How to Integrate Google Recaptcha with PHP Form?
We have to use Google captcha code on our registration form, contact form etc because captcha code prevent spams, bots etc. Google provide us to prevent bots sending form requests that way we can protect our site.
So, Today i am going to give you very simple example of how to add google reCAPTCHA code in Core PHP from scratch. In this example you have to generate our own API Site Key and Secret from google account. But If you don't know how to generate then no worry, here is the step to generate API Key. we will create two files one "index.php" file for generate view for layout using bootstrap css, another file "process.php" for check your google captcha is right or wrong. So, it is really simple.
So, let's follow bellow step and after this example you will find layout like as bellow, then you can customize as you want.
Preview:

Generate Google Site Key and Secret
we require to generate google site key and secret key. If you don't have site key and secret key then you can create from here. First click on this link : Recaptcha Admin
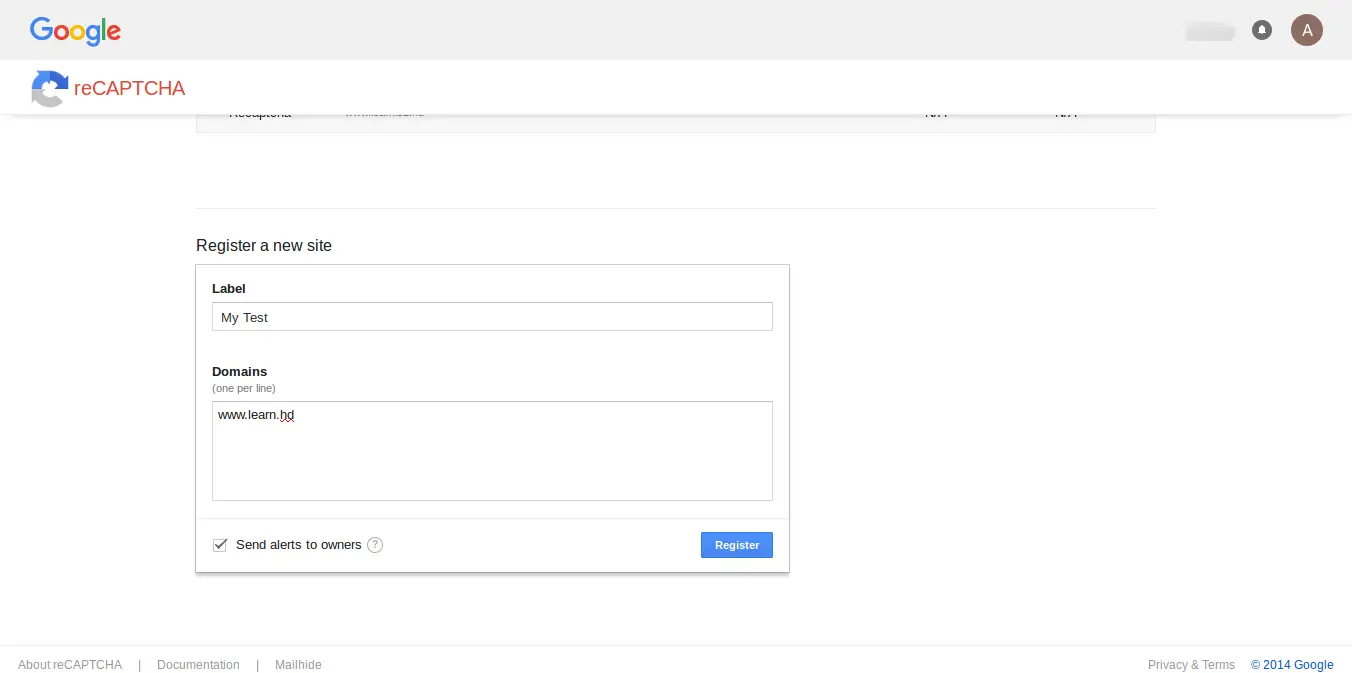
After click you can see bellow view and you need register your site link this way:

