<span class="help-block">
<strong>{{ $errors->first('password_confirmation') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('g-recaptcha-response') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Captcha</label>
<div class="col-md-6">
{!! app('captcha')->display() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<br/>
<button type="submit" class="btn btn-primary">
<i class="fa fa-btn fa-user"></i>Register
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Try this.. if you want to more google captcha then you can do from here : anhskohbo/no-captcha.

