AngularJS Ajax Autocomplete Using Typeahead in PHP Example
Today, i would like to share with you how to ajax autocomplete using angularjs typeahead with PHP mysql database. i will share with you free source code example of angular js typeahead autocomplete ajax in php.
JQuery Ajax Autocomplete allows you to easily create autocomplete or autosuggest boxes for text input field. autocomplete feature will use to provide the auto suggestion for users, products, movies, items, categories etc while entering input character.
In this tutorial i am going to implement auto suggest products name. Here i will create simple "products" table with id, name, body and image column. I will also add some dummy records for it. So in this example what you have to do it just create following step:
Step 1: Create database table
Step 2: Create index.php file
Step 3: Create ajax.php file
Step 4: Create style.css file
Step 5: Download angular-typeahead plugin
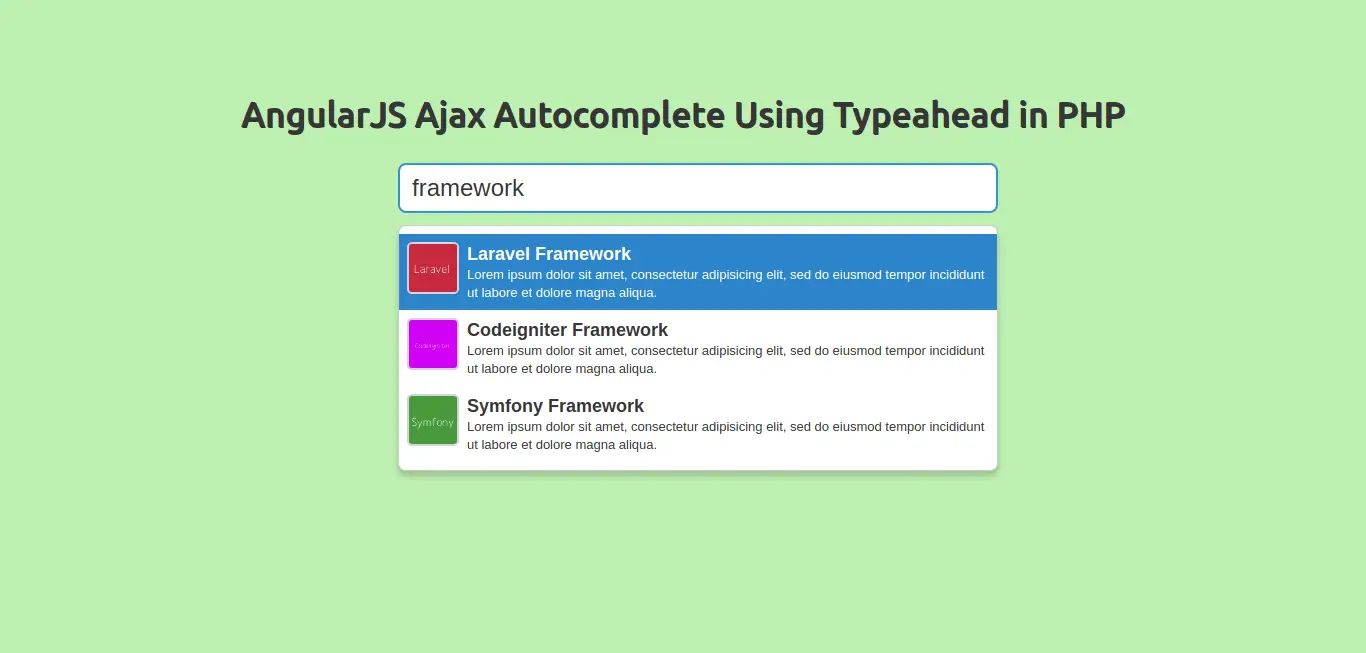
After success end of all step, you will get layout of your autocomplete is like as bellow screen shot.
Preview:

Step 1: Create database table
In first step, we need to create mysql database name with "test" and create "products" table with id, name, body and image column. So here bellow i paste sql query for create "products" table.
Create Table:
CREATE TABLE IF NOT EXISTS `products` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`title` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`body` text COLLATE utf8mb4_unicode_ci NOT NULL,
`image` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci AUTO_INCREMENT=5 ;
After run above sql query, you will get "products" table, now you can run bellow sql query for dummy records:
Generate Dummy Records:
INSERT INTO `products` (`id`, `title`, `body`, `image`) VALUES
(1, 'Laravel Framework', 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod\ntempor incididunt ut labore et dolore magna aliqua.', 'https://dummyimage.com/80X80/d12338/f0f3f5.png&text=Laravel'),
(2, 'Codeigniter Framework', 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod\ntempor incididunt ut labore et dolore magna aliqua.', 'https://dummyimage.com/80X80/d908f5/f0f3f5.png&text=Codeigniter'),
(3, 'Symfony Framework', 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod\ntempor incididunt ut labore et dolore magna aliqua.', 'https://dummyimage.com/80X80/3b993b/f0f3f5.png&text=Symfony'),
(4, 'PHP', 'ssdsd', 'https://dummyimage.com/80x80/000/fff');
Step 2: Create index.php file
Here we will write code for index.php file. You can also use simple html file but here we are making example in php so just follow this example. In this file we will write code of angular js and how to use typehead js for ajax. So let's simple create index.php file and put bellow code.