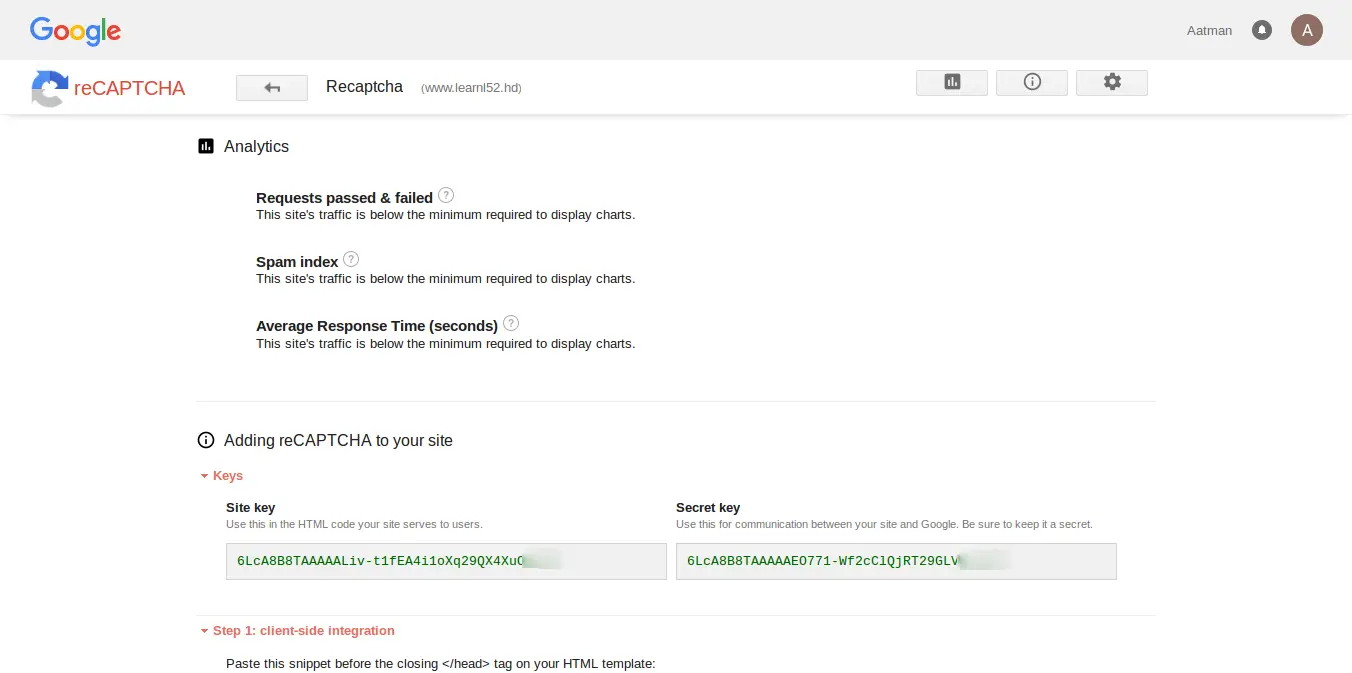
Ok, after sucessfully register you can get site key and secret key from like bellow preview.

Ok, now you have to copy your site key and paste on index.php file and secret key on process.php file, you can see it's place.
index.php
<html lang="en">
<head>
<title>PHP - Google recaptcha code example</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src='https://www.google.com/recaptcha/api.js'></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel-heading"><strong>Contact US Form</strong></div>
<div class="panel-body">
<form action="process.php" class="form-horizontal" method="POST">
<div class="form-group">
<label class="col-md-4 control-label">Name:</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" placeholder="Enter Name" required="" />
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Email:</label>
<div class="col-md-6">
<input type="text" class="form-control" name="email" placeholder="Enter Email" required="" />
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Message:</label>
<div class="col-md-6">
<textarea type="text" class="form-control" name="message" placeholder="Enter Message" required=""></textarea>
</div>
</div>
<div class="form-group">
<label class="col-md-4 control-label">Captcha:</label>
<div class="col-md-6">
<div class="g-recaptcha" data-sitekey="Add Your Site Key"></div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-6" class="text-center">
<br/>
<input class="btn btn-success" type="submit" name="submit" value="Submit">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
process.php
<?php
if($_SERVER["REQUEST_METHOD"] === "POST")
{
$recaptcha_secret = "Add Your Secret Key";
$response = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=".$recaptcha_secret."&response=".$_POST['g-recaptcha-response']);
$response = json_decode($response, true);
if($response["success"] === true){
echo "Form Submit Successfully.";
}else{
echo "You are a robot";
}
}
Run PHP App:
All the required steps have been done, now you have to type the given below command and hit enter to run the PHP app:
php -S localhost:8000
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000
I hope it can help you...
Now, you can check in your machine....

