PHP JQuery Chosen Ajax Autocomplete Example
Hi Developer,
In this post, i would like to share with you how to create jquery ajax autocomplete using chosen library in php. i will give you simple jquery chosen ajax dynamically search using php. You can simple chosen populate ajax search with php, laravel, codeigniter etc using this example.
chosen is a popular jquery plugin that makes user-friendly select boxes with search. chosen is also support multi select. you can also easily customize chosen method and do it you want.
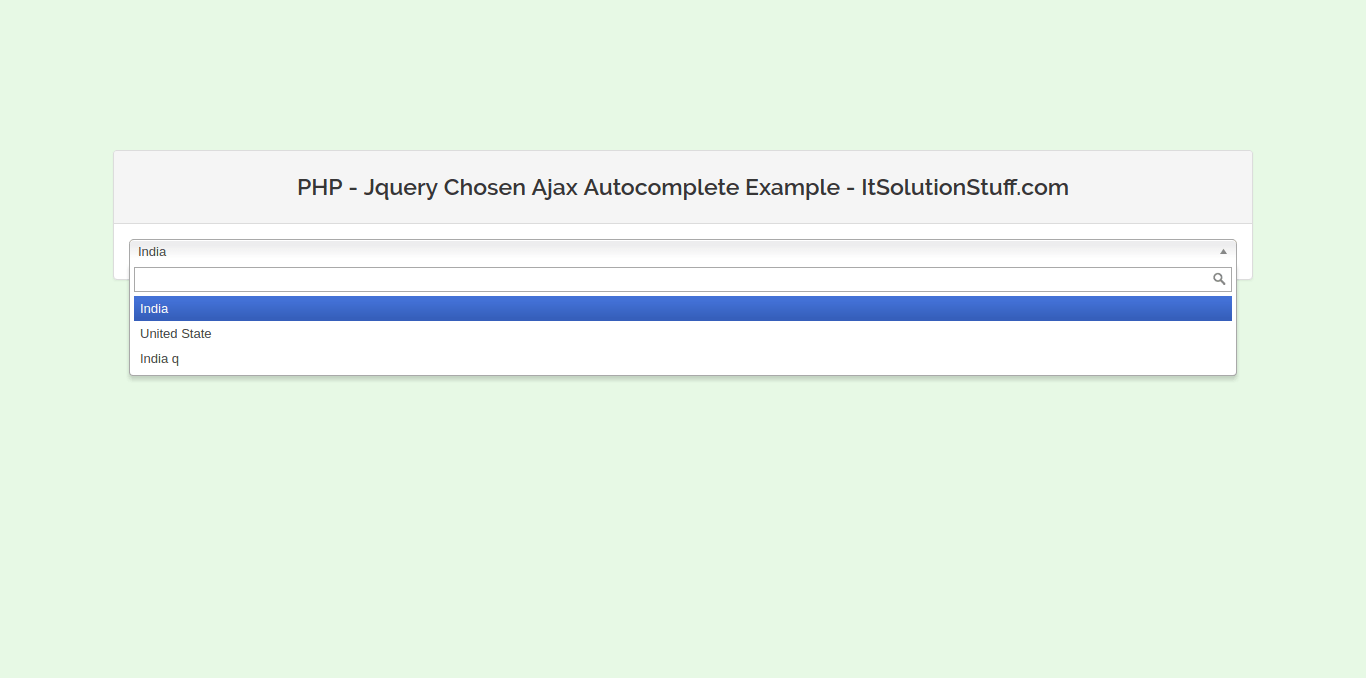
So, you have to just create "countries" table and then add some dummy records on it. after that we will create two php file, one for display form with select box and another for ajax. So let's do it and you will get layout like as below screenshot.
Preview:

Step 1: Create Database Table
In fist step, we need to create database and table, so here i created "test" database and "countries" table with id and name column. You can simply create "countries" table as following sql query.
SQL Query:
CREATE TABLE IF NOT EXISTS `countries` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci AUTO_INCREMENT=24 ;
Step 2: Create index.php
Here, we need to create index.php file and i created form with one input text box using chosen. I also write code for add more fields in jquery. So let's create index.php file and put bellow code.
index.php
<!DOCTYPE html>
<html>
<head>
<title>PHP - Jquery Chosen Ajax Autocomplete Example - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">PHP - Jquery Chosen Ajax Autocomplete Example - ItSolutionStuff.com</div>
<div class="panel-body">
<form>
<select class="form-control select-box">
<option>Select Option</option>
</select>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(".select-box").chosen();
$('.chosen-search input').autocomplete({
source: function( request, response ) {
$.ajax({
url: "ajaxpro.php?name="+request.term,
dataType: "json",
success: function( data ) {
$('.select-box').empty();
response( $.map( data, function( item ) {
$('.select-box').append('<option value="'+item.id+'">' + item.name + '</option>');
}));
$(".select-box").trigger("chosen:updated");
}
});
}
});
</script>
</body>
</html>
Step 3: Create ajaxpro.php File
In this step, we will write code for getting ajax data from database using mysql query. So you have to create ajaxpro.php and put bellow code:
ajaxpro.php
<?php
$hostName = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$mysqli = new mysqli($hostName, $username, $password, $dbname);
$sql = "SELECT * FROM countries WHERE name LIKE '%".$_GET['name']."%'";
$result = $mysqli->query($sql);
$response = [];
while($row = mysqli_fetch_assoc($result)){
$response[] = array("id"=>$row['id'], "name"=>$row['name']);
}
echo json_encode($response);
?>
Now you are ready to run example.
I hope it can help you...