index.php
<!doctype html>
<html>
<head>
<title>AngularJS Ajax Autocomplete Using Typeahead in PHP</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script data-require="jquery@*" data-semver="2.0.3" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.6/angular.min.js"></script>
<script data-require="typeahead.js@*" data-semver="0.10.0" src="http://twitter.github.com/typeahead.js/releases/latest/typeahead.bundle.js"></script>
<script data-require="bloodhound.js@*" data-semver="0.10.0" src="http://twitter.github.com/typeahead.js/releases/latest/bloodhound.js"></script>
<script data-require="bloodhound.js@*" data-semver="0.10.0" src="angular-typeahead.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<!-- Body Start -->
<body ng-app="main-App" ng-controller="AdminController">
<div class="container">
<h2 class="text-center">AngularJS Ajax Autocomplete Using Typeahead in PHP</h2>
<form name="form" role="form" style="width: 500px;margin-left:25%;">
<input class='typeahead' type="text" sf-typeahead options="exampleOptions" datasets="numbersDataset" ng-model="selectedNumber">
</form>
</div>
</body>
<!-- Body End -->
<!-- Script Start -->
<script type="text/javascript">
var app = angular.module('main-App',['siyfion.sfTypeahead']);
app.controller('AdminController', function($scope, $http) {
$scope.selectedNumber = null;
$scope.numbersDataset = {
displayKey: 'title',
limit: 10,
source: function (query, syncResults, asyncResults) {
var req = {
url: '/ajax.php?query='+query,
method: 'GET',
};
return $http(req).then(function successCallback(response) {
asyncResults(response.data);
}, function errorCallback(response) {
});
},
templates: {
empty: [
'<div class="tt-suggestion tt-empty-message">',
'No results were found ...',
'</div>'
].join('\n'),
suggestion: function(data) {
return ['<div class="movie-card">',
'<img class="movie-card-poster" src="' + data.image + '">',
'<div class="movie-card-details">',
'<div class="movie-card-name">' + data.title + '</div>',
'<div class="movie-card-plot">' + data.body + '</div>',
'</div>',
'</div>'].join('\n');
},
}
};
});
</script>
<!-- Script End -->
</html>
Step 3: Create ajax.php file
Here, we require to create ajax.php file. In this file i write code for mysql database connection and then get data from "products" table. So you have to simple create ajax.php file in root folder and then put bellow code.
ajax.php
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "laravel_test");
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
$sql = "SELECT title,body,image FROM products
WHERE title LIKE '%".$_GET['query']."%'
LIMIT 10";
$result = $mysqli->query($sql);
$json = [];
$i = 0;
while($row = $result->fetch_assoc()){
$json[$i]['title'] = $row['title'];
$json[$i]['body'] = $row['body'];
$json[$i]['image'] = $row['image'];
$i++;
}
echo json_encode($json);
?>
Step 4: Create style.css file
Now, we need to create style.css file, here we will write code for css and make it proper layout for auto suggestion list so just create style.css and put bellow code:
style.css
.typeahead,
.tt-query,
.tt-hint {
width: 600px;
height: 50px;
padding: 8px 12px;
font-size: 24px;
line-height: 30px;
border: 2px solid #ccc;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
outline: none;
}
.typeahead {
background-color: #fff;
}
.typeahead:focus {
border: 2px solid #0097cf;
}
.tt-query {
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
}
.tt-hint {
color: #999
}
.tt-menu {
width: 600px;
margin: 12px 0;
padding: 8px 0;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2);
-moz-box-shadow: 0 5px 10px rgba(0,0,0,.2);
box-shadow: 0 5px 10px rgba(0,0,0,.2);
}
.tt-suggestion {
padding: 3px 20px;
font-size: 18px;
line-height: 24px;
}
.tt-suggestion:hover {
cursor: pointer;
color: #fff;
background-color: #0097cf;
}
.tt-suggestion.tt-cursor {
color: #fff;
background-color: #0097cf;
}
.tt-suggestion p {
margin: 0;
}
/** Movie Card (Movie Suggestions) **/
.movie-card {
position: relative;
padding: 8px;
}
.movie-card-poster {
position: absolute;
top: 8px;
left: 8px;
width: 52px;
height: 52px;
border: 2px solid #ccd6dd;
border-radius: 5px;
}
.movie-card:hover .movie-card-poster {
border-color: #f5f8fa;
}
.movie-card-details {
min-height: 60px;
padding-left: 60px;
}
.movie-card-name{
display: inline-block;
}
.movie-card-name {
font-weight: 700;
}
.movie-card-plot {
font-size: 13px;
line-height: 18px;
}
.movie-card:hover,
.movie-card.is-active {
color: #fff;
background: #0088CC;
cursor: pointer;
}
.empty-message {
position: relative;
padding: 10px;
font-size: 16px;
line-height: 30px;
text-align: center;
}
Step 5: Download angular-typeahead plugin
In the last step, we must require to download angular-typeahead plugin and save it on root file. So let's go here : Download Angular Typeahead Plugin JS. Here just download "angular-typeahead.js" file and put it on root folder.
Now we are ready to run our autocomplete example.
I hope you get best...

