Codeigniter Google Recaptcha Form Validation Example
In this tutorial, i would like to share with you how to integrate google recaptcha in codeigniter 3 application. I will show you step by step implementation of google new reCAPTCHA in codeigniter 3 app.
In today field, security is more important for every project even it is on java, php, .net etc. If you are creating login form for your project, then it can change to hack like someone can fire lot's of curl request etc. So at that moment if you use google captcha then it provide best security for prevent curl request ect. So, in this tutorial we will learn how to integrate google recaptcha in codeigniter app.
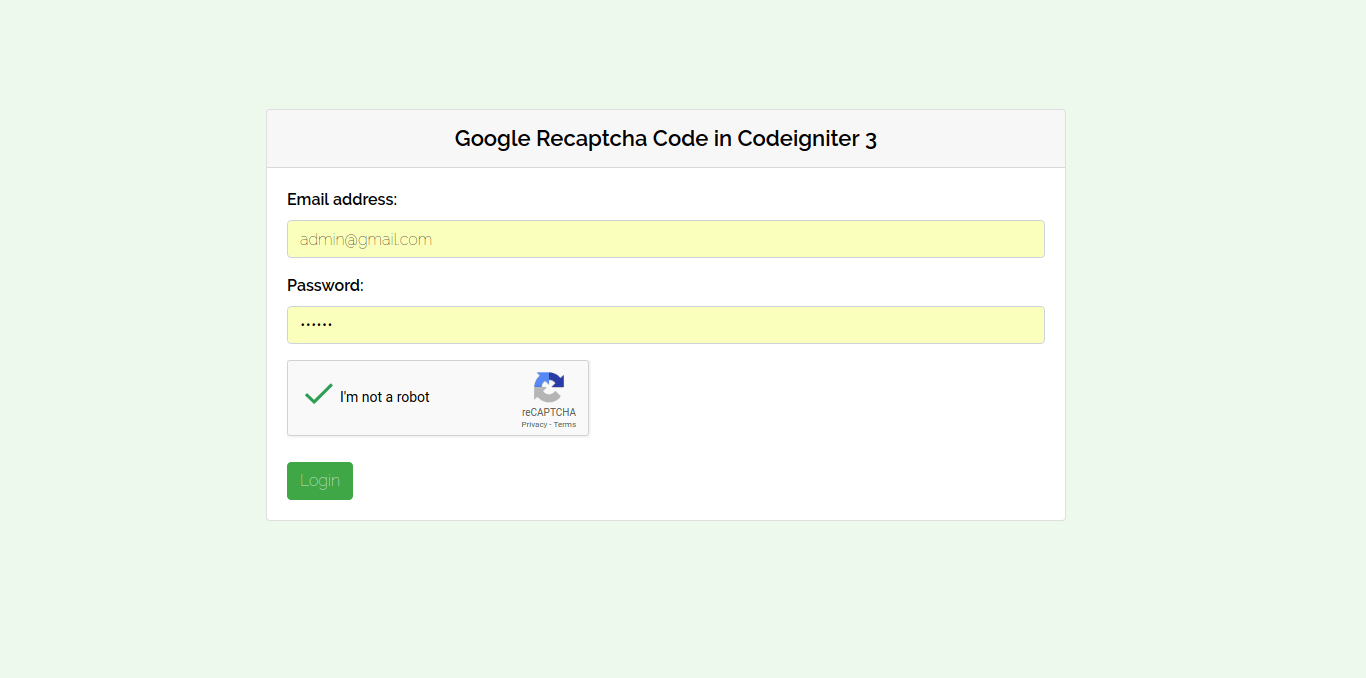
You have to just follow few steps and you will get layout like as bellow screeshot.
