JQuery Add Remove Input Fields Dynamically Example
In this tutorial, I am going to show you how to add remove input fields dynamically in your form using jquery. In this simple example, i give you to add multiple input fields with remove button that way you can remove field if you don't require. In this example i use bootstrap also because layout become pretty good.
In this example, Simply i added two click event of jquery as listed bellow:
1.add-more Class: On ".add-more" class that way we can write jquery append code.
2.remove Class: On ".remove" class that way we can remove input field.
I also added "copy" class div, that will be append after "after-add-more" class that way you can also modify easily on "copy" class like you want to change text or icon etc. It is pretty simple example and you can easily customize this example.
You have to create two file one for generate script code of add more input fields, and second file for getting value of dynamic field value.
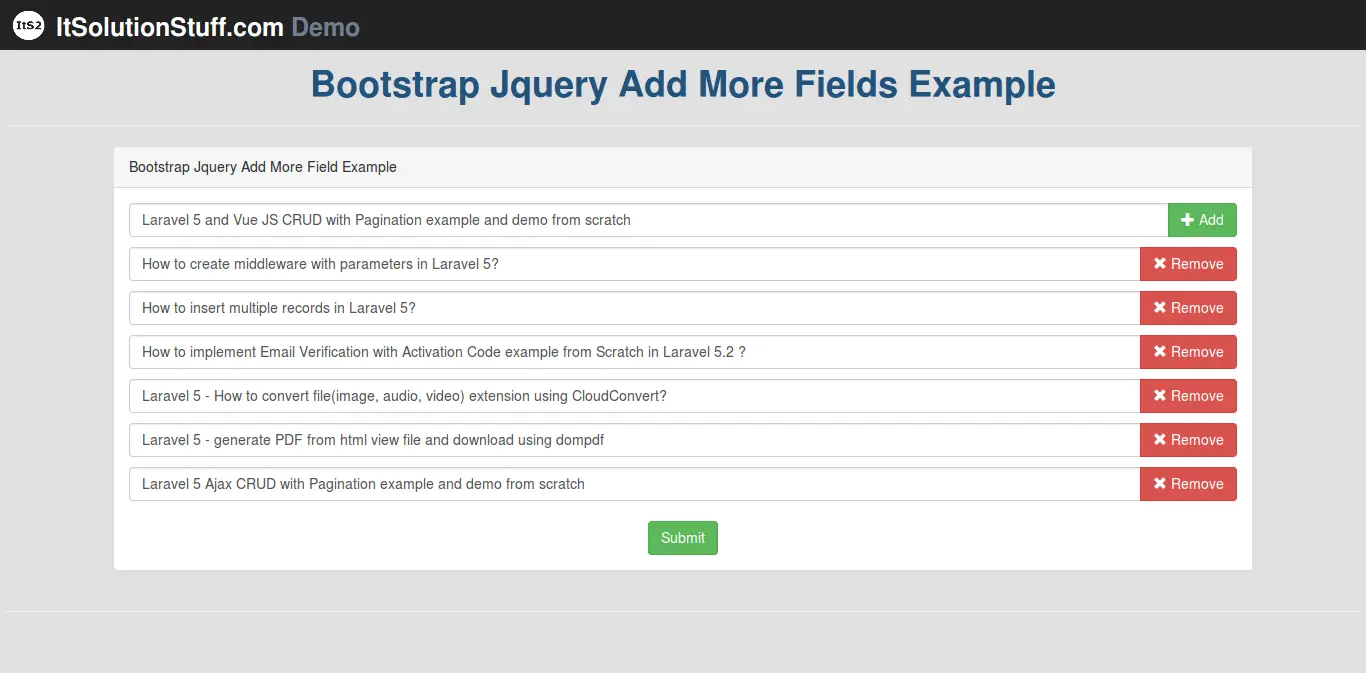
So, let's create both files, after finish this example you will find bellow output. you can check on demo for dynamic add more input fields.
Preview:

index.php:
<html lang="en">
<head>
<title>Bootstrap Jquery Add More Field Example</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Bootstrap Jquery Add More Field Example</div>
<div class="panel-body">
<form action="action.php" >
<div class="input-group control-group after-add-more">
<input type="text" name="addmore[]" class="form-control" placeholder="Enter Name Here">
<div class="input-group-btn">
<button class="btn btn-success add-more" type="button"><i class="glyphicon glyphicon-plus"></i> Add</button>
</div>
</div>
</form>
<!-- Copy Fields -->
<div class="copy hide">
<div class="control-group input-group" style="margin-top:10px">
<input type="text" name="addmore[]" class="form-control" placeholder="Enter Name Here">
<div class="input-group-btn">
<button class="btn btn-danger remove" type="button"><i class="glyphicon glyphicon-remove"></i> Remove</button>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$(".add-more").click(function(){
var html = $(".copy").html();
$(".after-add-more").after(html);
});
$("body").on("click",".remove",function(){
$(this).parents(".control-group").remove();
});
});
</script>
</body>
</html>
action.php:
In this PHP file you can get value of multiple input fields this way:
<?php
print_r($_REQUEST['addmore']);
exit;
?>

