Laravel 10 JQuery Ajax Pagination Example Tutorial
Hey Friends,
In this example, you will learn laravel 10 ajax pagination. This tutorial will give you a simple example of laravel 10 pagination using ajax. If you have a question about laravel 10 ajax pagination example then I will give a simple example with a solution. I’m going to show you about jquery ajax pagination laravel 10 tutorial.
Ajax pagination is a technique used in web development to improve the user experience when browsing large sets of data. Instead of the traditional pagination approach, where the user has to navigate to a new page every time they want to view a new set of data, Ajax pagination enables the data to be loaded dynamically, without having to reload the entire page.
With Ajax pagination, when the user clicks on the "next" or "previous" button, only the data for the next or previous page is loaded via an Ajax request, without reloading the entire page. This technique allows for a faster and smoother user experience since the page doesn't have to be fully refreshed every time the user wants to view a new set of data.
In this example, we will create items table and add some dummy data to it. Then we will simple list of all records with pagination. Then user can load data using ajax pagination.
Here, you have to just follow a few steps to create a jquery Ajax pagination example from scratch. So let's follow a few steps:

Step 1 : Install Laravel Application
we are going from scratch, So we require to get fresh Laravel application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project laravel/laravel example-app
Step 2 : Database Configuration
In this step, we require to make database configuration, you have to add following details on your .env file.
1.Database Username
2.Database Password
3.Database Name
In .env file also available host and port details, you can configure all details as in your system, So you can put like as bellow:
.env
DB_HOST=localhost
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
Step 3: Create Item Table and Model
In this step we have to create migration for items table using Laravel 5.4 php artisan command, so first fire bellow command:
php artisan make:migration create_items_table
After this command you will find one file in following path database/migrations and you have to put bellow code in your migration file for create items table.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(): void
{
Schema::create('items', function ($table) {
$table->id();
$table->string('title');
$table->string('description');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down(): void
{
Schema::dropIfExists('items');
}
};
After create "items" table you should create Item model for items, so first create file in this path app/Models/Item.php and put bellow content in item.php file:
