PHP Autocomplete Websites with Domain using Clearbit API
Today, i going to give you pretty interesting example of autocomplete websites lists with name, logo and domain using clearbit API. we simply use free clearbit API and get lists of websites. You can simply use it in your PHP and also any framework(Laravel, codeigniter, zend etc).
clearbit website provide us several other API too like Reveal, Discovery, Website Logo and etc.
In this example i used following library as bellow listed:
1)clearbit
2)bootstrap
3)typeahead
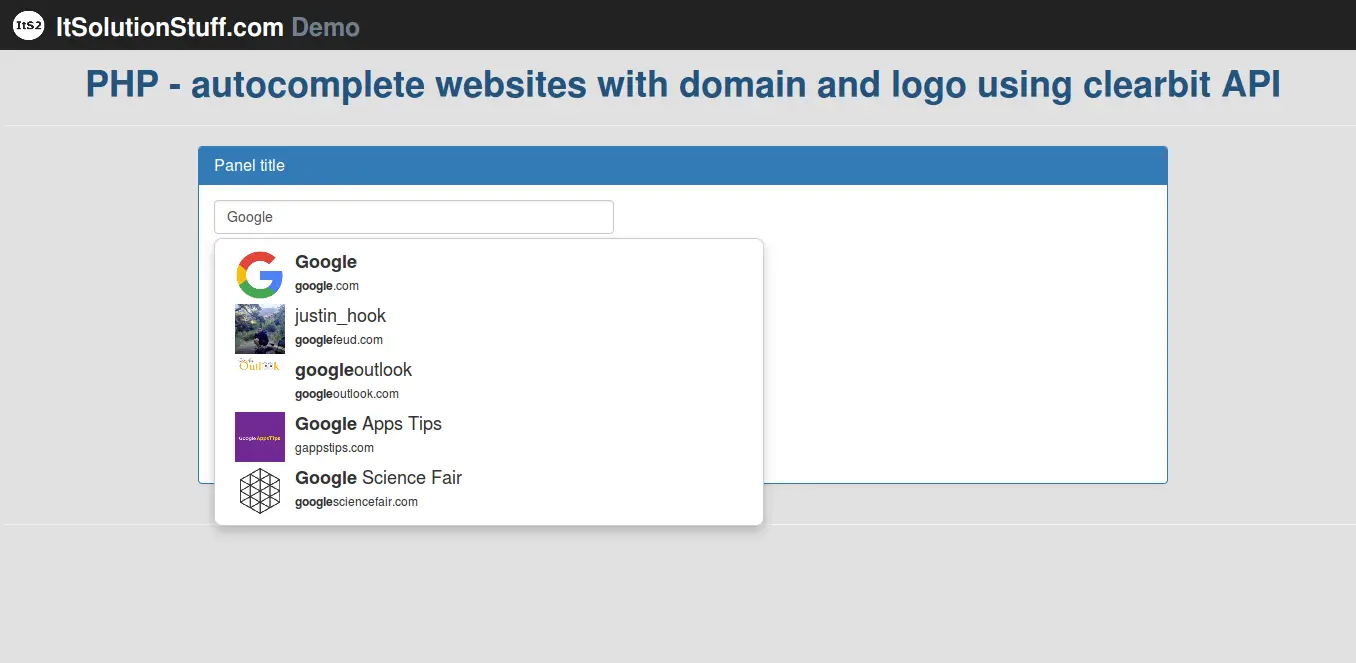
Above library through we can make autocomplete of current websites in your PHP application. you can check demo how it is works. After example run you will find layout like as bellow:
Preview:

index.html
<!DOCTYPE html>
<html>
<head>
<title>Jquery setinterval stop after sometime</title>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/corejs-typeahead/0.11.1/typeahead.bundle.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/corejs-typeahead/0.11.1/typeahead.jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.min.css">
<style type="text/css">
.typeahead {
background-color: #fff;
}
.typeahead:focus {
border: 2px solid #0097cf;
}
.tt-query {
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
}
.tt-hint {
color: #999
}
.tt-menu {
width: 550px;
margin: 12px 0;
padding: 8px 0;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2);
-moz-box-shadow: 0 5px 10px rgba(0,0,0,.2);
box-shadow: 0 5px 10px rgba(0,0,0,.2);
left: 17px !important;
top: 75% !important;
}
.tt-suggestion {
padding: 3px 20px;
font-size: 18px;
line-height: 24px;
}
.tt-suggestion:hover {
cursor: pointer;
color: #fff;
background-color: #0097cf;
}
.tt-suggestion.tt-cursor {
color: #fff;
background-color: #0097cf;
}
.image-ajax .image {
width: 50px;
float: left;
}
.image-ajax .menu-text{
padding-bottom: 0px;
margin: 0px;
}
.image-ajax .price{
font-size: 12px;
margin: 0px;
}
.image-ajax .ajax-text{
padding-left: 60px;
}
.tt-suggestion.tt-cursor {
color: #fff;
background-color: #0097cf;
}
.tt-suggestion p {
margin: 5px;
}
</style>
</head>
<body>
<input type="text" name="search" class="typeahead form-control">
<div class="selected-dom" style="display:none">
<strong>Name : </strong><p class="name"></p>
<strong>Domain : </strong><p class="domain"></p>
<strong>Logo : </strong><img class="logo" src="">
</div>
<script type="text/javascript">
var suggestionEngine = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
remote: {
url: '/ajax.php?q=',
replace: function(url, query) {
return url + query;
},
transform: function(response) {
return response;
},
ajax: {
type: "POST",
data: {
q: function() {
return $('.typeahead').val()
}
}
}
}
});
var suggestionTemplate = function (data) {
return '<div class="image-ajax"><img class="image" src="' + data.logo + '"/> <div class="ajax-text"><p class="menu-text">' + data.name + '</p>' + '<p class="price menu-text"> ' + data.domain + '</p></div></div>';
}
$('.typeahead').typeahead(
{
highlight: true,
minLength:3
},
{
name: 'page',
display: 'title',
source: suggestionEngine,
templates: {
notFound: '<p align="center"> not found </p>',
suggestion: suggestionTemplate,
pending: '<p align="center">Loading</p>'
},
}).bind('typeahead:select', function(ev, suggestion) {
$(".selected-dom").css("display","block");
$(".name").text(suggestion.name);
$(".domain").text(suggestion.domain);
$(".logo").attr("src",suggestion.logo);
$(".typeahead").typeahead('val',suggestion.name);
});
</script>
</body>
</html>
ajax.php
<?php
$ch = curl_init("https://autocomplete.clearbit.com/v1/companies/suggest?query=".$_GET['q']."");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, 0);
$data = curl_exec($ch);
curl_close($ch);
$result = json_decode($data);
$result2 = [];
if(!empty($result)){
foreach ($result as $key => $value) {
$result2[$key]['name'] = $value->name;
$result2[$key]['domain'] = $value->domain;
$result2[$key]['logo'] = $value->logo;
$result2[$key]['id'] = ++$key;
}
}
echo json_encode($result2);
?>
Ok, now you are ready for run and check it.
You can get more information of clearbit API from here : Click Here
Maybe It can help you...

