Bootstrap Form Validation using Validator.js Example
We always need to add validation on form like registration form, contact form, login form etc. we always prefer to give validation error after page refresh but you can give validation without page refresh. If you use bootstrap then you can use easily validator.js plugin.
validator.js plugin gives client side validation without page refresh. We can use simply. validator.js plugin we can add validation in our PHP project, or any framework like laravel framework, codeigniter framework, symphony framework etc.
In this example i give you how can you give validation for require field, email, minlength etc. you just have to add attribute for validation and it is very customize, you can also set your custom error message using attribute.
So, let's run bellow example or you can check demo. you will find bellow output.
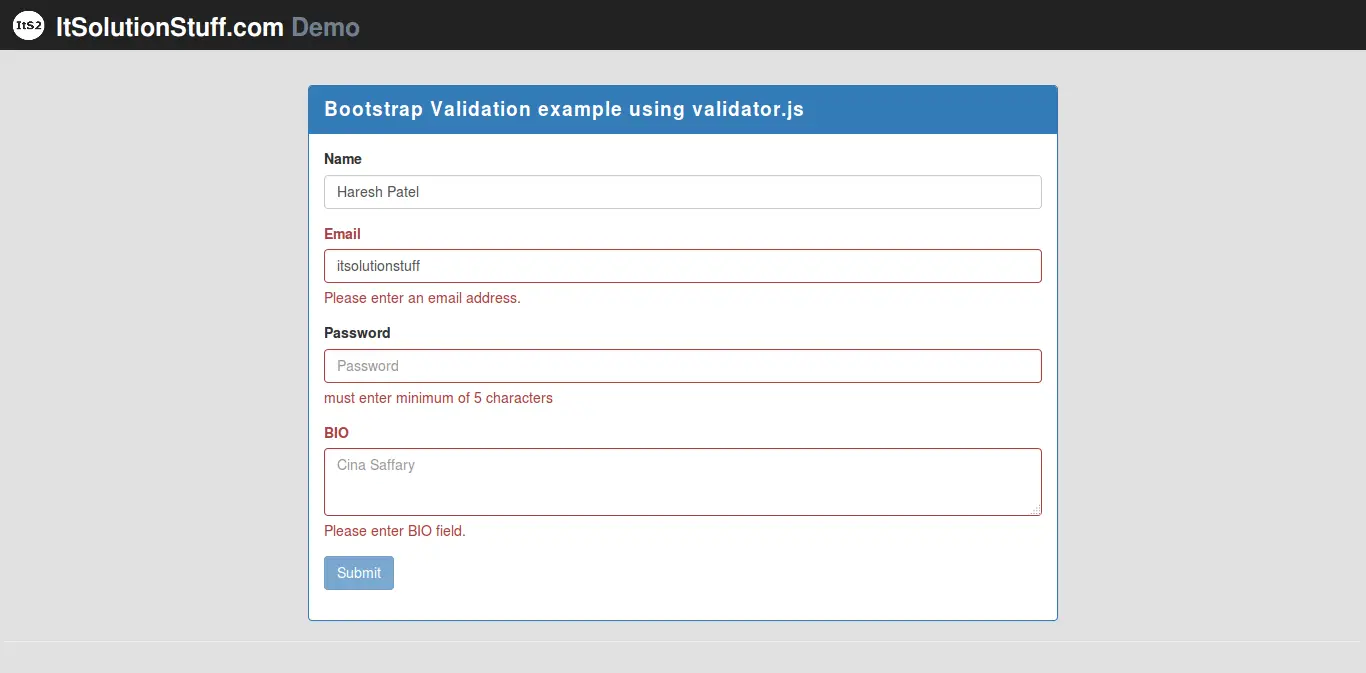
Preview:

Example:
<html lang="en">
<head>
<title>
Bootstrap Validation example using validator.js
</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"></link>
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.5/validator.min.js">
</script>
</head>
<body>
<br/>
<div class="container">
<div class="panel panel-primary" style="width:750px;margin:0px auto">
<div class="panel-heading">Bootstrap Validation example using validator.js</div>
<div class="panel-body">
<form data-toggle="validator" role="form">
<div class="form-group">
<label class="control-label" for="inputName">Name</label>
<input class="form-control" data-error="Please enter name field." id="inputName" placeholder="Name" type="text" required />
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<label for="inputEmail" class="control-label">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Email" required>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<label for="inputPassword" class="control-label">Password</label>
<div class="form-group">
<input type="password" data-minlength="5" class="form-control" id="inputPassword" data-error="must enter minimum of 5 characters" placeholder="Password" required>
<div class="help-block with-errors"></div>
</div>
</div>
<div class="form-group">
<label class="control-label" for="inputName">BIO</label>
<textarea class="form-control" data-error="Please enter BIO field." id="inputName" placeholder="Cina Saffary" required=""></textarea>
<div class="help-block with-errors"></div>
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit">
Submit
</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
You can get more information about plugin from here : validator.js.