app/Models/Item.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Item extends Model
{
use HasFactory;
}
Step 4: Add New Route
In this is step we need to create routes for items listing. so open your routes/web.php file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PaginationController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('ajax-pagination', [PaginationController::class, 'index'])->name('ajax.pagination');
Step 5: Create Controller
In this step, we have to create two view file one for layout and another for data. now we should create new controller as PaginationController in this path app/Http/Controllers/PaginationController.php. this controller will manage all listing items and item ajax request and return response, so put bellow content in controller file:
app/Http/Controllers/PaginationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Item;
use Illuminate\View\View;
class PaginationController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request): View
{
$items = Item::paginate(5);
if ($request->ajax()) {
return view('data', compact('items'));
}
return view('items',compact('items'));
}
}
Step 6: Create View
In Last step, let's create items.blade.php(resources/views/items.blade.php) for layout and lists all items code here and put following code:
resources/views/items.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Ajax Pagination Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel 10 Ajax Pagination Example - ItSolutionStuff.com</h2>
<div id="item-lists">
@include('data')
</div>
</div>
<script type="text/javascript">
$(window).on('hashchange', function() {
if (window.location.hash) {
var page = window.location.hash.replace('#', '');
if (page == Number.NaN || page <= 0) {
return false;
}else{
getData(page);
}
}
});
$(document).ready(function()
{
$(document).on('click', '.pagination a',function(event)
{
$('li').removeClass('active');
$(this).parent('li').addClass('active');
event.preventDefault();
var myurl = $(this).attr('href');
var page=$(this).attr('href').split('page=')[1];
getData(page);
});
});
function getData(page){
$.ajax({
url: '?page=' + page,
type: "get",
datatype: "html",
})
.done(function(data){
$("#item-lists").empty().html(data);
location.hash = page;
})
.fail(function(jqXHR, ajaxOptions, thrownError){
alert('No response from server');
});
}
</script>
</body>
</html>
resources/views/data.blade.php
<table class="table table-bordered">
<thead>
<tr>
<th>Title</th>
<th>Description</th>
</tr>
</thead>
<tbody>
@foreach ($items as $item)
<tr>
<td>{{ $item->title }}</td>
<td>{{ $item->description }}</td>
</tr>
@endforeach
</tbody>
</table>
{!! $items->render() !!}
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/ajax-pagination
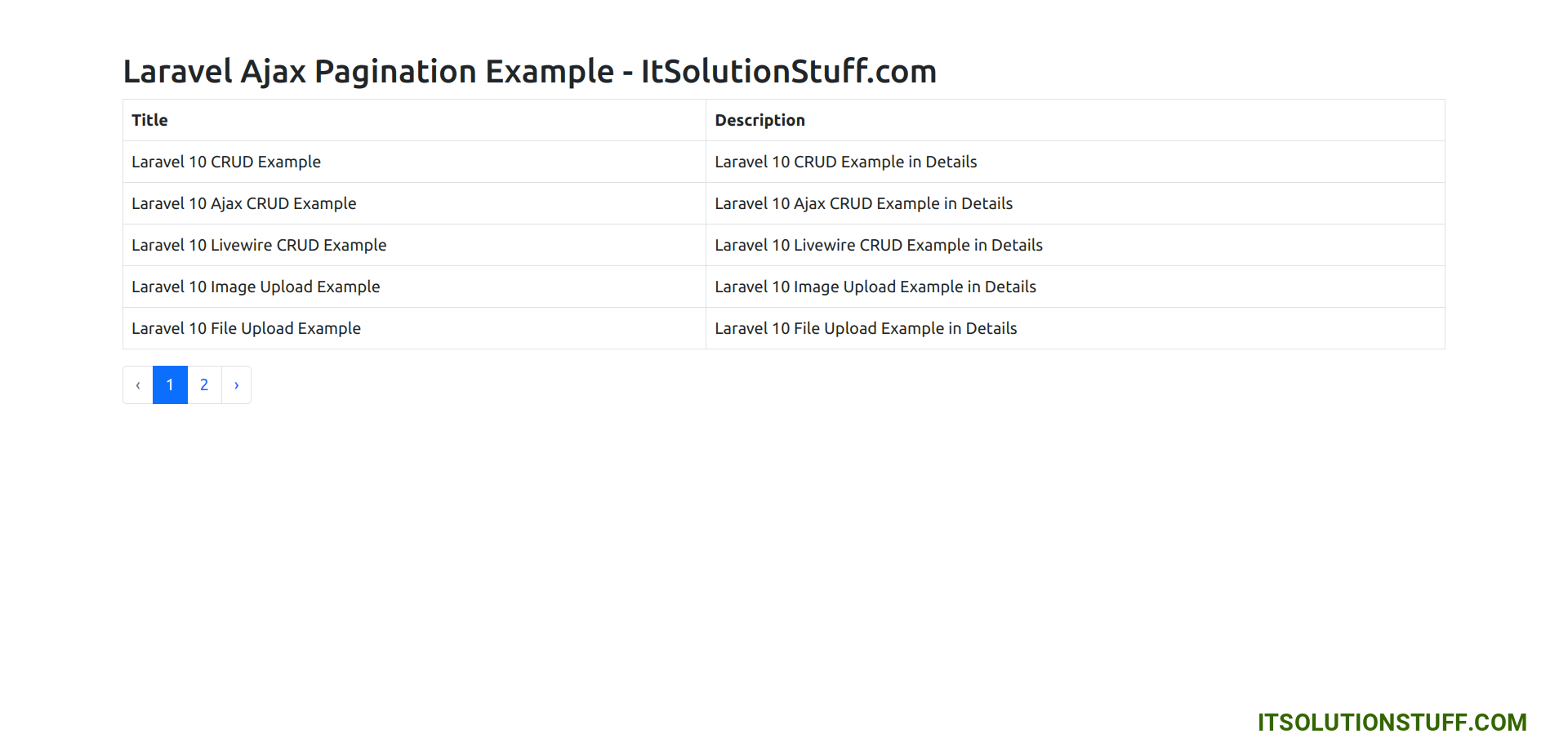
Output:

I hope it can help you...

