Laravel Client Side Validation using Parsley.js Example
In this post i want to show you to add client side js validation. Parsley is javascript library that provides lot's of validation for the form. this library you can also you with PHP, .net etc language. But in this post i did give you example with laravel 5 framework. Parsley.js is pretty interesting js library.
Parsley.js through you can add required, Email, Number, Integer, Digits, Alphanum, Url, Minlength, Maxlength, Length, Min, Max, Range, Pattern, Check etc validation provide. you can also add custome validation message for this validation rules. you have to just give attribute of Parsley.js package like bellow example. You can very easily use this js for front-end validation, you can check bellow preview and example.
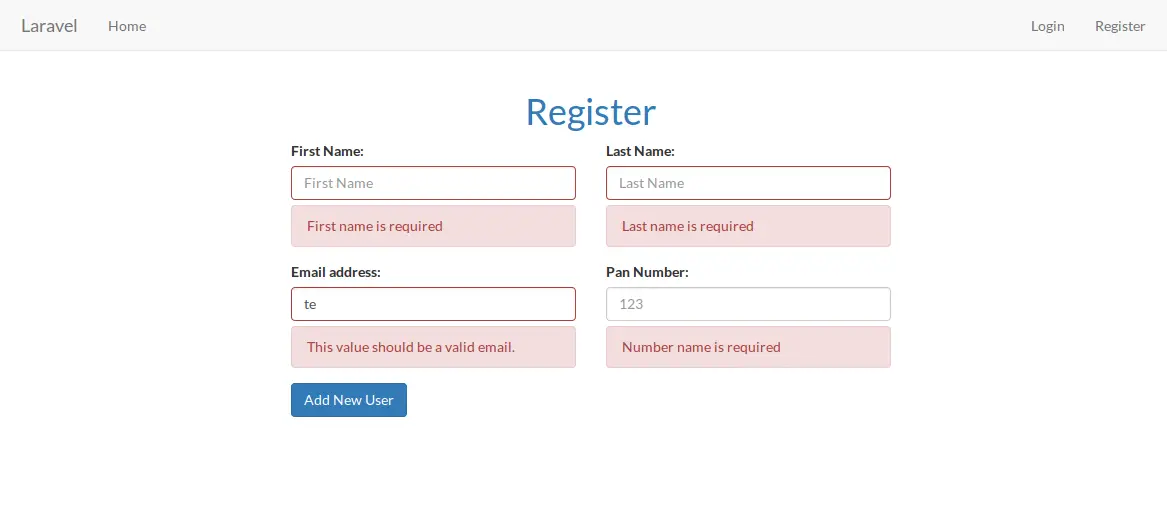
Preview:

Example: Blade file
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-primary" style="text-align: center;">
Register
</h1>
</div>
</div>
<div style="margin:0px auto;width:600px">
<div class="row">
{!! Form::open(['url' => route('order-post-2'), 'data-parsley-validate', 'id' => 'payment-form']) !!}
<div class="col-md-6">
<div class="form-group" id="first-name-group">
{!! Form::label('firstName', 'First Name:') !!}
{!! Form::text('first_name', null, [
'class' => 'form-control',
'required' => 'required',
'placeholder' => 'First Name',
'data-parsley-required-message' => 'First name is required',
'data-parsley-trigger' => 'change focusout',
'data-parsley-pattern' => '/^[a-zA-Z]*$/',
'data-parsley-minlength' => '2',
'data-parsley-maxlength' => '32',
'data-parsley-class-handler' => '#first-name-group'
]) !!}
</div>
</div>
<div class="col-md-6">
<div class="form-group" id="last-name-group">
{!! Form::label('lastName', 'Last Name:') !!}
{!! Form::text('last_name', null, [
'class' => 'form-control',
'required' => 'required',
'placeholder' => 'Last Name',
'data-parsley-required-message' => 'Last name is required',
'data-parsley-trigger' => 'change focusout',
'data-parsley-pattern' => '/^[a-zA-Z]*$/',
'data-parsley-minlength' => '2',
'data-parsley-maxlength' => '32',
'data-parsley-class-handler' => '#last-name-group'
]) !!}
</div>
</div>
<div class="col-md-6">
<div class="form-group" id="email-group">
{!! Form::label('email', 'Email address:') !!}
{!! Form::email('email', null, [
'class' => 'form-control',
'placeholder' => 'email@example.com',
'required' => 'required',
'data-parsley-required-message' => 'Email name is required',
'data-parsley-trigger' => 'change focusout',
'data-parsley-class-handler' => '#email-group'
]) !!}
</div>
</div>
<div class="col-md-6">
<div class="form-group" id="pan-group">
{!! Form::label('pan', 'Pan Number:') !!}
{!! Form::text('pan', null, [
'class' => 'form-control',
'placeholder' => '123',
'required' => 'required',
'data-parsley-required-message' => 'Number name is required',
'data-parsley-trigger' => 'change focusout',
'data-parsley-class-handler' => '#email-group',
'data-parsley-minlength' => '2',
'data-parsley-maxlength' => '32'
]) !!}
</div>
</div>
<div class="col-md-6">
<div class="form-group">
{!! Form::submit('Add New User', ['class' => 'btn btn-primary btn-order', 'id' => 'submitBtn', 'style' => 'margin-bottom: 10px;']) !!}
</div>
</div>
{!! Form::close() !!}
</div>
</div>
<!-- PARSLEY -->
<script>
window.ParsleyConfig = {
errorsWrapper: '<div></div>',
errorTemplate: '<div class="alert alert-danger parsley" role="alert"></div>',
errorClass: 'has-error',
successClass: 'has-success'
};
</script>
<script src="http://parsleyjs.org/dist/parsley.js"></script>
@endsection
you get more information from here : Parsley.js