Preview:

Step 1: Create Google App
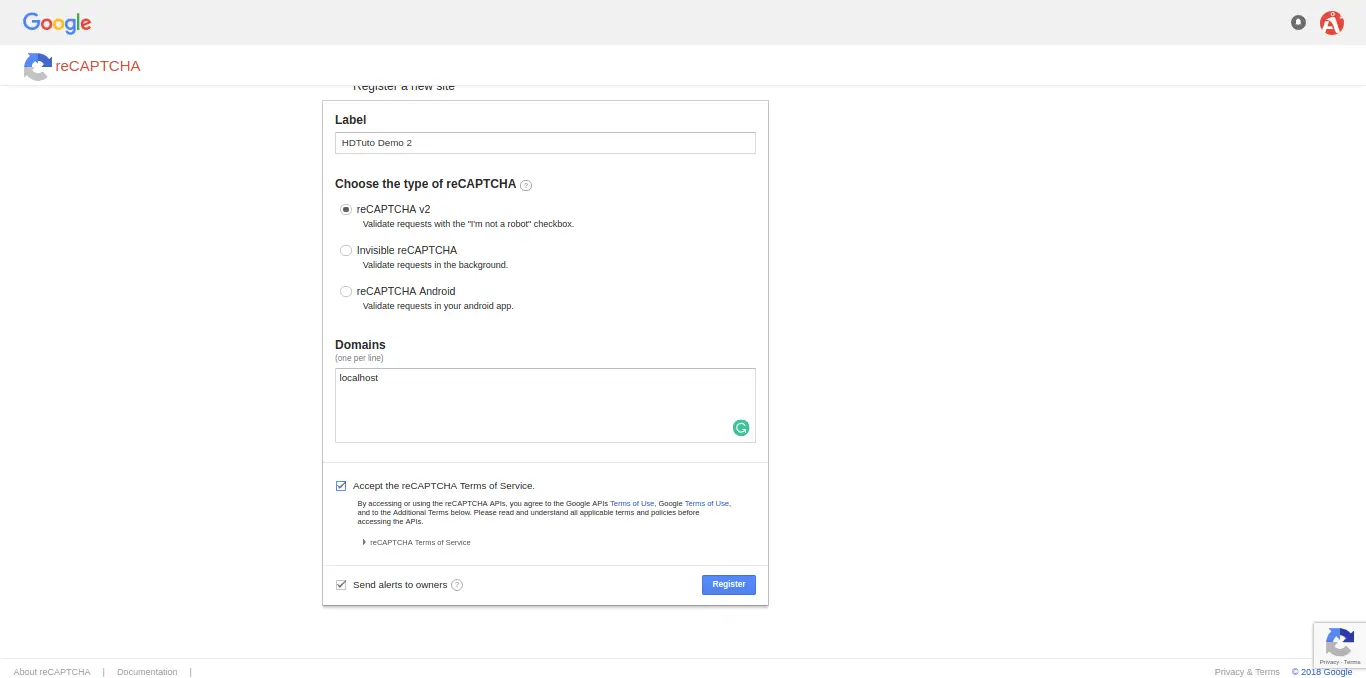
In this step we have to create google app and then we will use google key and google secret on codeigniter app. So go here: Google Recaptcha Admin.
Screen 1:

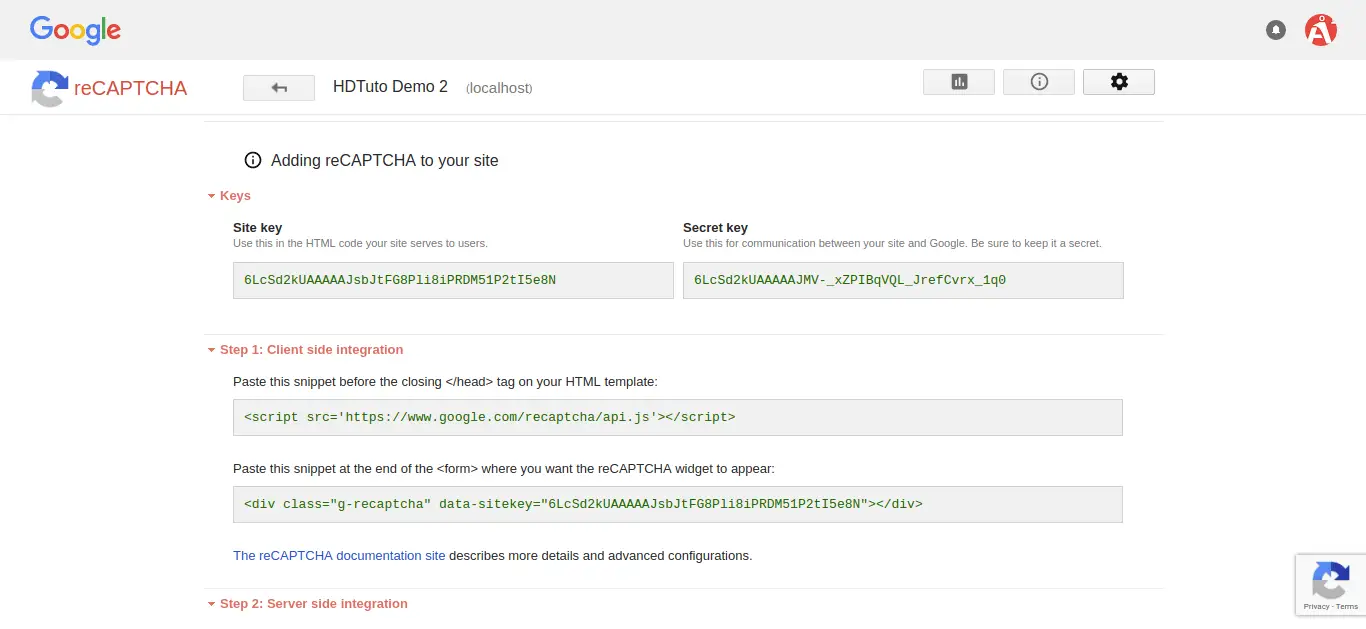
Screen 2:

Ok now you generated api key and secret so, you have to just add that on config file like this way:
application/config/config.php
$config['google_key'] = 'YOUR_GOOGLE_KEY';
$config['google_secret'] = 'YOUR_GOOGLE_SECRET';
Step 2: Create Route
In this step we need to add two routes for render view and another for POST method. so open routes.php file and add code like as bellow:
application/config/routes.php
$route['form'] = "FormController";
$route['formPost']['post'] = "FormController/formPost";
Step 3: Create FormController Controller
In this step we have to create new method in FormController Controller, in this file we will write validation logic.
So, create new method on this controllers folder and put bellow code:
application/controllers/FormController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class FormController extends CI_Controller {
/**
* Get All Data from this method.
*
* @return Response
*/
public function __construct() {
parent::__construct();
$this->load->helper('url');
$this->load->library('session');
}
/**
* Get All Data from this method.
*
* @return Response
*/
public function index()
{
$this->load->view('formPost');
}
/**
* Get All Data from this method.
*
* @return Response
*/
public function formPost()
