JQuery Select Box with Search using Select2 JS Example
We always like to choose good plugin for search option in select box. In this example i added select2.js, that provide select box with search option.
If you use select2.js, you don't require to add bootstrap js or css. It provides it's own js and css code. I give you full example of select box with search option. After run this example you will find bellow preview.
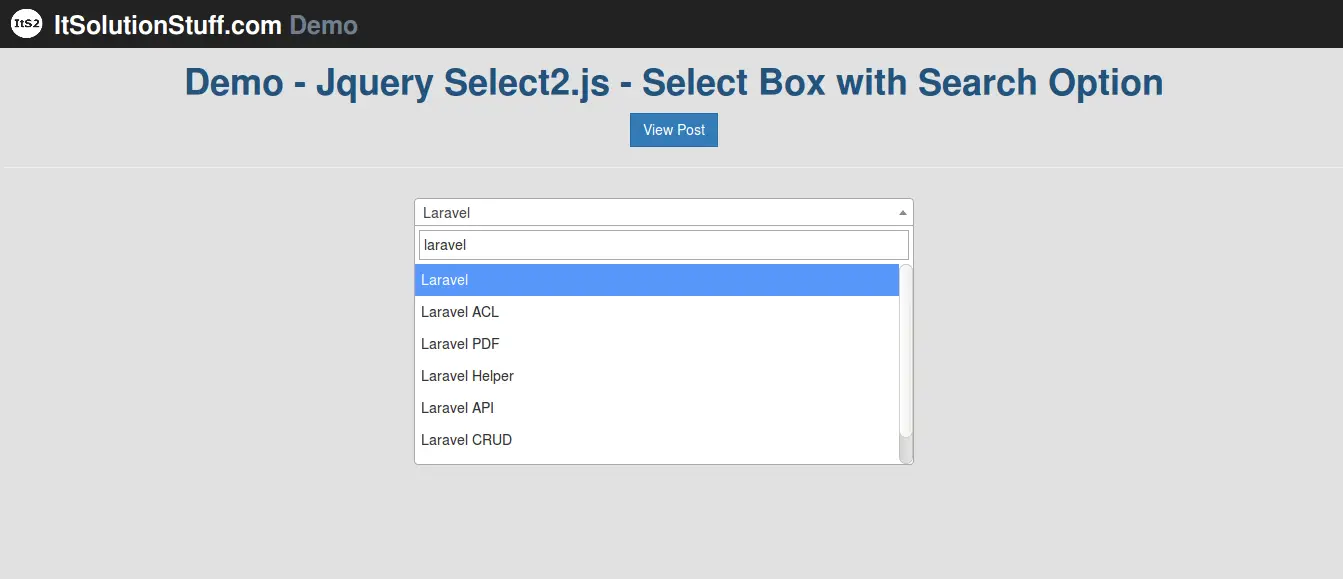
Preview:

Example:
<html lang="en">
<head>
<title>Jquery Select2 - Select Box with Search Option</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
</head>
<body>
<div style="width:520px;margin:0px auto;margin-top:30px;height:500px;">
<h2>Select Box with Search Option Jquery Select2.js</h2>
<select class="myselect" style="width:500px;">
<option>Laravel</option>
<option>Laravel ACL</option>
<option>Laravel PDF</option>
<option>Laravel Helper</option>
<option>Laravel API</option>
<option>Laravel CRUD</option>
<option>Laravel Angural JS Crud</option>
<option>C++</option>
</select>
</div>
<script type="text/javascript">
$(".myselect").select2();
</script>
</body>
</html>
You can get more information about select2.js plugin from here : select2.

