Bootstrap Multiple Select with Checkboxes using Bootstrap-multiselect.js JS
Today, i going to give you example of multiple select dropdown with checkbox that way user can select multiple check boxes using bootstrap-multiselect.js plugin of bootstrap jquery. Bootstrap have a lots of plugin like for datepicker, colorpicker, select with search etc. you can integrate easily with your bootstrap project, even if you are working on code PHP, laravel framework, codeigniter framework, symfony framework or etc other framework of PHP.
bootstrap-multiselect.js provide us also multiple select with search and radio button etc. In this example i did give select drop down box of it languages. you can choose multiple with check box. it is a pretty simple example and you can simply integrate this example in your current application.
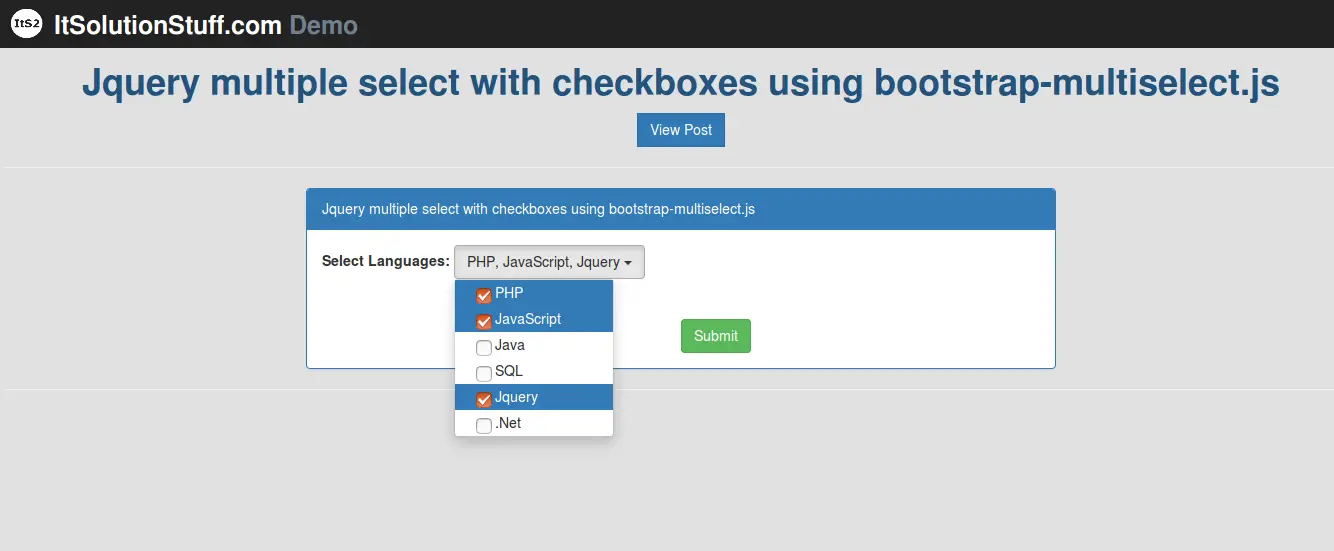
So, you can see bellow preview of multi select drop down with check box and also see example code and demo. you can try your own...
Preview:

Example:
<html lang="en">
<head>
<title>Jquery multiple select with checkboxes using bootstrap-multiselect.js</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css">
</head>
<body>
<div class="container">
<strong>Select Language:</strong>
<select id="multiple-checkboxes" multiple="multiple">
<option value="php">PHP</option>
<option value="javascript">JavaScript</option>
<option value="java">Java</option>
<option value="sql">SQL</option>
<option value="jquery">Jquery</option>
<option value=".net">.Net</option>
</select>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#multiple-checkboxes').multiselect();
});
</script>
</body>
</html>
you can get more information about plugin from here : Click Here.
I hope it can help you...