{
$recaptchaResponse = trim($this->input->post('g-recaptcha-response'));
$userIp=$this->input->ip_address();
$secret = $this->config->item('google_secret');
$url="https://www.google.com/recaptcha/api/siteverify?secret=".$secret."&response=".$recaptchaResponse."&remoteip=".$userIp;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
$status= json_decode($output, true);
if ($status['success']) {
print_r('Google Recaptcha Successful');
exit;
}else{
$this->session->set_flashdata('flashError', 'Sorry Google Recaptcha Unsuccessful!!');
}
redirect('form', 'refresh');
}
}
Step 4: Create View File
In last step, we have to create view file, we will create new view file "formPost.php" on views folder and put bellow code on that file.
application/views/formPost.php
<!DOCTYPE html>
<html>
<head>
<title>Google Recaptcha Code in Codeigniter 3 - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<div class="container">
<div class="card">
<div class="card-header">
Google Recaptcha Code in Codeigniter 3 - ItSolutionStuff.com
</div>
<div class="card-body">
<form action="/formPost" method="POST" enctype="multipart/form-data">
<div class="text-danger"><strong><?=$this->session->flashdata('flashError')?></strong></div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="g-recaptcha" data-sitekey="<?php echo $this->config->item('google_key') ?>"></div>
<br/>
<button class="btn btn-success">Login</button>
</form>
</div>
</div>
</div>
</body>
</html>
Now it's all done steps.
I hope it can help you...How it works...

