Codeigniter Confirm Box Before Delete Record Example
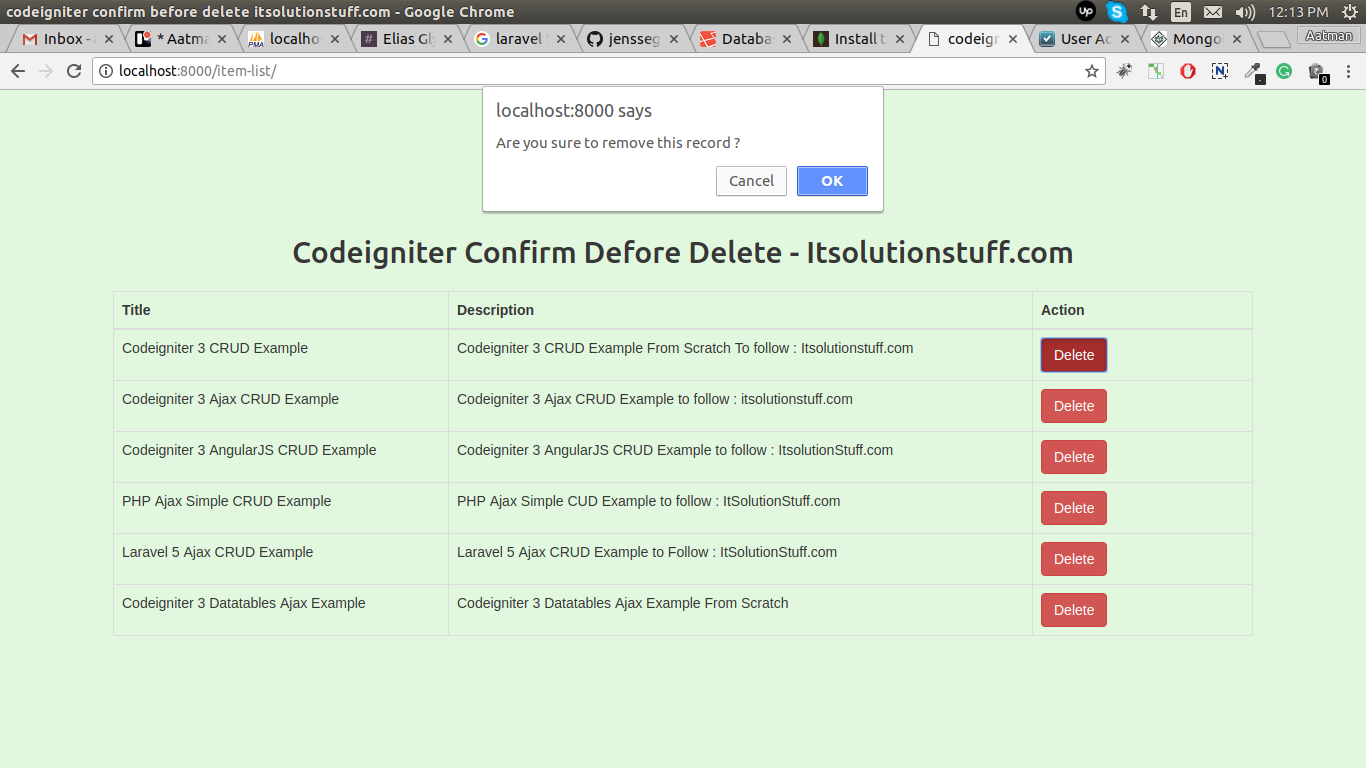
We always require to add conformation box before delete mysql rows in our codeigniter 3 application. now what i will do, when user will click on delete button or link i want to pop up messages or jquery confirm box with message like "Are you sure want to remove this item ?" If user click Yes proceed to delete if click No nothing to do that's it.
In this example we will create "items" table and two routes with GET and DELETE method. one route will list of all items and another for remove item. So basically we will also create one controller with two method. So it is very easy and simple to create example for confirm before delete database row. So let's proceed to complete all step and do that. i simply use confirm() of jquery, but you can also use switalert(), bootstrap model etc as you want.
So let's follow bellow steps:

Step 1: Create items Table
In this step we will create new database "test" and add new table "items" in test database. You can use following SQL Query for create "items" table. So let's create using bellow sql query:
items table:
CREATE TABLE IF NOT EXISTS `items` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`title` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`description` text COLLATE utf8_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci AUTO_INCREMENT=16 ;
Step 2: Add Routes
In this step you have to add two new routes in our route file. so, two routes with GET and DELETE method. one route will list of all items and another for remove item, so let's put route as bellow code:
application/config/routes.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
$route['default_controller'] = 'welcome';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
$route['item-list'] = 'ItemController/index';
$route['item-list/(:any)']['delete'] = "ItemController/delete/$1";
Step 3: Create ItemController Controller
Ok, now first we have to create one new controller ItemController with two method. so create ItemController.php file in this path application/controllers/ItemController.php and put bellow code in this file:
application/controllers/ItemController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class ItemController extends CI_Controller {
/**
* Get All Data from this method.
*
* @return Response
*/
public function __construct() {
parent::__construct();
$this->load->database();
}
/**
* Create from display on this method.
*
* @return Response
*/
public function index()
{
$data['data'] = $this->db->get("items")->result();
$this->load->view('itemlist', $data);
}
/**
* Delete Data from this method.
*
* @return Response
*/
public function delete($id)
{
$this->db->delete('items', array('id' => $id));
echo 'Deleted successfully.';
}
}
Step 4: Create View Files
In this step, we will create one view file and we have to write there jquery confim box code.
application/views/itemlist.php
<!DOCTYPE html>
<html>
<head>
<title>codeigniter confirm before delete itsolutionstuff.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>codeigniter confirm before delete itsolutionstuff.com</h2>
</div>
</div>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>Title</th>
<th>Description</th>
<th width="220px">Action</th>
</tr>
</thead>
<tbody>
<?php foreach ($data as $item) { ?>
<tr id="<?php echo $item->id; ?>">
<td><?php echo $item->title; ?></td>
<td><?php echo $item->description; ?></td>
<td>
<button type="submit" class="btn btn-danger remove"> Delete</button>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<script type="text/javascript">
$(".remove").click(function(){
var id = $(this).parents("tr").attr("id");
if(confirm('Are you sure to remove this record ?'))
{
$.ajax({
url: '/item-list/'+id,
type: 'DELETE',
error: function() {
alert('Something is wrong');
},
success: function(data) {
$("#"+id).remove();
alert("Record removed successfully");
}
});
}
});
</script>
</body>
</html>
Now you are ready to run example. you can also see demo from bellow link.
I hope you found your best solution....

